
Introducing Json GraphQL Server

I’d love to learn GraphQL, but it seems that I first have to read a book about GraphQL Types and Queries, then install a gazillion npm packages.
- About every developer
Start playing with GraphQL right away with json-graphql-server, a new testing and mocking tool for GraphQL. All it takes is a JSON of your data.
Inspired by the excellent json-server.
Example
Create a db.json file.
Your data file should be an object where the keys are the entity types. The values should be lists of entities, i.e. arrays of value objects with at lead an id key. For instance:
{ "posts": [ { "id": 1, "title": "Lorem Ipsum", "views": 254, "user_id": 123, "tag_id": "foo" }, { "id": 2, "title": "Sic Dolor amet", "views": 65, "user_id": 456, "tag_id": "bar" } ], "users": [ { "id": 123, "name": "John Doe" }, { "id": 456, "name": "Jane Doe" } ], "tags": [ { "id": "foo", "name": "Foo" }, { "id": "bar", "name": "Bar" } ]}Start the GraphQL server.
json-graphql-server db.jsonNow you can query your data in GraphQL on localhost, port 3000. For instance, to issue the following query:
query { Post(id: 1) { id title views }}Go to http://localhost:3000/?query=query%20%7B%20Post(id%3A%201)%20%7Bid%20title%20views%20%7D%7D. You’ll get the following result:
{ "data": { "Post": { "id": "1", "title": "Lorem Ipsum", "views": 254 } }}The json-graphql-server accepts queries in GET and POST. Under the hood, it uses Apollo’s graphql-server module. Please refer to their documentations for details about passing variables, etc.
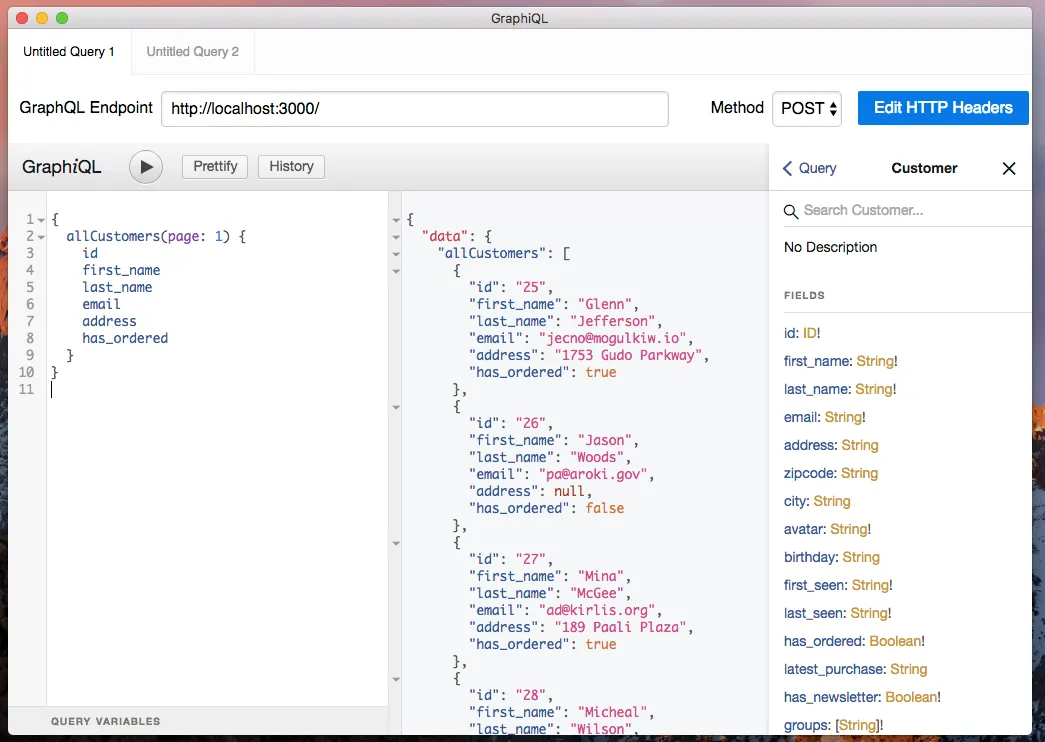
Note that the server is GraphiQL enabled, so you can query your server using a full-featured graphical user interface, providing autosuggest, history, etc.

Installation
npm install -g json-graphql-serverGenerated Schema
Based on your data, json-graphql-server will generate a schema with one type per entity, as well as 3 query types and 3 mutation types. For instance for the Post entity:
type Post { id: ID! title: String! views: Int user_id: ID tag_id: ID}type Query { Post(id: ID!): Post allPosts( page: Int perPage: Int sortField: String sortOrder: String filter: String ): [Post] _allPostsMeta( page: Int perPage: Int sortField: String sortOrder: String filter: String ): ListMetadata}type Mutation { createPost(data: String): Post updatePost(data: String): Post removePost(id: ID!): Boolean}type ListMetadata { count: Int!}GraphQL Usage
Here is how you can use the queries and mutations generated for your data, using Post as an example:
Query / Mutation
// get a list of entities for a type{ allPosts { title views }}Result
{ "data": { "allPosts": [ { "title": "Lorem Ipsum", "views": 254 }, { "title": "Sic Dolor amet", "views": 65 } ] }}Query / Mutation
// get a single entity, by id{ Post(id: 1) { id title views user_id tag_id }}Result
{ "data": { "Post": { "id": 1, "title": "Lorem Ipsum", "views": 254, "user_id": 123, "tag_id": "foo" } }}Usage with Node
Install the module locally
npm install --save-dev json-graphql-serverThen use the jsonGraphqlExpress express middleware:
import express from "express";import { jsonGraphqlExpress } from "json-graphql-server";
const PORT = 3000;const app = express();const data = { // ... your data};app.use("/graphql", jsonGraphqlExpress(data));app.listen(PORT);Adding Authentication, Custom Routes, etc.
json-graphql-server doesn’t deal with authentication or custom routes. But you can use your favorite middleware with Express:
import express from "express";import { jsonGraphqlExpress } from "json-graphql-server";
import OAuthSecurityMiddleWare from "./path/to/OAuthSecurityMiddleWare";
const PORT = 3000;const app = express();const data = { // ... your data};app.use(OAuthSecurityMiddleWare());app.use("/graphql", jsonGraphqlExpress(data));app.listen(PORT);The Future
This is just an early release. We plan to add more features in the near future, including:
- Handle relationships
- Client-side mocking (à la FakeRest)
- CLI options (port, https, watch, delay, custom schema)
If you feel like giving us a hand on these ones, we welcome Pull Requests on our GitHub repository:
https://github.com/marmelab/json-graphql-server
We hope that json-graphql-server will make the GraphQL learning curve more beginner-friendly. If you’re interested in GraphQL, you should definitely give it a try!
Authors

Marmelab founder and CEO, passionate about web technologies, agile, sustainability, leadership, and open-source. Lead developer of react-admin, founder of GreenFrame.io, and regular speaker at tech conferences.