
Le jeu Awalé en React Native

Cette semaine, j’ai travaillé sur le développement d’une application mobile Android du jeu Awalé avec le framework React Native. Je compte bien m’inspirer du design déjà réalisé pour le projet Awale dans Slack, et de l’IA réalisée en Go.

React Native ?
Le framework est développé par Facebook sur les bases de son autre librairie React. Il permet de développer des applications pouvant être executées sur Android ainsi que sous iOS.
React est utilisé pour la création de site web, on génère du HTML en se basant sur des composants. React Native, c’est exactement le même procédé, sauf qu’on ne génère pas du tout de DOM, mais bien une application native.
Installation
Le “Getting Started” explique très bien comment installer les différents SDK et outils. Il faut savoir qu’il existe depuis peu de temps un outil que beaucoup de développeurs React utilisent, il s’agit de create-react-native.
J’ai rencontré différents problèmes lors de la mise en place de l’environnement de développement, le debug sur mon téléphone a nécessité des modifications dans mon PC mais aussi au niveau du paramétrage de mon téléphone.
Architecture du projet
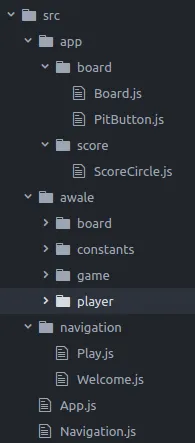
Pour réaliser ce projet, je vais devoir coder le jeu en Javascript, je l’ai déjà fait dans deux autres langages. Je commence à bien maîtriser les différentes fonctions que je dois créer, je décide directement de faire un dossier (ici awale) qui va contenir toute la logique de mon jeu.
Ce dossier peut être facilement déplaçable, et ce dans le but de pouvoir le réutiliser aisément dans d’autres projets Javascript. Par exemple, si demain je suis amené à développer une application web en JQuery / React / Angular, je peux appeler sans difficulté mes méthodes qui sont pures (non liées au DOM).

Comme on le voit ci-dessus, j’ai créé un dossier “navigation” qui contient mes différentes pages de l’application.
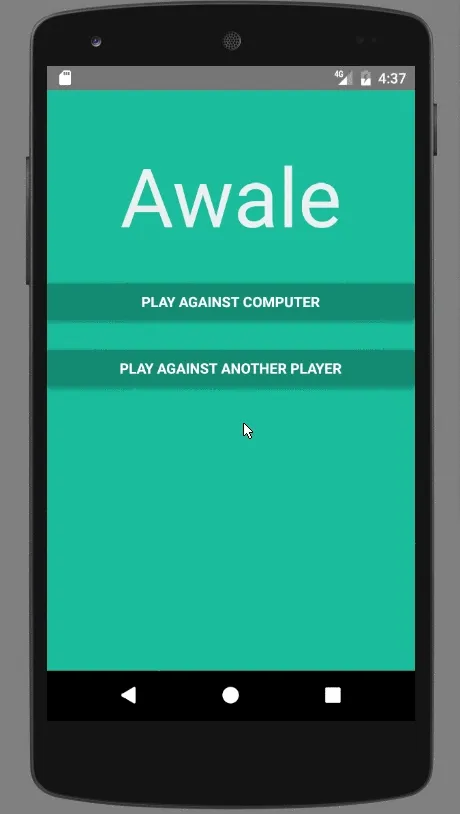
Nous avons Welcome.js, la toute première page que l’utilisateur verra apparaître lorsqu’il ouvrira l’application. Elle contient seulement deux boutons qui permettent de lancer le jeu (Joueur contre joueur ou Joueur contre IA).
Play.js représente le plateau de jeu et affiche les scores de chaque joueur. C’est ce fichier qui va gérer les différentes actions dans le jeu, il va appeler les méthodes pures qui se trouvent dans awale.
Le dossier app représente tous les composants de l’application. Chaque dossier évoque un composant qui peut être exporté facilement, par exemple Board.js et PitButton.js sont deux fichiers qui ne peuvent pas exister l’un sans l’autre.
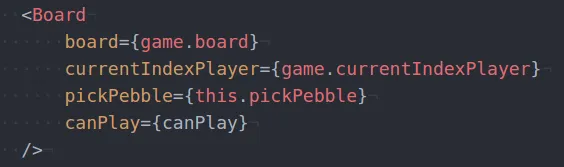
Un exemple d’appel à Board, il y a juste 4 props à passer en paramètre, le composant gère tout seul l’affichage et la logique du plateau de jeu.

Concernant la navigation, il exite une multitude de projets pour simplifier la création de menu et les différents liens entre les pages, notamment react-navigation.
L’IA
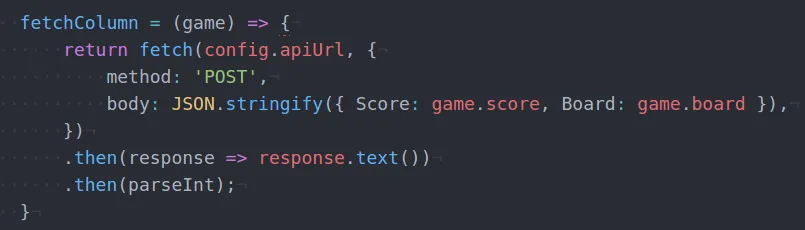
Je réutilise l’IA déjà créée en GO durant ma 3ème semaine d’intégration, c’est simplement un serveur HTTP qu’il suffit d’appeler comme dans le projet avec Slack. Je ne vais pas utiliser de librairie particulière mais plutôt l’API fetch déjà présente dans beaucoup de navigateurs.
fetch prend en premier paramètre l’url à appeler, en second un objet représentant les différentes options et retourne une Promise.

Pour rappel, le code source du projet d’IA awalé en go est sur Github: marmelab/awale-go.
Le jeu

L’interface reste très simple, et elle aurait pu être améliorée, mais compte tenue du temps imparti (5 jours), je trouve qu’elle est globalement acceptable.
J’aurais aimé avoir un design plus recherché de l’interface du jeu, en présentant notamment dans chaque case un nombre N de graines, plutôt que d’afficher seulement un simple chiffre. Je me suis également questionné sur l’affichage du jeu en paysage uniquement, car le plateau apparaît en taille assez petite selon différents modèles de téléphones. Enfin, une modification serait à envisager dans le mode Joueur contre Joueur. En effet, il serait judicieux d’inverser le positionnement des cases appartenant au second joueur, afin qu’il puisse visualiser ses cases au plus proche de lui, de la même manière que le joueur 1.
Ce qui est bien avec React Native c’est la facilité de création de nos différentes pages, on a vraiment l’impression de faire du HTML/CSS. On retrouve Flexbox pour la mise en forme, ce qui simplifie énormément le développement de nos vues. L’intégration d’un intégrateur dans l’équipe peut se faire facilement.
Les tests
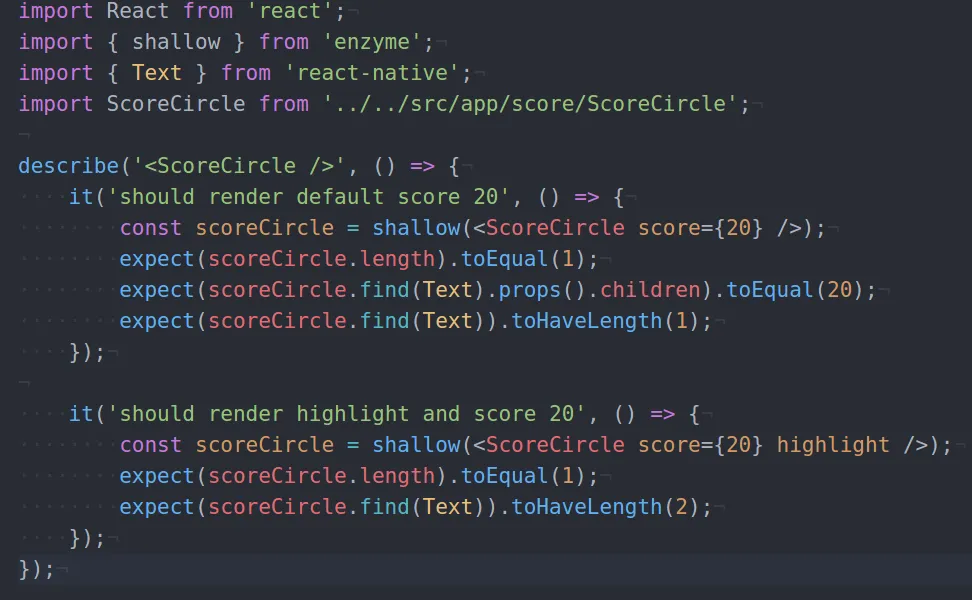
Différents outils sont mis en place pour tester le fonctionnement de l’application, j’utilise Jest et Enzyme.
Pourquoi avoir choisi deux librairies de tests ?
Jest permet de faire des tests à partir de snapshots, il ne donne pas la possibilité de tester le comportement des composants, pour faire cela il faut utiliser Enzyme.

Conclusion
Auparavant, j’ai déjà participé à la création d’une application en Xamarin, ce projet me permet de voir la différence entre les deux technologies. Je dois dire que la prise en main sur React Native peut se faire rapidement. On retrouve nos habitutes de développeur web, l’utilisation de flexbox et le fonctionnement par composants comme avec React améliore grandement notre productivité.
Je suis très content d’avoir réalisé ce projet, je suis satisfait du résultat, je pense qu’il me faudrait peu de temps pour le faire tourner sur IOS. L’écosystème est vraiment riche et actif, on trouve de nombreux tutoriaux.
Les semaines défilent et je vois bien que mes PR s’améliorent, j’ai eu plusieurs retours positifs de mon référent technique sur ce projet. La collaboration fut à distance, il n’est pas présent dans les locaux de Marmelab, cela dit, aucun problème ne se posait. Un débrief était effectué chaque jour par Slack ou Hangout.
Si vous savez faire du React, n’hésitez pas, foncez!
Le code source du jeu est disponible sur GitHub marmelab/awale-android.
Authors

Full-stack web developer at marmelab, Maxime knows both the open-source and the Microsoft sides of things. Pragmatic, he always takes the best tool for the job.