
Lean Startup, day 11: The Demo

Previously in Lean Startup Adventure, we decided to start building to maximize learning about Admin-as-a-service, the SaaS product idea we want to build. The next step in the building process is to validate the most risky assumptions of our vision of the solution, using a Demo.
What’s a Demo?
So far we’ve validated (part of) the problem. Our idea is only one of the many possible ways to solve it. Building a demo, and watching people react about it, is a great way to validate the solution before we actually build the entire solution.
A demo should therefore be cheap and quick to develop - let’s say a few days and a few thousand euros at most. This is because you will probably iterate on the demo after getting feedback about it, so don’t spend too much time polishing the edges the first time.
The demo doesn’t need to have any real intelligence built in: a simple suite of screens showing a typical use case with random (but relevant) data is usually enough. The best demos are the ones that feel like a finished product, i.e. demo that users can actually manipulate - even if they can only navigate within a very narrow corridor.
Demo Objectives For Admin-as-a-Service
The most risky assumption in our business plan is customer acquisition. We are very unsure about the name of that service we’re building, and the name that prospects might call it. We are also unsure about how we can convince a marketing user to use our service to accomplish tasks depending on other APIs or services. We feel that the user interface usability should be key to this customer activation, but the problem interviews show that it’s not so simple.
In our case, the demo should prove our ability to convince (i.e. acquire and activate) visitors in a few seconds. We think that our main acquisition channel is paid online ads. The first part of our demo will be to play with ad campaign managers, and the second part to optimize the activation of the leads to possible customers. As the target for our ad campaigns, we need an eye-catching introduction to what the product can do. If this isn’t enough, we can’t possibly succeed, and it’s not worth developing the solution.
The demo we imagine is a simple landing page. It should present the product through a quick video, list the advantages of the solution, and offer an activation channel (“subscribe to the beta”). Publishing this landing page can allow us A/B test our wording. Also, it’s an opportunity to recruit new people to contact and use as early adopters (or beta testers).
Note: As you may realize if you’ve read this series carefully, problem interviews already taught us that marketing people aren’t a good customer segment for our product. Then, why are we still working on a demo for this particular segment? The answer is simple: we started working on the demo before meeting enough customers. Therefore, we didn’t have the knowledge exposed in day 7 at the time we designed the demo. Retrospectively, that’s a big mistake, since customer interviews somehow invalidate the demo itself.
Demo vs MVP
In the Lean Startup literature, landing pages are often used as demos. Eric Ries even writes about MVPs which consist only of a landing page, or a video. This is one of the few subjects where various Lean Startup authors don’t agree, and the main source of confusion about Lean Startup in my opinion: people confuse the demo with the MVP. So let’s clarify our understanding:
- both the demo and the MVP aim to validate the solution
- a demo is a cheap way to support face-to-face interviews about the solution, and showcase the benefits you’re offering. It doesn’t need to be functional, but it should show how to handle one particular use case in a realistic way.
- an MVP is something you use later, when you start to confront with real prospects. It should actually solve the customers problem, so it must be functional. An MVP should be cheap, too, but it’s considerably more expensive than a demo (usually several months of work, as compared to a few days for the demo).
We’ll talk more about MVPs in a future post in Lean Startup Adventure.
Note: We made the mistake to mix up demo and MVP, too. In the next paragraphs, you will see that we ask the demo to give us information that only an MVP can give.
Designing A Landing Page
We start by looking for “successful landing pages” models on the Internet. We quickly find many canvases, describing the necessary elements to display on a landing page:
- Find a nice looking headline
- Write a secondary headline
- Provide a description with impeccable grammar - or, even better, a demo video
- Show a testimonial in order to reassure
- Use a strong call-to-action
- Put a big bright red button
- Implement very simple links that do not distract the user
- Use images and videos that relate to the topic - they should be a teaser for the product
All these elements should be visible without scrolling. There should be limited possible interactions, because each interaction costs time and money to develop. So for instance, the call-to-action is a simple mailto: link, not a fancy popin relying on a mailer service for transport. Also, many of the seldom clicked links (‘about us’, ‘terms and conditions’) are simply not implemented. They appear on the page, but the click on these links does nothing - except incrementing a counter in our analytics.
Building the Landing Page
Here’s how we split the work:
- Use Twitter Bootstrap to write a quick HTML page
- Work on wordings and iterate within the team
- Write a scenario for a screencast of the application
- Build a prototype for the screencast
- Find a product name and a domain name
- Film the screencast, and insert the teaser video on top of the landing page
- Host the landing page
- Start the ads campaign
We’ll talk about how we chose the name in the next future post, but for now, let’s continue on the landing page.
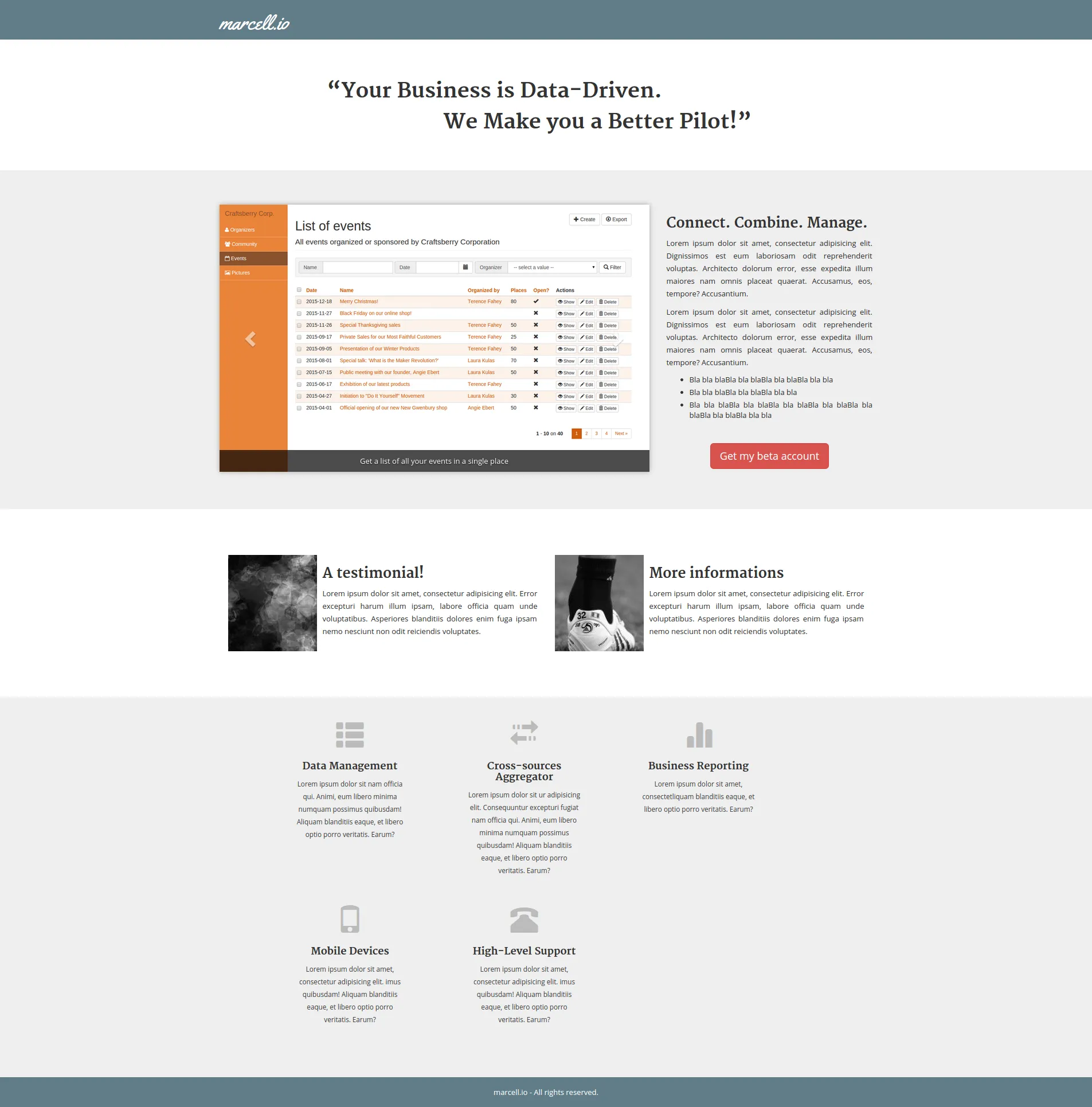
Here is iteration #1 about the admin-as-a-service landing page:

And here is iteration #5:

You can see a name on the top of the nav bar. Yes, it’s the product name we chose for admin-as-a-service, but don’t go too fast, it’s the subject of the next post in this series.
As you can see, these landing pages aren’t very fancy. But we believe that if we can convince users with an ugly landing page, then we’ll be able to convince even more users with a good looking one. Design is an addition to the experiment, not the heart of the experiment.
Analytics is one of the most important parts in that experiment: we must be able to track conversions, and understand the behavior of leads who don’t convert. So we setup a Google Analytics account, and add conversion targets on the call-to-action, in addition to all the page links.
Taking into account the various iterations, we spend about two weeks to build this landing page. That represents a cost of 2-3k€ for the demo. Hosting the video on YouTube is free, hosting the site on GitHub is free, too. We manage to build the entire landing page without spending a dime in design, by using liberal license visual and audio assets. So this is a very cheap experiment.
Next Steps
Before we actually publish the landing page, and before we can film the screencast, we must settle on a product name. And a product name is often also a domain name. Problem: most domain names are taken. How easy is it to imagine and acquire a product name for a Lean Startup experiment nowadays? That’s the subject of the next post in this series.
Credits:
Thumbnail picture: Looping, by Gloria
Authors

Marmelab founder and CEO, passionate about web technologies, agile, sustainability, leadership, and open-source. Lead developer of react-admin, founder of GreenFrame.io, and regular speaker at tech conferences.
