
New Website Design

We released the initial marmelab.com website in 2013. In today’s standards, the previous design looks very dated (skeuomorphism was already living its last days back then). Besides, the old website didn’t look too great on mobile. Last but not least, the most visited content (our blog) wasn’t shown prominently in the home page.
All that has changed since this week. Designers from Palo IT Singapore (Samson, Patti) have collaborated with web developers from Marmelab France (Gildas, Thiery). Together, they produced the site you’re visiting today. I’m very satisfied with the result, and I’m very grateful of their work.
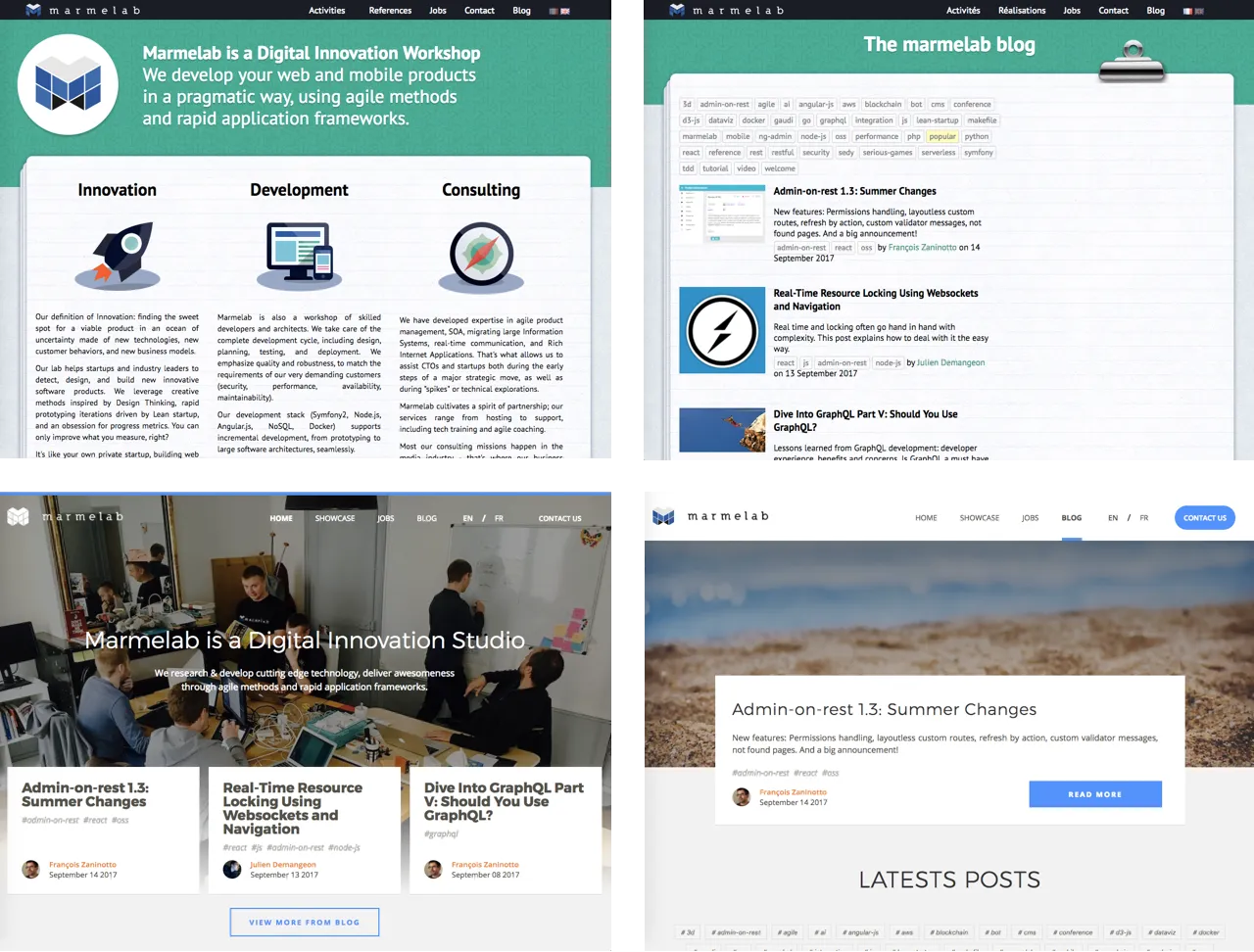
Here is a side-by-side comparison between the previous and the current design on desktop:

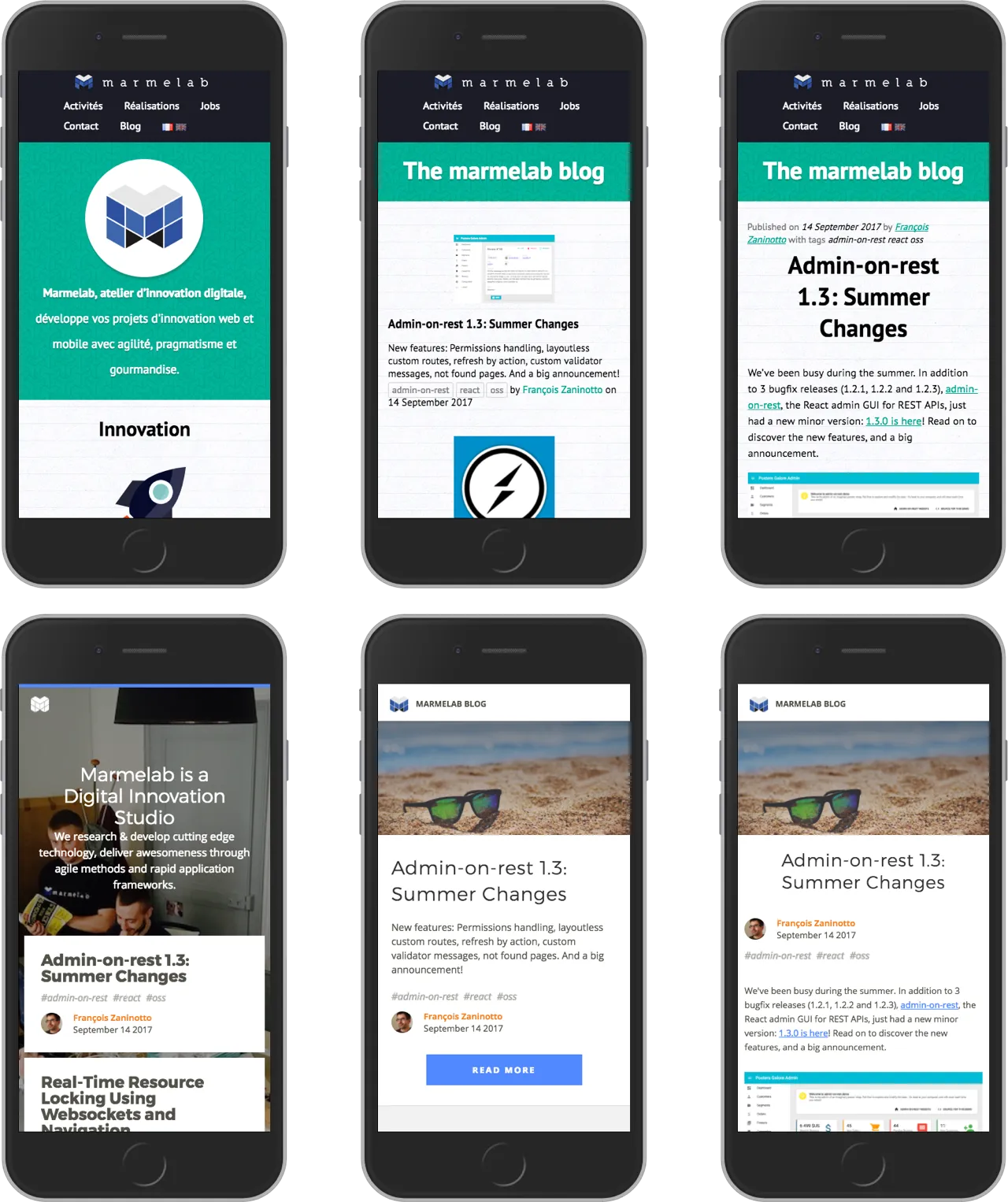
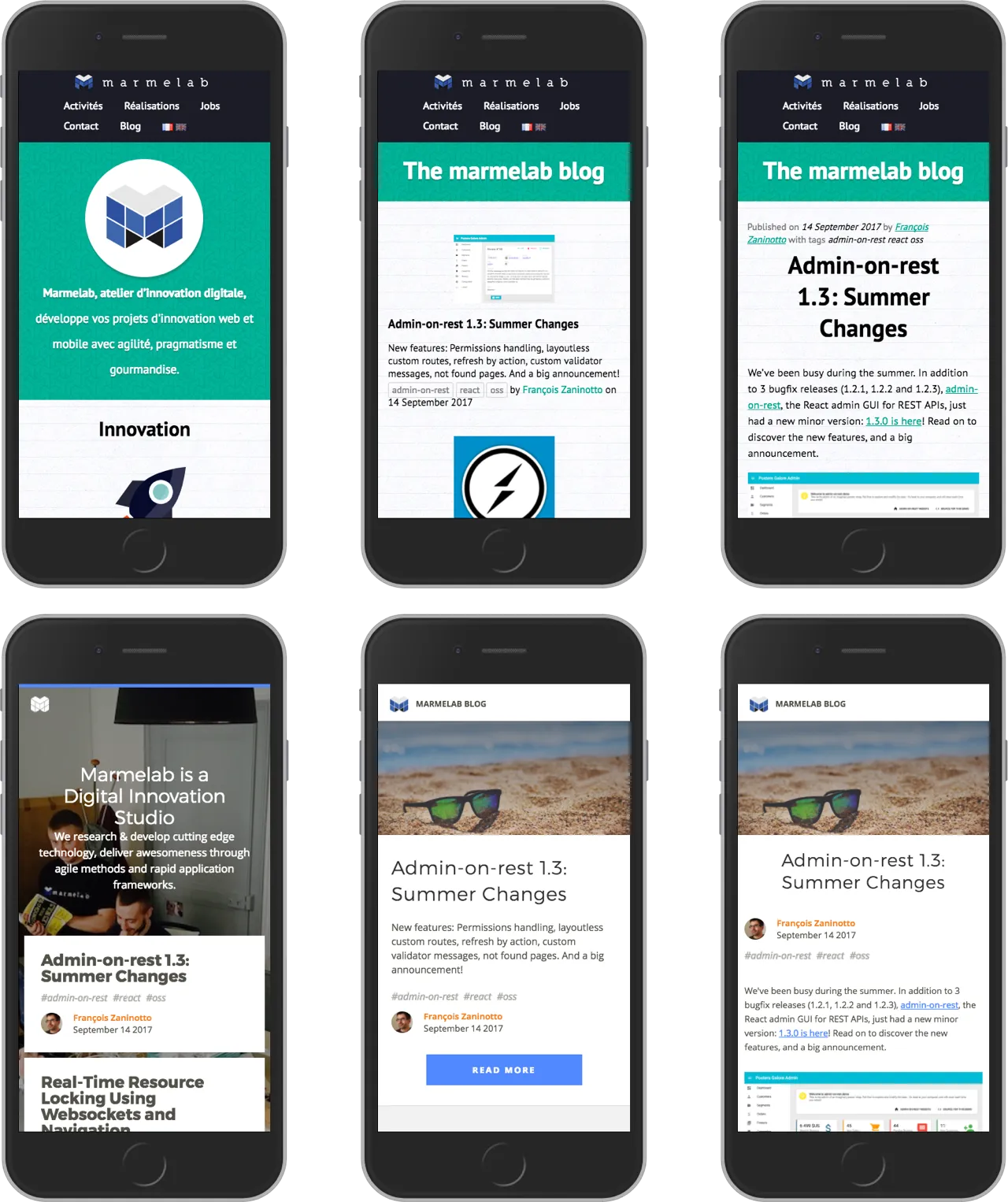
And here is the same on mobile:

We took the opportunity of this redesign to test a React-based static website generator (gatsby) in practice. We’re very happy with the developer experience: not only does it allow more sophisitcated features than our previous blog engine (Jekyll), it also leads to a codebase easier to maintain.
We hope that you’ll appreciate browsing the new marmelab.com website!
Authors

Marmelab founder and CEO, passionate about web technologies, agile, sustainability, leadership, and open-source. Lead developer of react-admin, founder of GreenFrame.io, and regular speaker at tech conferences.