
Marmelab développe un CMS Web Sémantique pour le CNRS

Nous avons développé pour le CNRS un CMS Web sémantique. Un client qui accepte qu’on parle du produit qu’il a acheté à marmelab, c’est assez rare pour s’en féliciter ! Basé sur les technologies phares du moment (JavaScript full-stack, React et Node.js), et piloté en mode innovation agile, ce projet bien représentatif du savoir-faire de marmelab mérite qu’on s’y attarde. Cerise sur le gâteau: le code que nous avons produit est open-source !
YouTube might track you and we would rather have your consent before loading this video.
Web sémantique, kezako ?
A côté du Web dans lequel on se déplace avec des navigateurs, vit un autre réseau, destiné lui à être parcouru par des machines. Ce “web sémantique” est en fait un graphe, qui normalise l’idée fondatrice du web (l’hyperlien) en une forme facile à exploiter par des algorithmes.
Imaginons que vous souhaitiez publier l’information suivante :
Paul Schuster est né à Dresde
Pour la publier sur le web, rien de plus facile: un petit document HTML, et hop c’est fait.
<!doctype html><html> <head> <title>Mais qui est Paul Schuster ?</title> </head> <body> Paul Schuster est né à Dresde </body></html>Mais si un lecteur souhaite parcourir le web automatiquement pour recueillir et agréger des informations sur Paul Schuster, cette forme n’est pas adaptée.
L’idéal serait de publier l’information sous la forme suivante:
Paul Schuster (une personne)
> est né à (lieu de naissance)
> Dresde (une ville)
En qualifiant le sujet, la relation, et l’objet, on donne du sens à l’information (d’où l’expression “web sémantique”). Mais ça ne suffit pas: il faut rattacher chacun de ces éléments à un référentiel (les scientifiques disent ontologie, mais c’est juste pour faire peur) afin d’éviter les confusions entre plusieurs Paul Schuster, ou plusieurs Dresde.
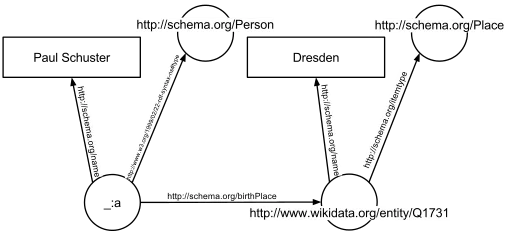
Paul Schuster (une personne, id: https://www.wikidata.org/entity/Q105165)
> est né à (lieu de naissance, id: http://schema.org/birthPlace )
> Dresde (une ville, id: http://www.wikidata.org/entity/Q1731)
Ce faisant, on forme un élément d’un graphe connecté, qu’on nomme triplet sémantique.

Pour que cette information soit facile à lire par une machine, son format de publication doit être l’un de ceux prévu pour cela par le W3C (RDFa, XML Schema, OWF, etc). Par exemple, en RDFa:
<div vocab="http://schema.org/" typeof="Person"> <span property="name">Paul Schuster</span> est né à <span property="birthPlace" typeof="Place" href="http://www.wikidata.org/entity/Q1731"> <span property="name">Dresde</span>. </span></div>Tous ces triplets (deux noeuds reliés par une relation) connectés entre eux forment un graphe global géant (GGG). Le plus souvent, les utilisateurs du web sémantique (qui sont des scientifiques) utilisent un moteur de requêtage de graphe nommé SPARQL pour extraire des informations. Ils peuvent ainsi utiliser le web sémantique pour répondre aux questions suivantes:
- Combien de personnes nées à Dresde sont journalistes ?
- Quels sont les dessinateurs de mangas qui ont reçu un prix en France ?
- Quel pourcentage de financements en politique de la ville en France a amené à des projets concrets de désenclavement des quartiers ?
Un CMS Web Sémantique pour le CNRS
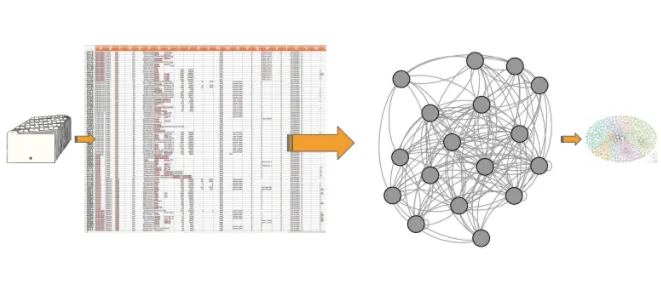
Le Centre National de la Recherche Scientifique dispose d’une documentation considérable, indispensable à ses chercheurs. Une unité du CNRS nommé INIST est chargé de collecter et d’organiser la documentation scientifique pour le CNRS. L’INIST achète des droits d’accès à des revues scientifiques, des fonds de publications, etc. Ses ingénieurs documentalistes catégorisent et structurent ces contenus, et les rendent accessibles aux chercheurs.
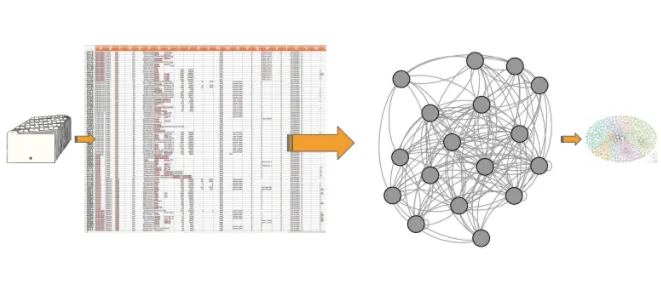
Au cours de leur travail, les documentalistes de l’INIST et les chercheurs produisent eux-mêmes de l’information. Par exemple des listes agrégeants plusieurs publications sur un même thème, ou détaillant les thèmatiques de recherche d’un laboratoire donné. Très souvent, à un moment du processus de création, cette information est disponible sous une forme tabulée (tableau Excel).

Mais sous cette forme, elle est inexploitable par une machine. Pour ouvrir ce fond documentaire à des analyses plus poussées, l’INIST a donc imaginé de le publier sur le web sémantique. Le hic, c’est que les documentalistes, comme vous il y a quelques minutes, ne savent pas forcément ce qu’est le web sémantique, ni comment ça marche.
Pour qu’ils publient leurs contenus sur ce graphe global, il faut donc leur mettre à disposition un outil de gestion de contenu (en anglais Content Management System, ou CMS) qui cache la complexité du web sémantique. Un peu comme Wordpress, en cachant la complexité de HTML, PHP et MySQL, a permis l’explosion de la publication d’informations sur le web.

Marmelab a remporté un appel d’offre de l’INIST sur ce sujet, financé par le projet ISTEX, qui fait suite à une expérimentation interne (nommée LODEX) validant son opportunité.
L’innovation agile
L’INIST a demandé à marmelab de l’accompagner pour concevoir et réaliser ce CMS web sémantique. L’enjeu était multiple: ergonomique (pour rendre simple un processus complexe), technique (traitement en temps réel de fichiers Excel pour les préparer à la publication) et métier (créer un nouvel usage de publication chez les documentalistes). Le tout en mode innovation, c’est-à-dire avec un budget fixe (et limité) et tout à inventer pour lever l’incertitude.
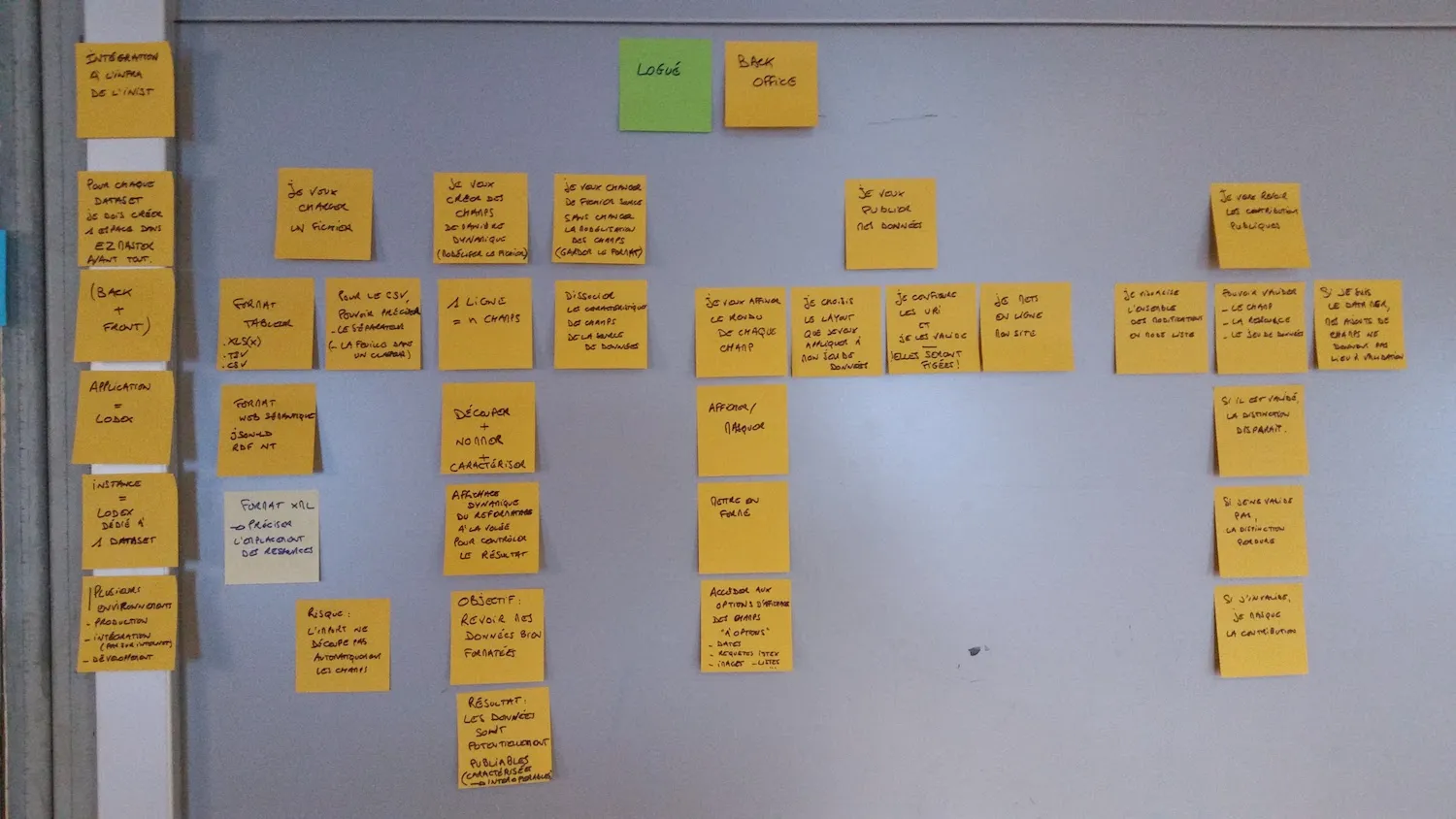
Pour commencer, Yann, notre scrummaster, a travaillé durant 2 semaines avec l’INIST pour poser les bases du projet et écrire un backlog produit. Cela passe par l’identification des utilisateurs-clés du produit et des facteurs clés de succès, l’écriture d’un vocabulaire métier, la conception de parcours utilisateurs, le découpage des besoins en user stories, le choix d’une architecture technique, et un coaching agile. Cette étape d’initialisation des projets agile a déjà été décrite sur ce blog, je vous invite à vous y référer.


Ensuite, Thiery et Gildas, les deux développeurs marmelab dédiés au projet, ont développé le CMS en itérations de 2 semaines. Le périmètre des itérations était réajusté à chaque début d’itération par Nicolas, le Product Owner de l’INIST, en fonction des retours des utilisateurs-clés sur ce qui avait déjà été publié. Nous avons priorisé la réalisation par le risque, en développant en premier les user stories qui avaient le plus de chance de ne pas atteindre leur objectif. En mode innovation, si on doit se tromper, autant le savoir le plus tôt possible pour réajuster la trajectoire.
Pendant chaque itération, les développements étaient pilotés en mode agile (SCRUM) et réalisés par une équipe de 2 développeurs polyvalents (maîtrisant à la fois les problématiques front et back) afin que chacun puisse juger (et améliorer) la qualité du code produit par l’autre. La revue de code est effectivement systématique chez marmelab, et elle permet l’appropriation collective du code.
C’est grâce à un fort esprit de collaboration qu’un projet d’innovation réussit, et ce CMS Web Sémantique en est un parfait exemple. La transparence des développeurs, et la confiance du Product Owner, ont permis de détecter les blocages au plus tôt, et de les traiter en bonne intelligence.
Une ergonomie temps réel inspirée d’Excel
Les tâches à effectuer par un documentaliste sur le CMS se résument à :
- importer un fichier Excel,
- sélectionner et transformer les données pour publication,
- qualifier les données de ce fichier en relation avec un référentiel,
- publier les données sur le web sémantique et sur le web (pour vérification)
- recueillir des propositions de modifications par d’autres chercheurs
- continuer à enrichir les données après publication
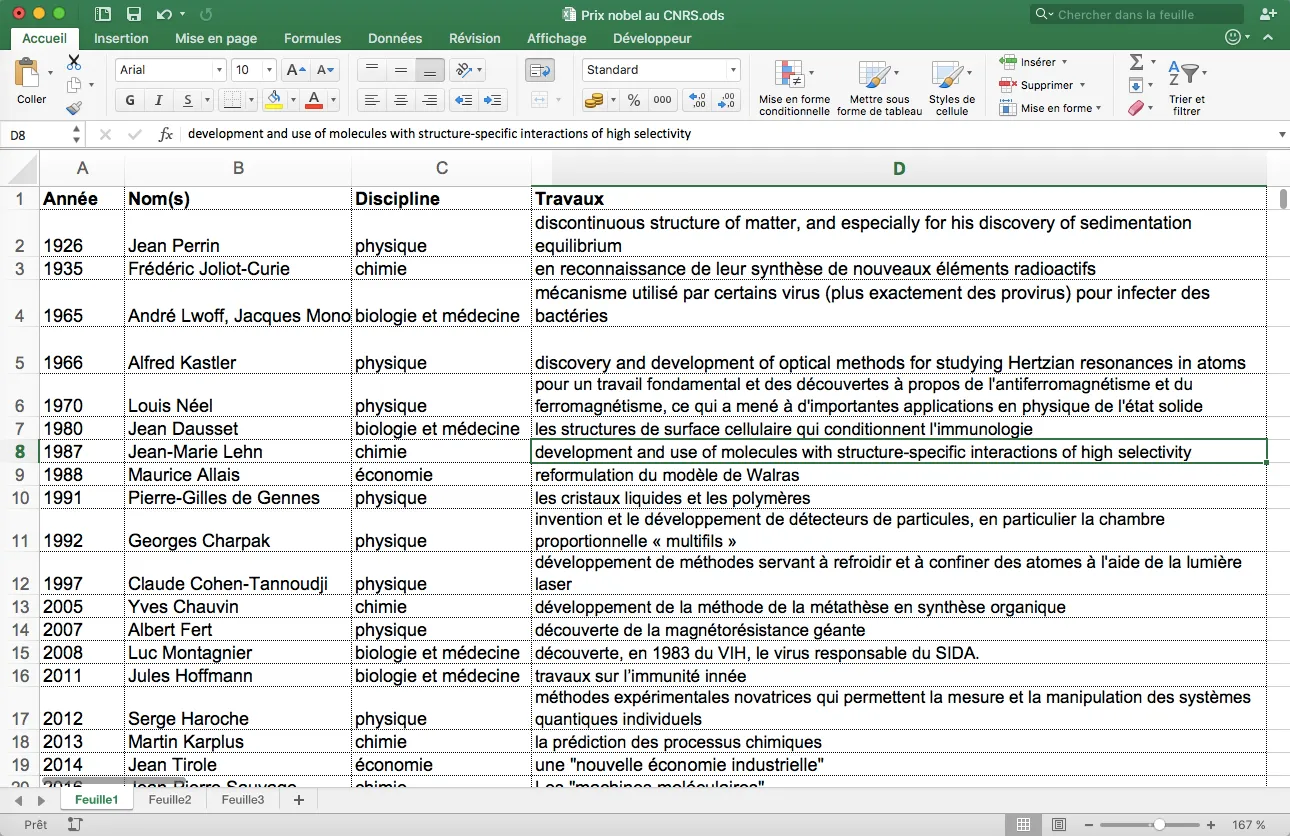
L’outil le plus utilisé par les documentalistes de l’INIST, c’est Excel. Notre parti pris ergonomique a été de réutiliser le plus possible de concepts issus d’Excel dans le CMS, pour capitaliser sur les réflexes déjà acquis.
YouTube might track you and we would rather have your consent before loading this video.
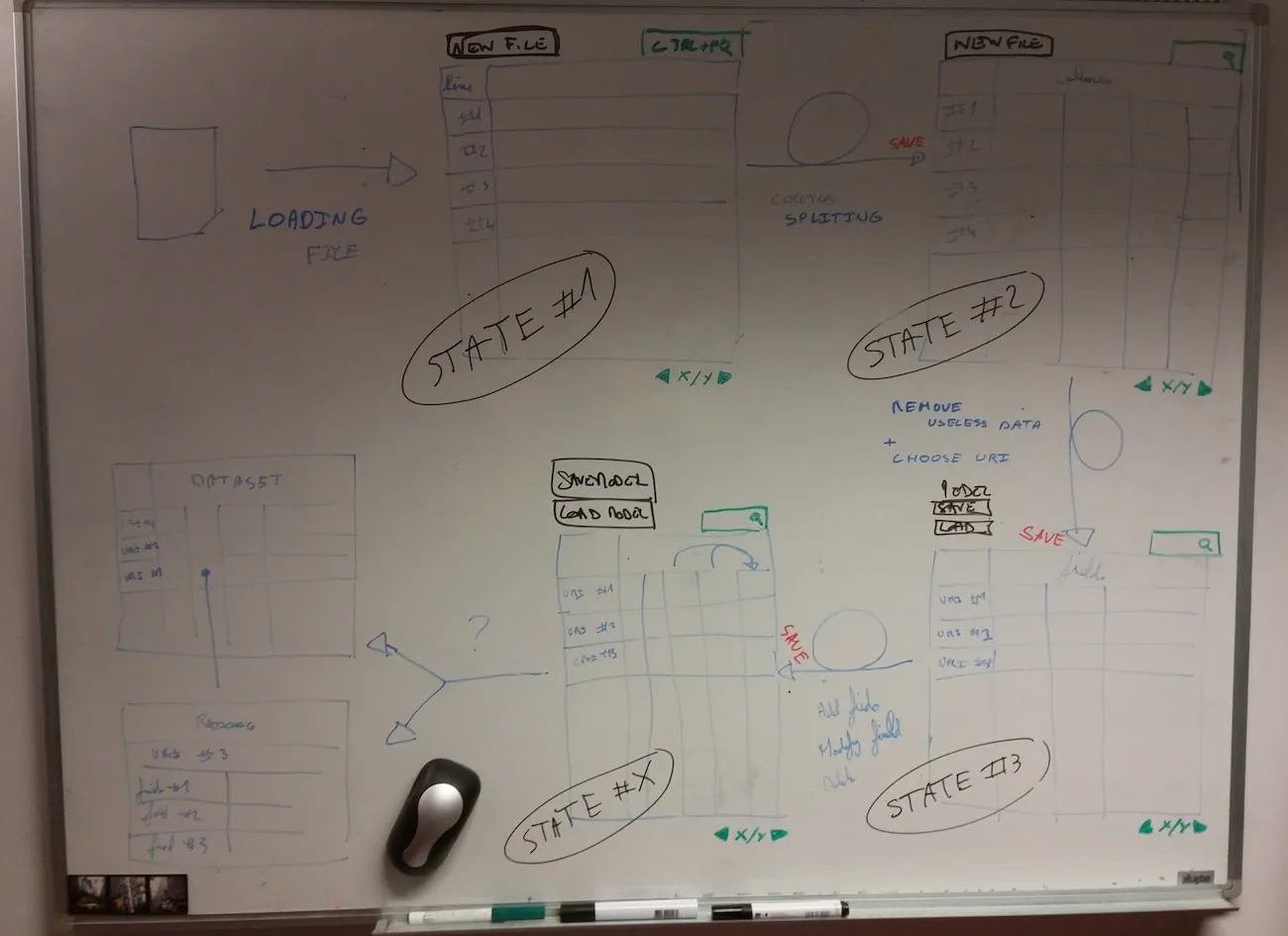
On retrouve ainsi la notion de formule (pour transformer les données avec des fonctions), et bien évidemment de tableau. Nous avons gommé la notion de persistence en montrant un aperçu en temps réel des transformations, avant la publication. Et les tâches complexes ont été découpées en étapes plus simples, un wizard guidant l’utilisateur pas à pas.
Nous avons choisi d’utiliser un UI Kit Material Design pour l’aspect graphique. Cet univers est non seulement familier des documentalistes (qui ont tous un smartphone et donc des applications Material Design), mais également adapté aux applications transactionnelles.
Le résultat ? Une interface très dynamique, qui évite de déboussoler l’utilisateur en ne montrant des contrôles que lorsqu’ils sont nécessaires, et qui bâtit une aisance d’utilisation grâce à la cohérence graphique et fonctionnelle.
Et pour la partie front, vous pouvez voir quelques jeux de données publiés par les chercheurs aux adresses suivantes :
Comme expliqué précédemment, la fonctionnalité du front la plus utilisée est l’export, puisque ces ressources sont appelées à être interrogées par des automates plus que par des personnes physiques.
Architecture API-centric, JS full-stack, Docker
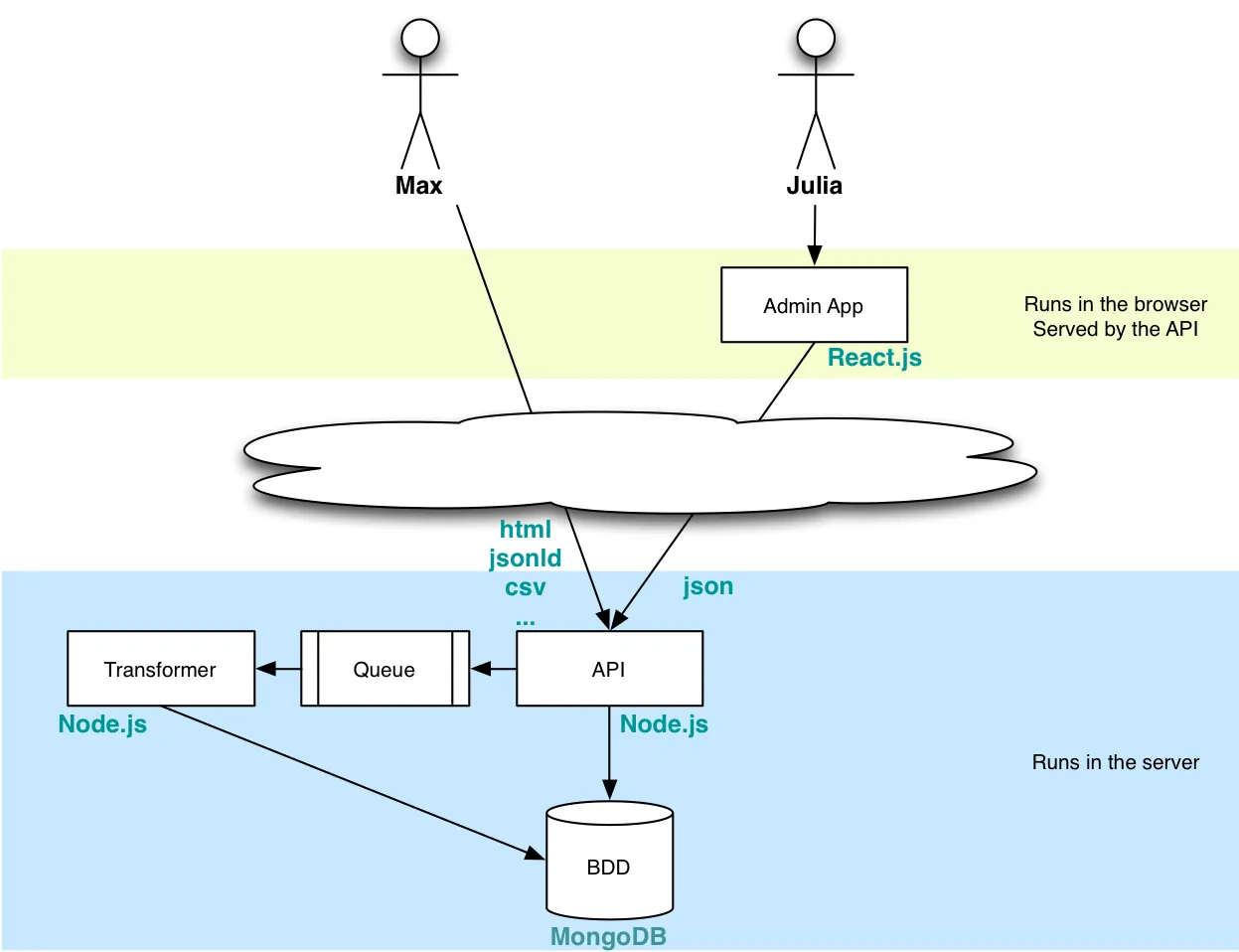
Nous développons des applications en mode API-centric depuis bientôt 4 ans. C’est donc tout naturellement que nous avons proposé cette architecture à l’INIST. Une API REST assez simple expose les données stockées sur une base documentaire (MongoDB, imposé par le CNRS). Le gros des traitements est fait soit côté client, soit dans des workers asynchrones. Le client est en JS (React, Redux et Material-ui), et peut être hébergé sur un serveur statique. Le serveur est également en JS (Node.js avec Koa.js), et sert l’API (pour l’application d’administration) et les ressources web sémantique (pages liste et ressource) sous différents formats.

Le développement par itération est rendu possible par une méthodologie proche du TDD. Pour chaque fonctionnalité, les développeurs produisent, en plus du code applicatif, des tests unitaires et fonctionnels.
Le CNRS dispose de son propre hébergement Platform-as-a-Service (PaaS) basé sur Docker appelé ez-master. Le déploiement d’une instance du service est donc extrêmement facile - un simple clic sur une interface web, et un documentaliste dispose d’une instance spécialisée, accessible sur le web sur un sous-domaine. Pour cela, l’infrastructure est décrite par du code dans un docker_compose.yml.
Les développeurs ont particulièrement apprécié l’utilisation du couple React / Redux. La productivité offerte par ces technologies dispose d’une qualité rare: elle reste constante au fur et à mesure où l’application grandit. L’approche par composants de React, et par reducers de Redux, permet d’isoler et de composer facilement les éléments d’interface. Quant à la logique métier, elle vit dans des scripts séparés du reste, le plus souvent sous la forme de fonctions (plutôt que d’objets).
Le projet est open-source
A nos yeux, l’un des plus grand bénéfices à travailler avec le CNRS est que le code que nous avons produit sur ce projet est open-source. Vous pouvez ainsi apprécier la qualité, et parfois les problèmes, du code produit par Thiery et Gildas.
Si vous êtes curieux de la manière de travailler de nos développeurs, c’est une occasion unique de voir le cycle des pull requests et des code review, l’automatisation des commandes par makefile, les tests automatisés sous Travis, ou la documentation projet.
Nicolas, le product owner, a en outre documenté le processus en temps réel. Le compte-rendu des journées de bilan de chaque itération est disponible sur un blog public :
docs.google.com might track you and we would rather have your consent before loading this.
Bilan
Un projet livré dans les temps, avec une architecture pérenne et un code de bonne qualité, une couverture de tests correcte, une interface intuitive qui parle aux utilisateurs, un client content, et la possibilité de parler de ce que nous avons fait : Lodex, c’est pour marmelab un projet très réussi !
Alors bien sûr, il y a des pans de l’applicatifs qu’on ne trouve pas assez aboutis, des morceaux de code dont on n’est pas tout-à-fait fiers. Mais dans l’ensemble, nous avons pris beaucoup de plaisir, en grande partie grâce à la confiance et à la bienveillance de Nicolas. Un grand merci à lui, et longue vie au CMS LODEX !
Authors

Marmelab founder and CEO, passionate about web technologies, agile, sustainability, leadership, and open-source. Lead developer of react-admin, founder of GreenFrame.io, and regular speaker at tech conferences.