Marmelab: 2 years of Open-Source

As much as we can, we release the reusable parts of the code that we develop for our customers as open-source libraries. Over the past 2 years, marmelab has managed to rank 294th GitHub account worldwide for the total number of stars we received. But what do we publish exactly?
Created by marmelab
The following tools are original creations. Most of the time, these are libraries extracted from a customer’s project, with the permission of the customer of course, and published under the liberal MIT license. Some of these tools are the result of our HackDays and R&D efforts, independently of any customer project.
Testing Tools
- marmelab/gremlins.js: A monkey testing library for web apps and Node.js. So far, our most popular repository (more than 5,500 GitHub stars!), gremlins.js is also an experiment into functional programming in JavaScript. Give it a try to test the robustness of your Angular.js / React.js application, you may be surprised!
Development tools
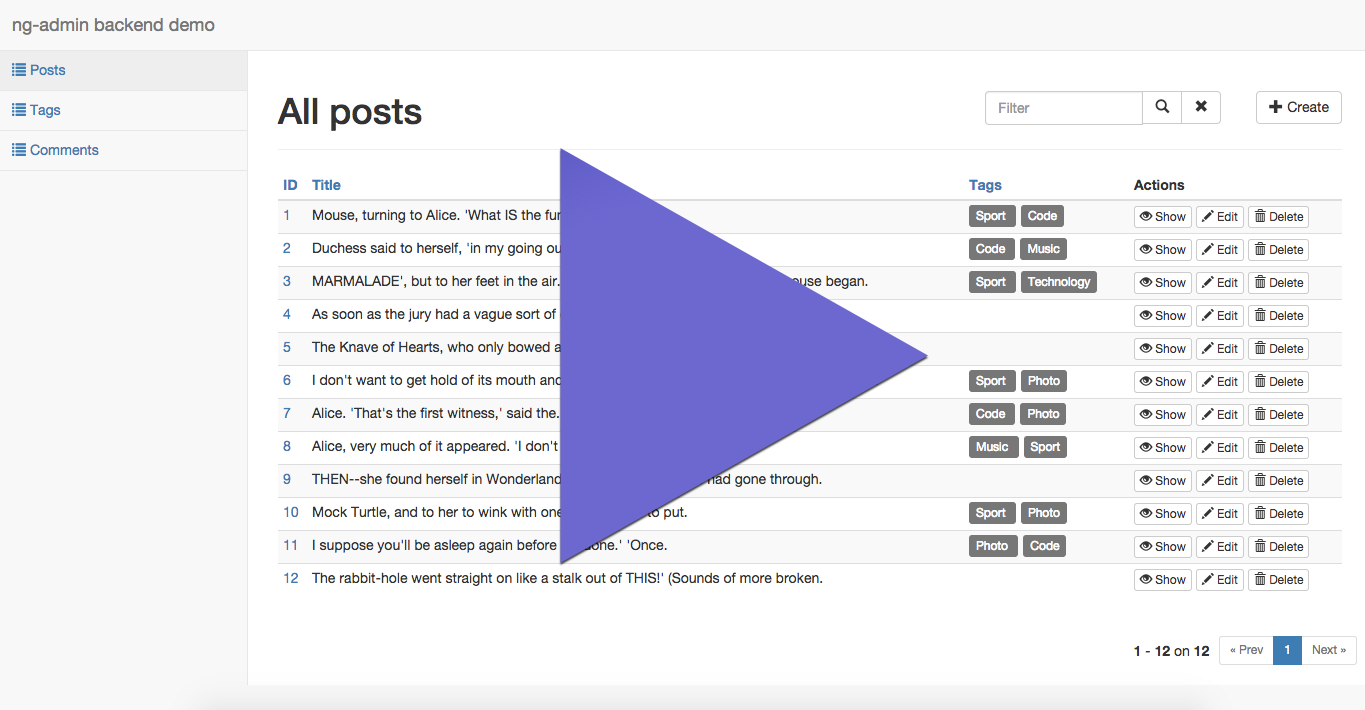
- marmelab/ng-admin: An AngularJS admin GUI pluggable to any RESTful API. Our most promising project to date, ng-admin fits a very common need that is diversely addressed by web frameworks (see Sonata, Django admin, etc). We’ll definitely invest a lot in ng-admin in the future. It is already a great accelerator in our projects with an admin backend.
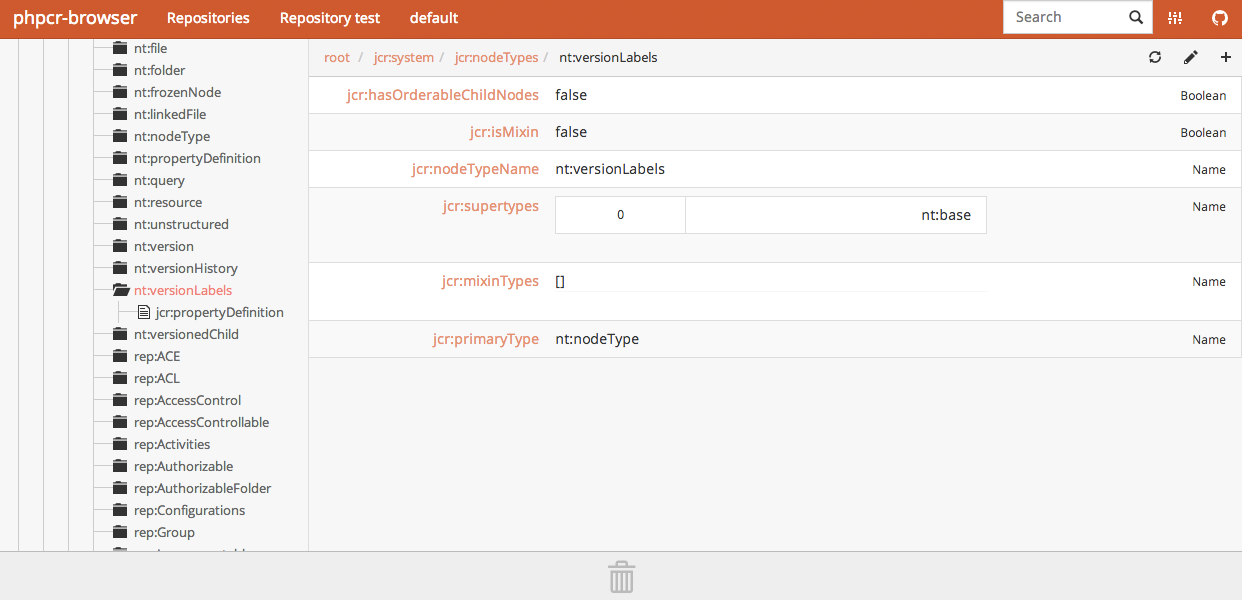
- marmelab/phpcr-browser: A web interface for browsing PHPCR repositories, using Silex and AngularJS. The rise of SymfonyCMF created the need for this tool, which is kind of like a phpMyAdmin for JackRabbit and other PHPCR repositories. It’s also a great test bed for our Angular.js ideas.
-
tree.js and ng-tree were extracted from phpcr-browser and made available as standalone components. If you need to display and interact with a tree structure in JavaScript, give them a try.
-
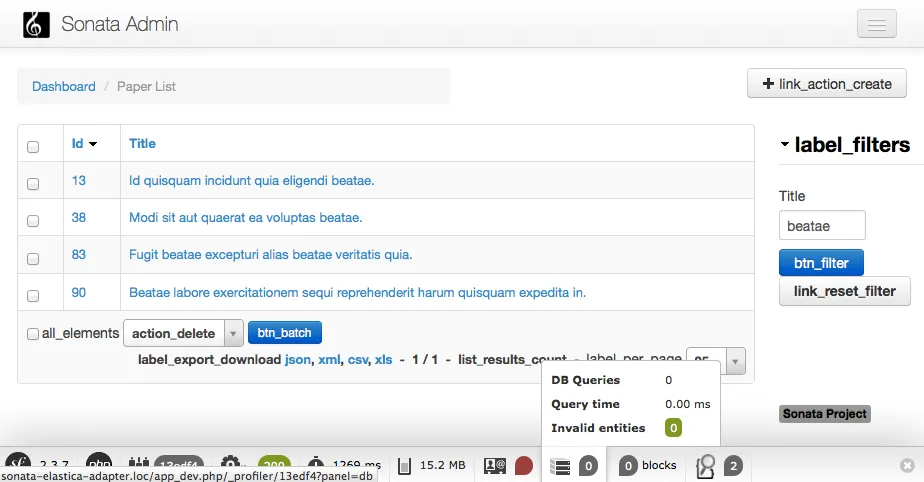
SonataElasticaBundle: Power the Sonata Admin list view and filters by an ElasticSearch index to speed up navigation. We use ElasticSearch more and more like a primary DB ; using it as the backend of the Sonata Admin made a lot of sense.
- marmelab/koa-multifetch: A Koa.js middleware for performing internal batch requests. While building REST APIs for mobile apps, we discovered the excellent multifetch library for express.js, and ported it to Koa. Until HTTP/2 generalizes multiplexing, it’s a must have.
Developer Environment
- marmelab/gaudi: Gaudi allows to share multi-component applications, based on Docker, Go, and YAML. This was a great idea, very well executed, and started at the right time. Unfortunately, as we didn’t invest enough on gaudi, it’s now retired. Our biggest regret for 2014.
- marmelab/make-docker-command: Seamlessly execute commands (composer, bower, compass) in isolation using docker and make. A good way to keep a developer’s laptop clean, especially for us since we switch project every 2 months, and each new project uses a different stack (Node.js, Symfony, Angular.js, etc).
Data Visualization
We’re fond of data visualization in general, and of d3.js in particular. This library helps us to mine value in our customer’s datasets. Here are a few of the visualizations we’ve open-sourced:
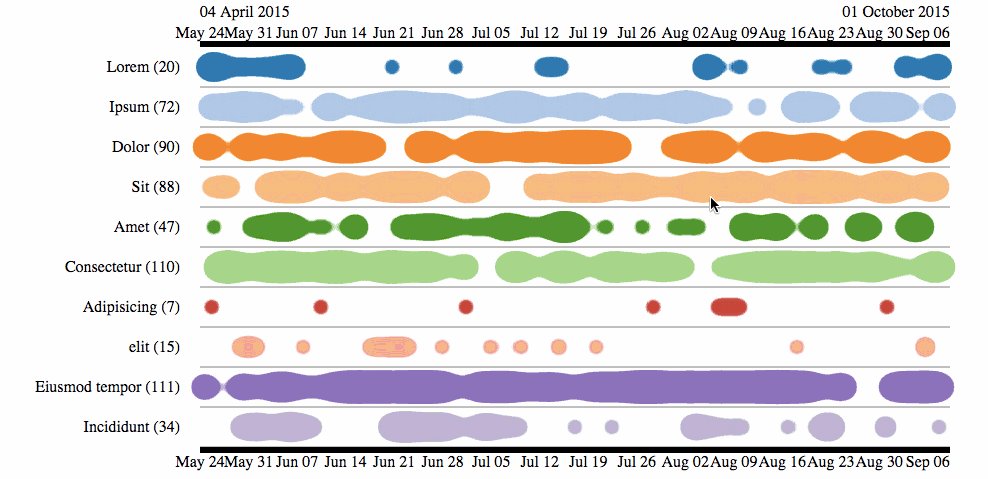
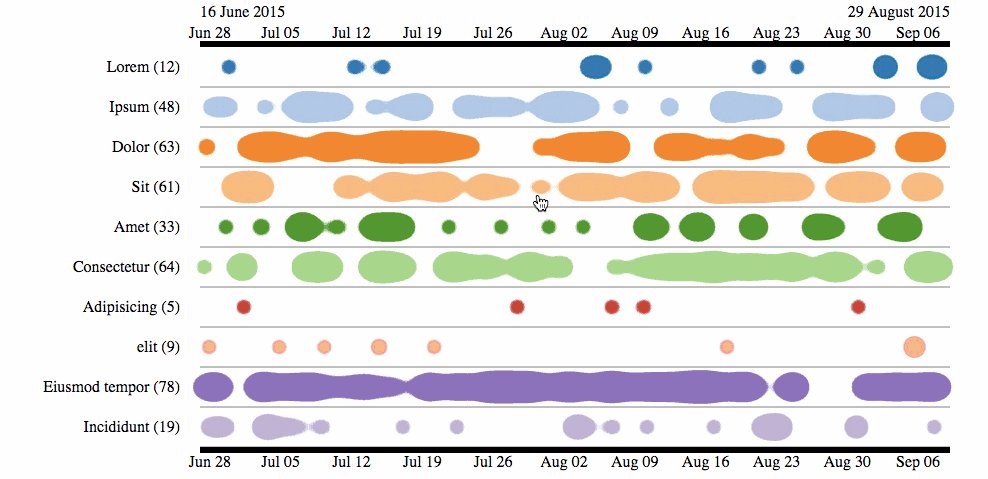
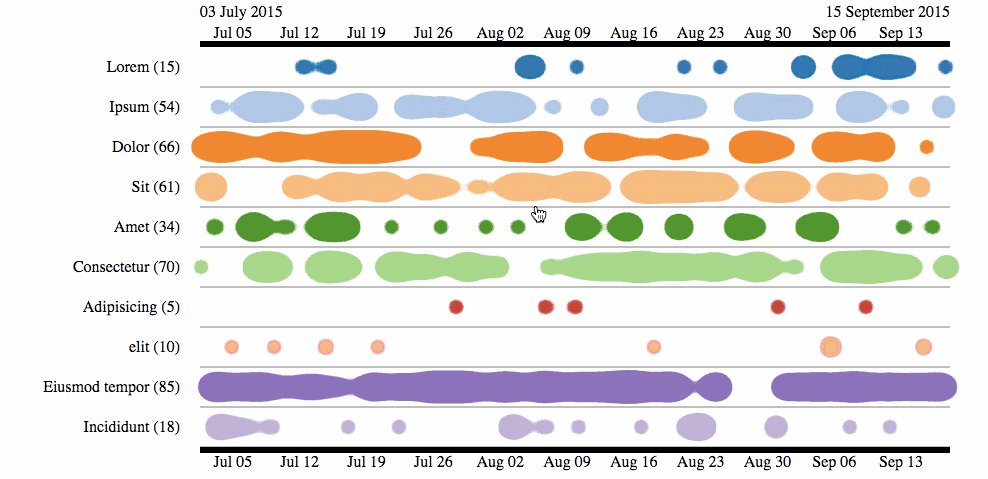
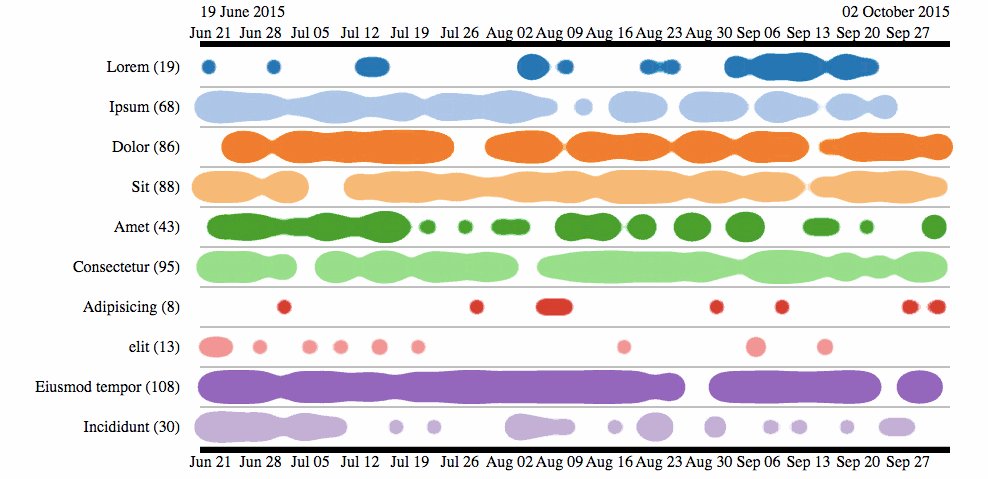
- marmelab/EventDrops: A time based / event series interactive visualization. Using drag and zoom to navigate in time lifted the barrier that datepickers put between humans and time series.
- marmelab/ArcheoloGit: Where should you focus the maintenance efforts? ArcheoloGit is a visualization of age and dev activity for software. Proved a great helper for us when maintaining a large (and old) codebase.
-
marmelab/phpunit-d3-report: Visualize the slowest parts of a PHPUnit test suite. Test performance becomes an issue when the test build takes more than a couple minutes. When developing large projects with close to a dozen developers involved, we reached this point pretty fast. In order to keep the test suite from slowing us down, we had to invest time on its performance. This library helped us focus on the most significant slowdowns.
-
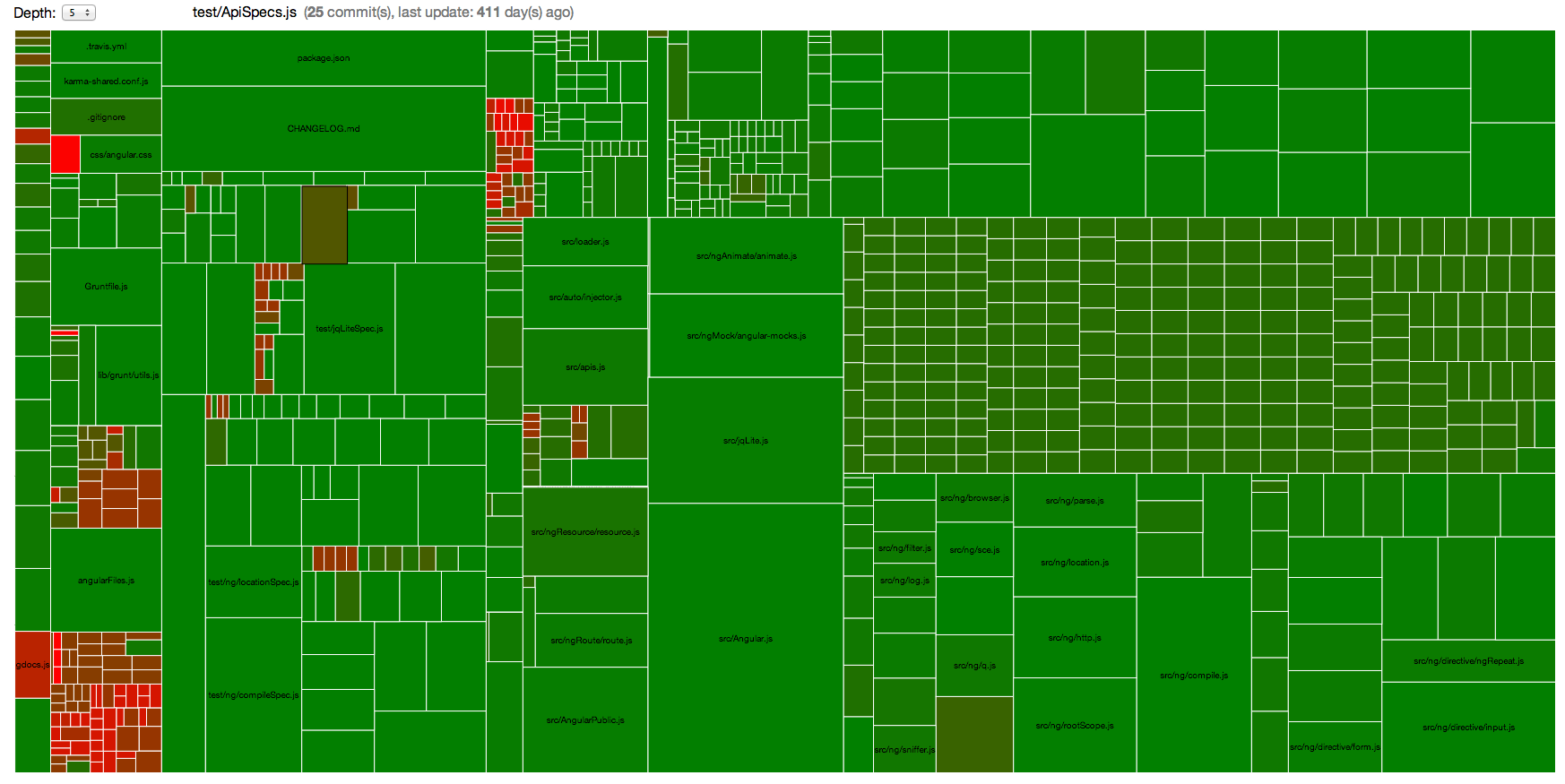
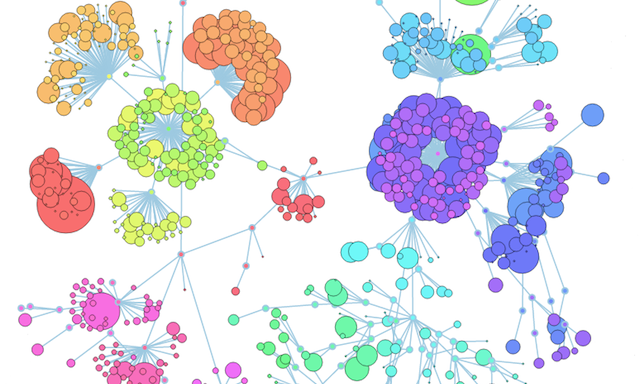
fzaninotto/CodeFlower: Source code visualization utility. Does your code look beautiful? When diving into a new codebase, developers usually look for “code smells”. CodeFlower allows software architects to detect “architecture smells” in large codebases.
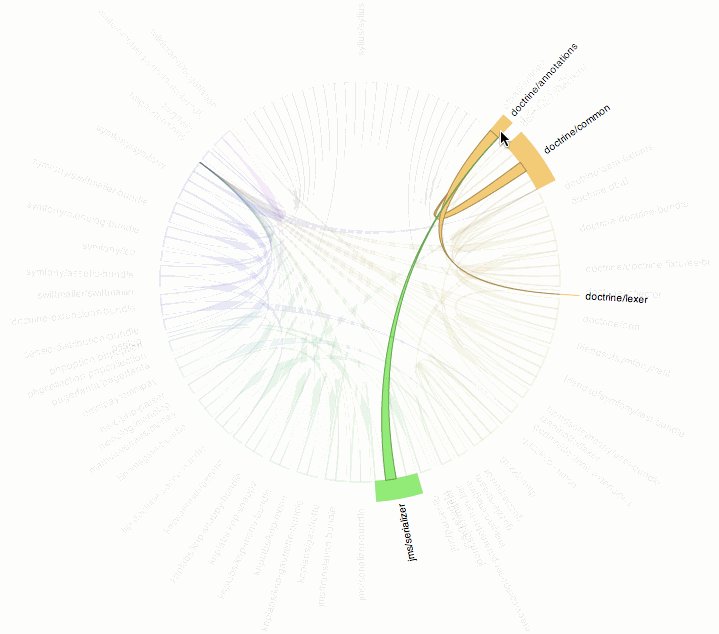
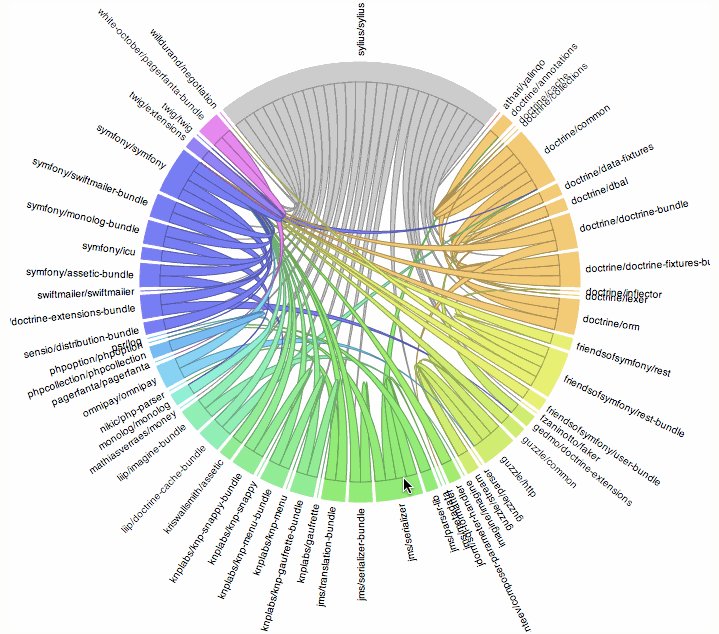
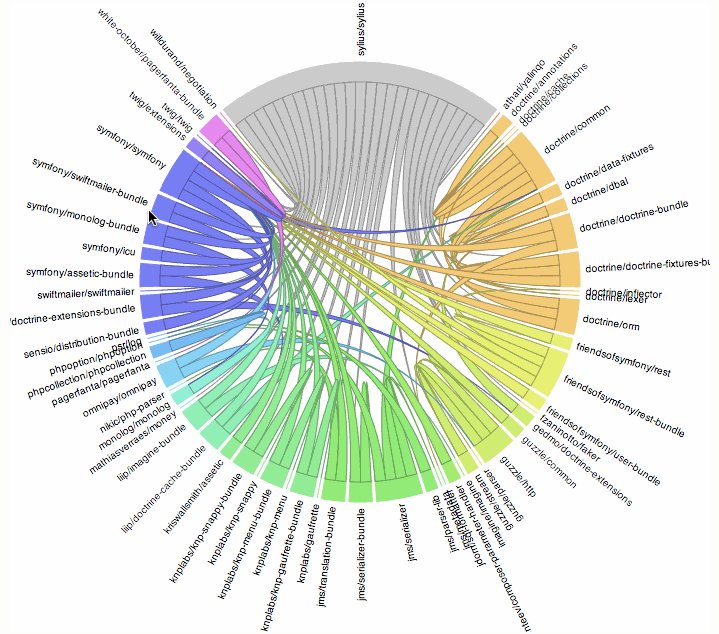
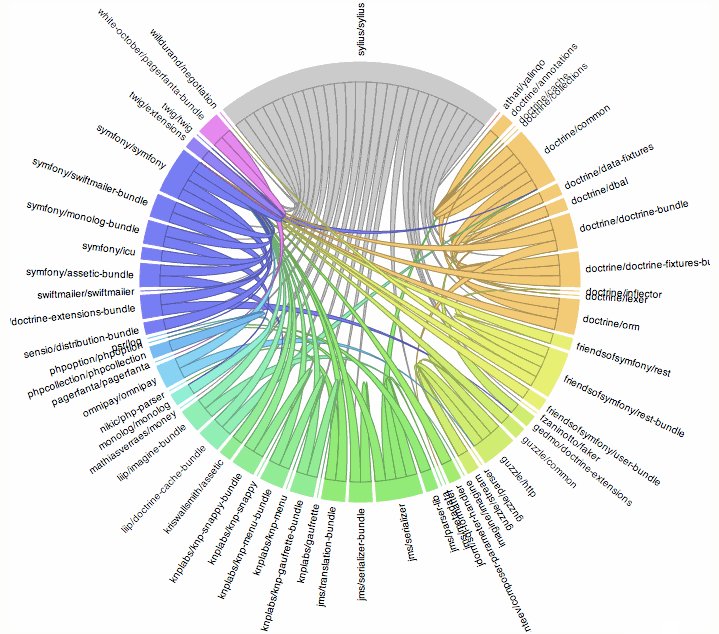
- fzaninotto/DependencyWheel: A package dependency visualization, currently supports Composer for PHP. Dependency managers hide the indirect dependencies, but when you need to understand where a dependency comes from, reading a
composer.jsonisn’t the best way…
We still have some more (unreleased) data visualizations, see a glimpse of them in the video (in French) of a conference we made in Lyon this year. We’re looking forward to releasing them in early 2015.
HackDay Results
Once a month, the entire marmelab team takes a day off to explore new ideas, test emerging technologies, and experiment the “fail fast” mantra. Whenever the resulting code is publishable, we publish it. Who knows? You may find something to reuse in there:
- marmelab/chrome-bug-report-wizard
- marmelab/ng-channel
- marmelab/Raphael.InlineTextEditing
- marmelab/docker-parallel-phpunit-demo
- marmelab/wishcard
- marmelab/asteroids.js
- marmelab/gotree
- marmelab/treedu
Sponsored by marmelab
Some of our employees are lead developers of popular open-source projects, under their own name. That doesn’t prevent us from sponsoring this development. Marmelab gives development time, hosting, advice, and beta testers to the following projects, maintained by marmelab:
-
fzaninotto/Faker: Faker is a PHP library that generates fake data for you. Faker is a very popular PHP project used for stress testing, data anonymization, and database bootstrapping. It is well integrated in various frameworks (Symfony2, Propel, Doctrine, Laravel, CakePHP, Mandango)
-
fzaninotto/uptime: A remote monitoring application using Node.js, MongoDB, and Twitter Bootstrap. In additino to being really useful for monitoring web server uptime, this repository was one of the first full-stack JavaScript applications published on open-source.
Going Forward
Even though our overall popularity is a great reward, and proves the quality of the work provided by the entire marmelab team, we know three directions where we can improve:
-
Maintain libraries longer. Currently, when a customer’s project stops, we don’t invest much more time maintaining the open-source projects developed for this customer. That’s why some of our publications lack in activity. Instrumenting everything with Docker, and focusing on unit test coverage, should help us get up and running faster on projects we don’t actively work with. Focusing on quality rather than novelty should also help us use the HackDay time on existing projects rather than exclusively on new ideas.
-
Invest heavily when a project may become a product. This is the lesson we’ve learned from the gaudi retirement. Taking developers off customers’ projects for a few weeks to have them work on open-source project is a necessity if we want to be serious about open-source. It even makes sense business-wise, as our quality contributions appeal new customers.
-
Welcome third-party contributors. It’s easy to speed up a code review when one of our customers is waiting for a patch. It’s harder when it comes from someone you don’t know. However, Open-Source is also about opening our tools to other people’s need, so we definitely need to improve on third-party contributions management.
We love the Open-Source philosophy, we use mostly open-source software, and we like to contribute back. We’ll keep on doing it in the upcoming years, of course. Subscribe to our GitHub Organization to be the first informed!
Authors

Marmelab founder and CEO, passionate about web technologies, agile, sustainability, leadership, and open-source. Lead developer of react-admin, founder of GreenFrame.io, and regular speaker at tech conferences.