
Media Websites: 70% of the Carbon Footprint Caused by Ads and Stats


What is the environmental impact of visiting the homepage of a media site? What part do advertising, and analytics, play when it comes to the carbon footprint? We tried to answer these questions using GreenFrame, a solution we developed to measure the footprint of our own developments.
The results are insightful: up to 70% of the electricity consumption (and therefore carbon emissions) caused by visiting a French media site is triggered by advertisements and stats. Therefore, using an ad blocker even becomes an ecological gesture. But we also suggest actions web editors could take to reduce this impact.

Advertising And Trackers Amplify The Carbon Footprint
Script blockers are increasingly used and sometimes even integrated directly into browsers. Popular among Internet users, these tools (AdBlock, Ghostery, uBlock) allow users to surf on most sites without being disturbed by a multitude of ads or being tracked.
At the same time, they improve the performance perceived by users. As less content is loaded and fewer scripts run, the websites load quicker.
If a website without any ads displays faster, it should also use less energy and therefore emit fewer greenhouse gases. At least, that’s what we intuitively thought.
We decided to test this hypothesis.
Measuring The Carbon Footprint With And Without An Ad Blocker
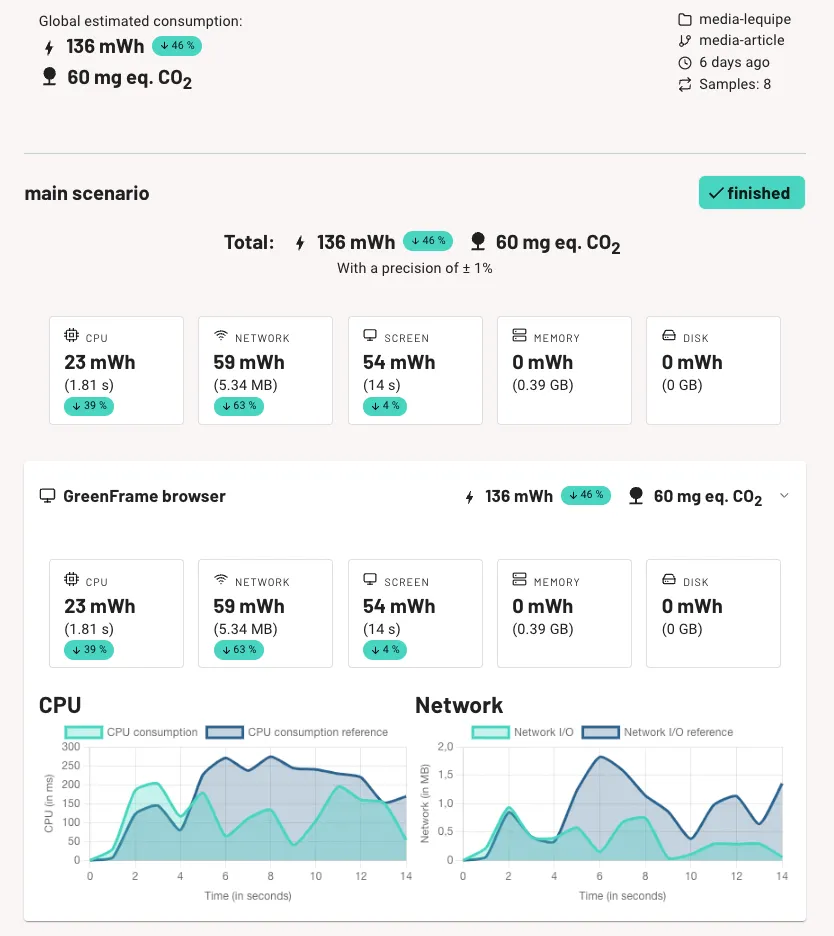
For the past 18 months, we have been developing GreenFrame, an innovative online tool that allows measuring the consumption of a web application in order to estimate its carbon footprint. It also enables us to create a list of best practices for developing more eco-friendly websites.
We looked at the most visited French media sites (source: acpm.fr). This panel of sites includes general media, sports media, and specialized press:
- lefigaro.fr
- programme-tv.net
- franceinfo.fr
- bfmtv.com
- lemonde.fr
- lequipe.fr
- 20minutes.fr
- leparisien.fr
- actu.fr
- voici.fr
These websites generally present a lot of advertising to make the editorial work profitable. They also integrate several analytical tracking tools to better understand their audience and to optimize ad placement. Some of these sites offer a subscription, others are completely free.
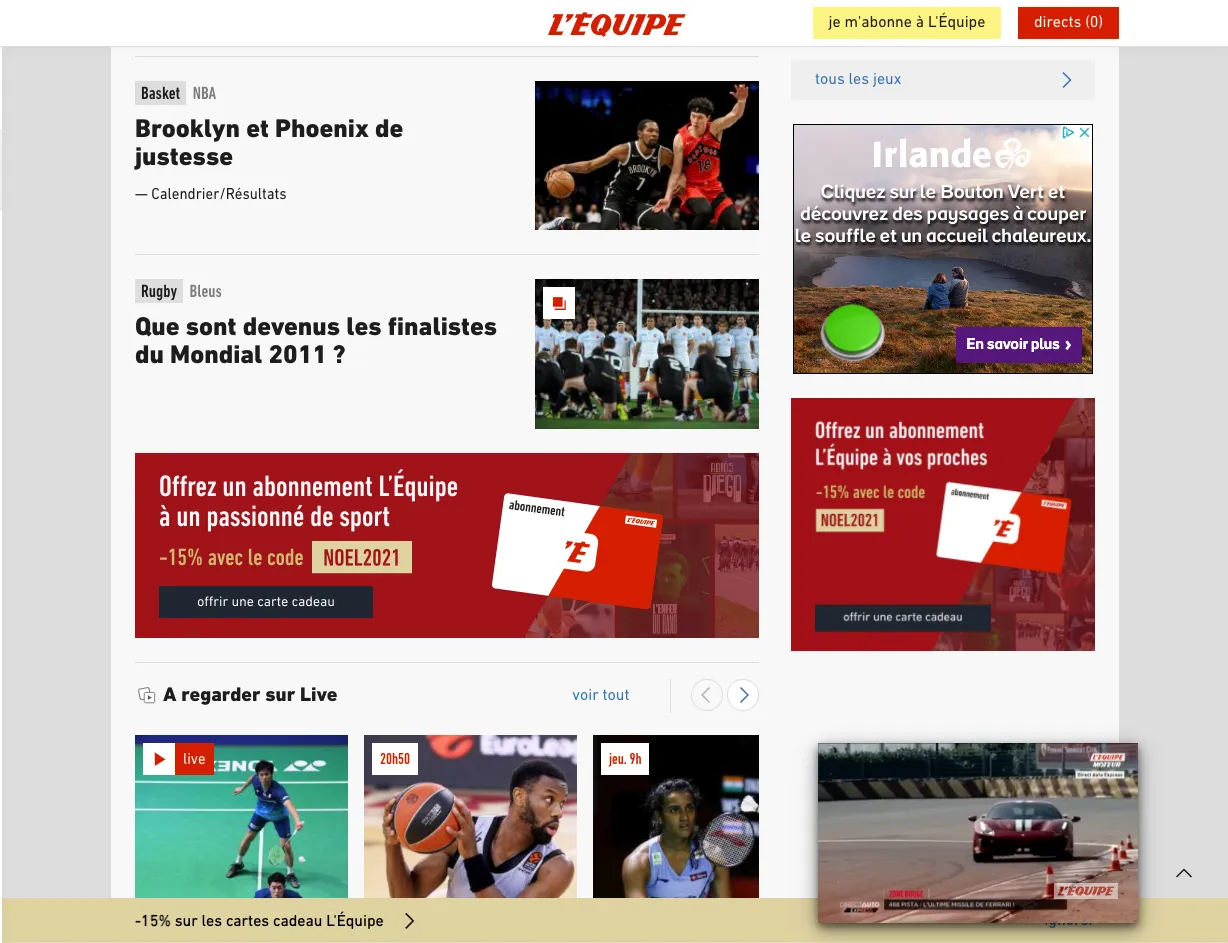
To analyze these 10 websites, we ran GreenFrame with the same scenario. It consists of visiting the homepage in desktop mode. GreenFrame loads all the content while scrolling to the bottom of the page. Then, the automat clicks on the first “top” article with all its content.

This scenario runs 3 times:
- With all ads and all tracking tools
- Without any ads but with tracking
- Without ads nor tracking
We do not have access to the server of these services. For this analysis, GreenFrame therefore only measures the carbon footprint of the browser and the network (even though it can do a full-stack analysis). The measured footprint will consequently be underestimated.
Disclaimer: Marmelab has worked with LeMonde.fr on a project to reduce their carbon impact. The results shown here are from measurements taken before the implementation of the optimizations.
The Absentees
In our initial tests, we had included lefigaro.fr and franceinfo.fr, which are both in the top 10. But the analysis of these sites led to strange results, which is why we decided to remove them from our panel.
The Figaro site: on this site, the automatic analyses show no advertisement, even though there usually is some. Moreover, depending on the workstation and/or browser used, the site chooses whether or not to include advertising. Le Figaro’s Ad Serving system seems to be based on criteria that we do not understand, and which leads to the inability to run a test with ads.
The France Info site has a huge consumption, even without advertising. When we dug a little deeper, we discovered that their lazy-loading system (loading images when the user scrolls) was poorly implemented. As a result, the site franceinfo.fr loads the same image 2 to 3 times and consumes substantial bandwidth. We have already informed France Info about this problem.
X might track you and we would rather have your consent before loading this tweet.
The results from these two websites are therefore absent in the rest of this article.
Analysis Of The Results
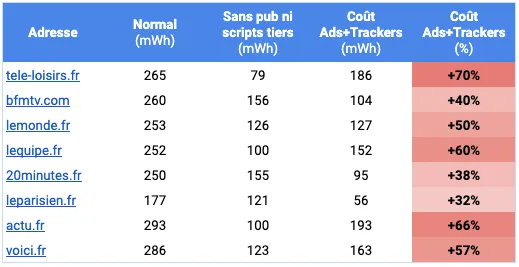
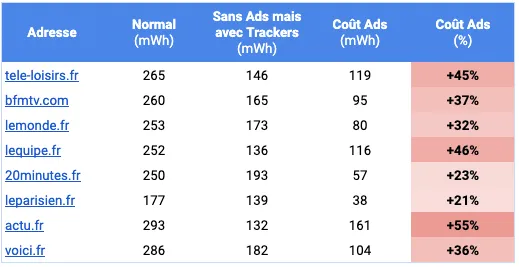
Here are the results. The data displayed is impact per visit :

Overall we observe the same thing: the carbon footprint of a website decreases if there are no ads or trackers on the website. The difference is significant: Between 32% and 70% of the energy consumed by the browser and the network is due to monetization.
The accuracy of these measurements is not quite on point (+/-5%), due to the impact of ads that vary between campaigns, and Ad Exchanges whose scripts alter in real-time. In addition, the accuracy of GreenFrame analyses is generally around +/-1%, so it does not allow the detection of very fine variations in emissions.
Impact Of Advertising

Removing advertisements from a website reduces customer and network consumption by 21% to 55%. On average, using an Ad Blocker reduces emissions by 37%.
An advertisement is generally composed of a JavaScript file that is included on the page. This file will then create HTML elements in the DOM, retrieve content (images, videos, text), and display them in the foreseen places. The script, among other things, will ensure that the advertisement is visible to the user.
Overall, advertisements place additional demands on the network and the processor. The related carbon footprint highly depends on the content displayed. Indeed, if the content contains videos that launch automatically, the ad will consume a lot more than simple images.
Some services also offer a system of sponsored content. This is the case when you see the mention “Content sponsored by”.
For example, on the BFMTV website:

In this series of analyses, our blocker did not necessarily block this type of integration because it is content that is placed so it does not disturb the user’s reading flow. It is therefore tolerated by some blockers.
Impact of Trackers
A tracker is, once again, a JavaScript script that the editor includes in its pages which is then loaded and executed by the visitors.
This script will generate eavesdropping (JavaScript events) on the various actions of users (a click, a change of page, moving the mouse) and will send all the information to an external service via an HTTP call.
Here again, the CPU is required to execute the code. The network is also needed to send the usage data.
![]()
The cost of trackers alone ranges in our study from 3% to 25% of the total costs. On average, trackers account for nearly 15% of the energy consumption of media pages.
A Significant Ecological Cost
The purpose of this article is not to point a finger at media websites, but to highlight the excessive consumption that third-party scripts generate.
The websites analyzed generate between 70 and 130 million visits per month, and their work has therefore a real impact on the environment.
Reducing the consumption of one of these sites by only 10% (20mWh), per visit for a site with 100 million monthly visitors is equivalent to saving 24,000 kWh per year.
Taking into account the carbon intensity of electricity consumed in France (80 gCo2eq/kWh) (source: Electricity Map), this corresponds to saving 1.9 tons of Co2 per year, which is the annual amount of Co2 absorbed by 60 mature trees. But France is the country with the lowest carbon intensity in the world; in most countries, the impact of ads and analytics is way higher - up to ten times.
Reducing The Footprint Of Media Sites By Cutting Down Tags
On many of the tested websites, the number of third-party scripts is very high. Visiting the website programme-tv.net (Prisma Group) leads to the loading of more than 100 third-party scripts (after accepting the cookies). Since browsers cannot make so many calls all at once, they execute the scripts in groups of 5, which slows down the page load.
![]()
Here is some advice for reducing the footprint of media sites that can be drawn from this analysis:
- Bundling third-party scripts by using a tool such as Segment, or its open-source equivalent SnowPlow can reduce the time it takes to load and run tags.
- Running third-party scripts in a WebWorker thanks to devices like Partytown, can avoid user interface blockage without sacrificing third-party scripts.
- Performing server-side statistics saves tags. Targeting is less subtle, but sometimes sufficient to drive a basic editor strategy. Many server-side analytic services have been developed since the advent of the RGPD. To mention only one of them, the one we use on the Marmelab website is the following: Umami.
- Choose third-party services according to their impact. The weight of a third-party script may be disproportionate to the service provided. By measuring the performance impact of each third-party script (e.g., by using browser profiler), developers can ban those whose benefit/cost ratio is not sufficient.
Lowering The Footprint Of Media Sites By Reducing Advertising
The carbon footprint of a website is not only caused by the code and is therefore not just the responsibility of the developers. In fact, the most significant reductions in emissions will come not from changing the code, but from adapting the ad display strategy.
The growing use of ads has allowed free websites to monetize their content. For many, they cannot give up on this source of revenue. Nevertheless, they can look for more eco-friendly alternatives:
- Avoid ads in video format as they are the most energy-consuming. Media sites can set the type of campaign they accept and refuse videos with promotional content. And if you have to accept video formats, you can at least refuse videos that roll automatically.
- Offer an ad-free subscription plan. Subscription is quite uncritical for the environment. By increasing the revenue per visitor, it reduces the number of users and therefore the number of trackers needed to follow them. In addition, editors know their subscribers well without the need to profile them through third-party services.
- Impose a maximum footprint on advertisers, because if editors do not protest, advertisers will never know that their campaigns account for a too large proportion of carbon emissions.
- Integrate advertising into the content: “Sponsored” content does not require a third-party script. Often written by the website that is paid by an advertiser, it is an eco-friendly source of revenue. Like here on the website of 20 minutes:

Sponsored content usually takes the form of an “insider tip” to highlight discounts on a product or site. The article appears to be from the editor and contains an affiliate link, i.e. a link recording where the visitors came from. This article will likely be compensated for the number of clicks on the link or the number of sales made through the link.
Some websites communicate the fact that this article does not come from their editorial team, but not all!

The advantage of such a system is that the content is unlikely to use a third-party script, thus saving the costs of adding code to the page.
Conclusion
Reducing greenhouse gas emissions concerns us all. Most of the time, end consumers are not aware of the impact their actions have on the environment, so it is up to editors to measure, reduce and display their carbon footprint.
The impact of digital technology is not to be taken lightly: it currently represents 4% of global greenhouse gas emissions and is increasing by 8% each year.
GreenFrame highlights the negative effects of certain economic models on the Internet and tracking. It is also a tool for digital publishers, allowing them to objectively test their efforts to reduce emissions and to adopt new best practices. In the absence of measurements from editors, ecologically aware users will resort more and more to AdBlockers, which has direct consequences on the editors’ revenues.
You can test GreenFrame for free for one month, no credit card required: GreenFrame Demo. If you are convinced, upgrade to GreenFrame Enterprise and add carbon measurement to your continuous integration.
At Marmelab, we believe that the effort to reduce emissions is crucial and should start as soon as possible. Media editors, and what if you took your ecological impact into account?
Authors

Marketing Manager, Caroline works to increase the visibility of Marmelab and the products we publish, especially react-admin and Atomic CRM. She has many talents: avoid challenging her at foosball!

Full-stack web developer at marmelab, Clément is keen on improving user experience, and always looking for new challenges. He lives in Caen, France, but he loves traveling, so you may meet him in your neighborhood.