
Gremlins.js 2: The New Batch


We’ve modernized the code of Gremlins.js, our monkey testing library for frontend apps. It’s now super easy to detect memory leaks in your JavaScript code.
What is Gremlins.js?
Gremlins.js is an open-source monkey testing library written in JavaScript. It unleashes a horde of undisciplined gremlins on a web app in order to check its robustness.
Gremlins.js comes with 5 types of undisciplined gremlins that will try to break your web application: the clicker, the form filler, the scroller, the typer and the toucher. You can also add custom gremlins easily:
gremlins .createHorde({ species: [...gremlins.allSpecies, customGremlin], }) .unleash();You can test it right now on any website! Drag the following link to your favorites bar:
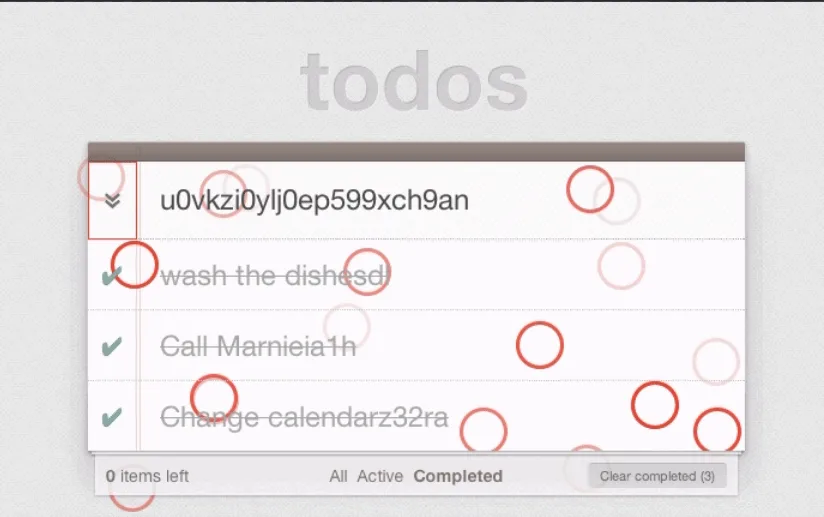
While gremlins try their best to destroy your app, another type of scripts called mogwais monitor the console errors and the number of frames by second to detect performance problems. Every action performed by the gremlins, and all the errors that might occur, are all logged!
Here is the gremlin clicker in action:

What’s New In 2.0
Our first goal was to refresh the API because it was using an old pattern called “configurable functions”, which is now out of fashion.
We decided to use a simple configuration object. Here is the difference between the two approaches:
gremlins.createHorde() .gremlin(gremlins.species.formFiller()) .gremlin(gremlins.species.clicker().clickTypes(['click'])) .gremlin(gremlins.species.toucher()) .gremlin(gremlins.species.scroller());
gremlins.createHorde({ species: [ ...gremlins.allSpecies, gremlins.species.clicker({ clickTypes: ['click'] }) ]});Another much needed change was the handling of async code. Every JavaScipt developer is familiar with callback hell. But at the time of the 1st version of Gremlins, Promise was not a thing! No need to say more, the diff speaks for itself:
executeInSeries(beforeCallbacks, [], horde, function() { executeInSeries(horde._strategies, [horde._gremlins, params], horde, function() { executeInSeries(afterCallbacks, [], horde, function () { if (typeof done === 'function') { done(); } }); });});
await executeInSeries(beforeHorde);await Promise.all(strategies);await executeInSeries(cleansUps);To deploy the gremlins.js library used by the bookmarklet, we used to use rawgit. But it will soon shut down. In version 2.0, we now use npm to publish the library and unpkg to serve it!
A Brief History
Gremlins.js was created in 2013, and was no longer maintained since 2016. During this period, it counted 17 contributors with more that 200 commits.
Gremlins.js is still used: 300 npm downloads/month, 8.5k stars, a constant arrival of new issues. The project was successful, over time it gained users and new features were added to it. Also, as it’s popular, it’s one of the showcases of our work on Github.
But after a while, due to lack of maintenance, the codebase got older, and the motivation of Marmelab developers to maintain this project reduced. Who wants to dig into old code?
We had to resurrect gremlins.js. We’re convinced that rewriting will pay off in the long run!
How We Got There
Rome wasn’t built in a day. It is important to lay the foundations, so we wrote a Roadmap to Gremlins.js 2.0 .
At marmelab, we try to be as transparent as possible. We also have a large number of open source projects. We feel that it’s important to share what we’re doing on these projects. It allows the community to give feedback, and improves engagement.
For the 2.0 release of gremlins.js, we focused on the following maintenance tasks:
- Keep up to date with dependencies
- Keep everything on CI
- Quarantime your old code
- Refresh documentation and communication
Communities And Accessibility
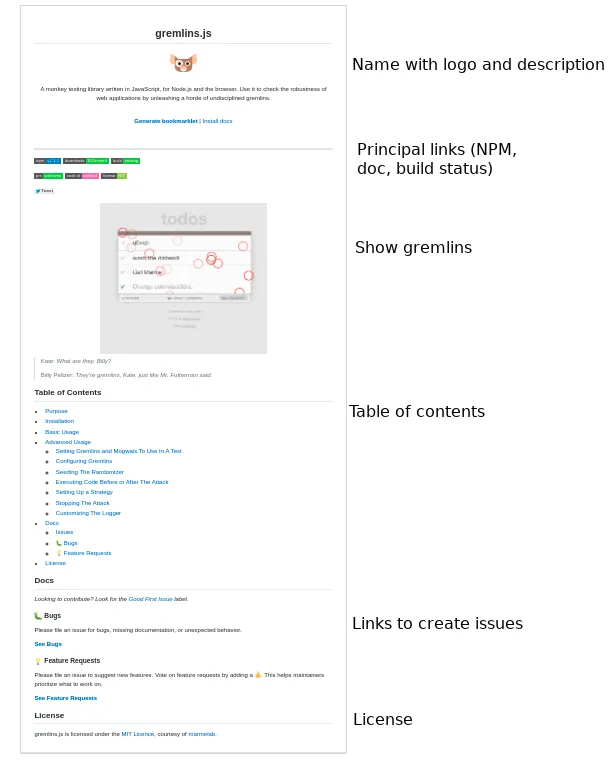
The readme is the first thing people see when they come to a project, it was important to make it beautiful. We took a look at several Readmes from popular open source projects for inspiration, and we created this layout, which seems the most appropriate:

Improving the onboarding of new maintainers is important. So we added all the documents recommended by the GitHub community standards:
- Code of conduct
- Contributing
- License
- Issue templates, you can see the result on github
- Pull request template
In the Insights tab of the repository page, there is a Community panel where all good practices are listed.
Conclusion
All the rewrite of this library took place during our hack days. It took us a little more than 2 months to release the new version of gremlins.js. At a rate of 2 hackdays per month, it means that we worked 4 days at 2 developers on the rewrite. So we think it was pretty quick.
We had a lot of fun in the process. We discovered old javascript practices we were not familiar with, given we started working on this language only a few years ago.
We are really happy about the result. The codebase is really simpler, lightier and more modern! Finding new maintainers for this fun and small library will be definitely easier!
If you want to help us, check the contribution page on the gremlins.js repository! All contributions are welcome!
Authors

Full-stack web developer at marmelab, Pierre is a well-informed dabbler who likes to play with blockchains, NoSQL databases, orchestrator, as well as frontend and backend JS frameworks.

Full-stack web developer at marmelab, Maxime knows both the open-source and the Microsoft sides of things. Pragmatic, he always takes the best tool for the job.


