
Comment organiser visuellement les gros formulaires ?

Qui aime les formulaires sur le web ? Pas grand monde. Il faut dire qu’ils cumulent les difficultés d’ergonomie : utilisation du clavier en plus de la souris, attente de la soumission, correction des erreurs, etc.
Le temps et le nombre d’essais nécessaires pour remplir un formulaire sont largement conditionnés par l’expérience utilisateur : un formulaire qui respecte les recommandations d’UX est 2x plus susceptible d’être soumis sans erreur dès la première soumission.
Cependant, les bonnes pratiques ciblent généralement les formulaires les plus courants et donc de petite taille (inscription, contact …). Pour les grands formulaires, ces recommandations sont parfois contre-productives et ne suffisent pas.
Les grands formulaires : un défi d’ergonomie
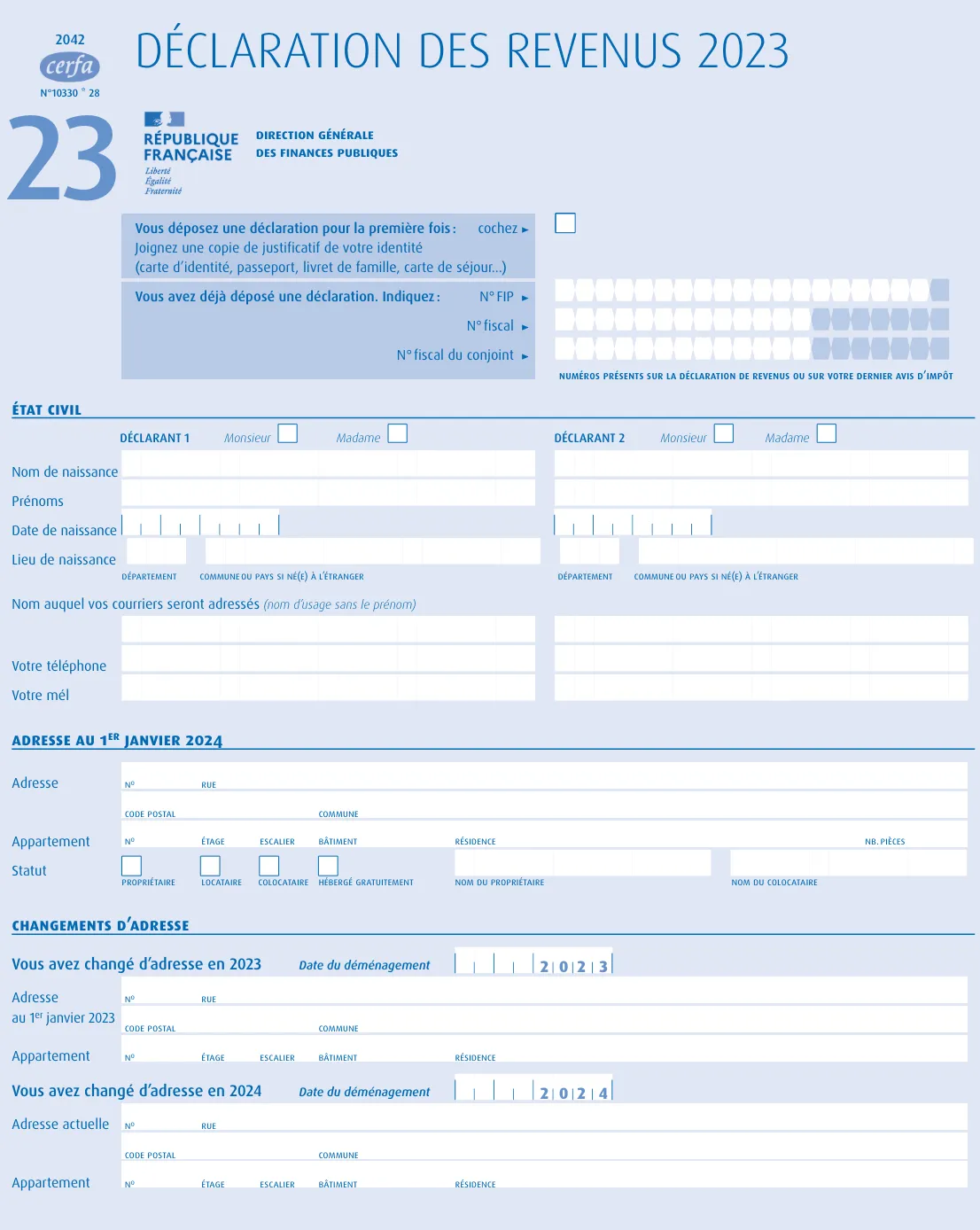
Vous avez sûrement déjà été confronté à un formulaire de plus de 10 champs. En fait, vous y êtes confronté au moins une fois par an, lors de votre déclaration d’impôts.
En plus des problèmes classiques d’ergonomie, ces grands formulaires introduisent deux problématiques spécifiques :
- Ils demandent plus d’attention et d’actions de l’utilisateur, ce qui les rend plus rapidement décourageants
- Tous les champs ne peuvent pas être affichés sur le même écran, ce qui s’accompagne de plusieurs inconvénients :
- L’utilisateur ne peut pas avoir une vue d’ensemble du formulaire
- Il est plus difficile de trouver un champ
- La comparaison des informations est plus difficile
- Le grand nombre de champs engendre plus d’erreurs
Les grands formulaires ayant plus d’inconvénients que les petits formulaires, il est d’autant plus important de soigner leur expérience pour diminuer le taux d’erreur et augmenter le taux de soumission.
Bonnes pratiques d’UX pour tous les formulaires
Voici 8 conseils incontournables issus des recommandations de Nielsen Norman Group pour améliorer l’expérience utilisateur avec des formulaires de toutes tailles.
1. Diminuer le nombre de champs
Lorsque c’est possible, il faut retirer les champs non nécessaires pour réduire l’effort de l’utilisateur et augmenter le nombre de soumission. Par exemple, dans un formulaire de contact, fusionner les champs “Nom” et “Prénom” en un seul champ “Nom prénom”.
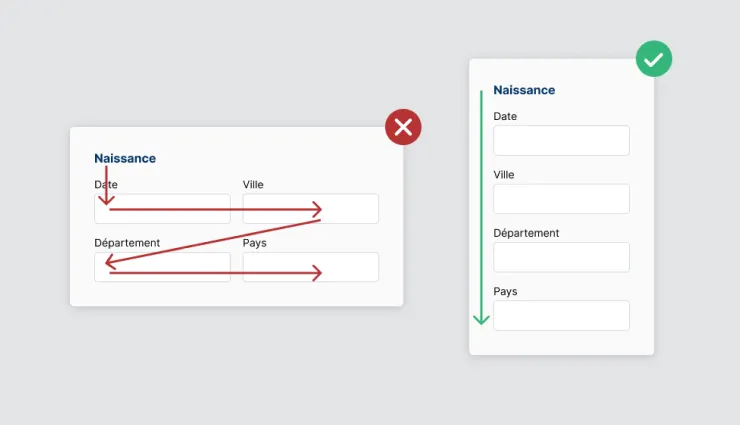
2. Organiser les champs en une seule colonne
Le positionnement des champs en ligne demande à l’utilisateur de changer constamment son sens de lecture. Placer les champs les uns au-dessus des autres facilite donc considérablement la lecture du formulaire.

3. Réduire les efforts (et les clics) de l’utilisateur
Dans un champ qui propose 2 à 3 options, il faut privilégier les boutons radio et les cases à cocher aux listes déroulantes. Ils permettent de diviser par deux le nombre de clics de l’utilisateur.
4. Adapter la taille des champs au contenu
Un champ trop large apporte de la confusion et nuit à la compréhension. Au contraire, un champ trop petit cache une partie du contenu ce qui augmente le nombre d’erreurs dans le formulaire.
Pour définir la taille du champ, il est nécessaire de connaître les valeurs les plus grandes et de dimensionner le champ de façon à ce que la très grande majorité des valeurs entrent à l’intérieur.
Par exemple, pour un champ permettant de saisir une commune en France, on peut estimer qu’un champ de 30 caractères est suffisant car 99,98% des noms de communes contiennent moins de 30 caractères.
5. Ordonner les valeurs par ordre de priorité
Dans un champ où les valeurs sont prédéfinies (liste déroulante, cases à cocher…), si l’ordre des suggestions n’est pas instinctif (par exemple, l’ordre chronologique ou alphabétique), placer les valeurs les plus courantes en premier. Cela augmente la rapidité de complétion.
6. Affecter un label concis à chaque champ
Chaque champ ou groupe de champs doit être associé à un label. Il doit être le plus concis et explicite possible pour faciliter la lecture du formulaire.
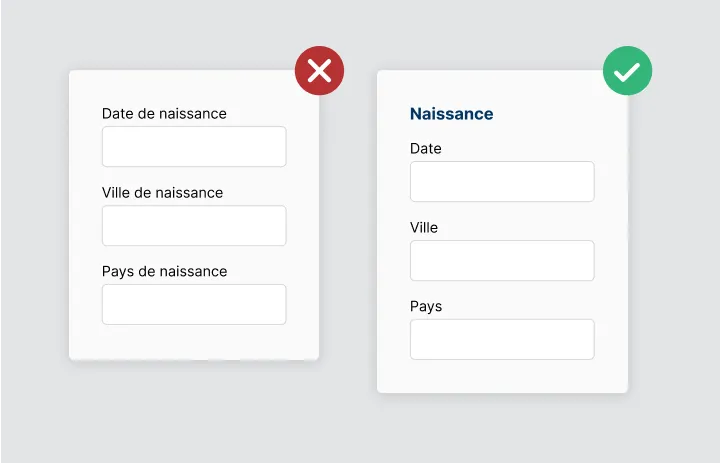
La loi de proximité de Gestalt stipule que 2 éléments proches sont perçus par l’utilisateur comme fonctionnant ensemble. Alors pour aider l’utilisateur à associer le champ au bon label, il est important que l’espace entre les deux soit plus fin que l’espace entre les champs.
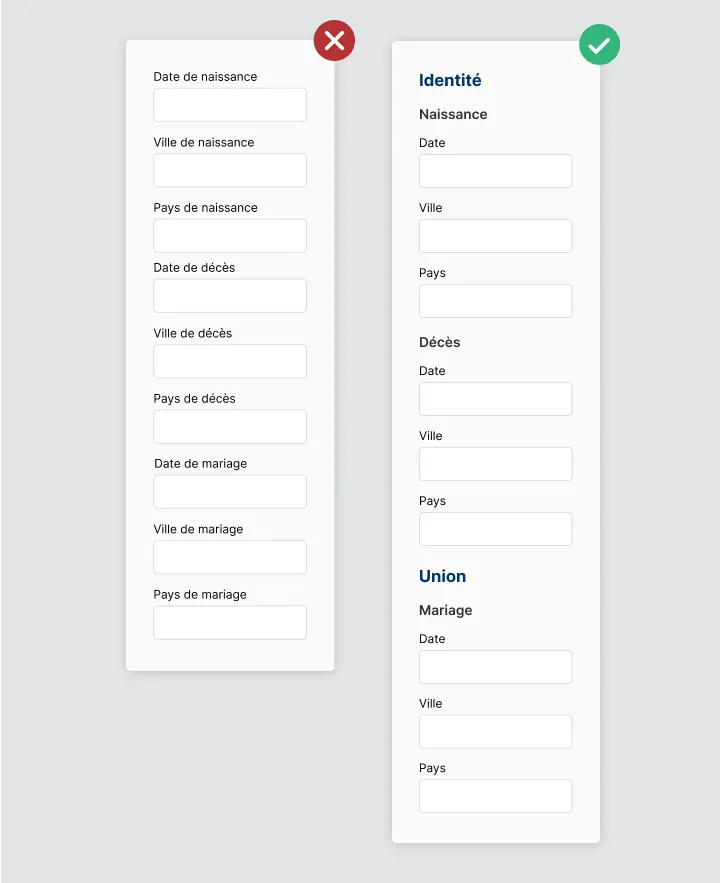
Par exemple, dans ce formulaire à 3 champs, il est préférable de dé-dupliquer les informations présentes plusieurs fois. Par exemple, il est possible de placer l’information commune “Naissance” en titre et d’alléger l’intitulé des labels.

7. Eviter les placeholders
S’il est nécessaire d’apporter des informations supplémentaires en plus du label, il est préférable d’afficher les informations à l’extérieur du champ. Bien que le placeholder soit plus esthétique, il disparaît au remplissage du champ. Il est donc une source de frustration pour l’utilisateur lors de sa complétion.
8. Indiquer les contraintes de remplissage directement dans le formulaire
La découverte des règles de validation après la soumission du formulaire est un réel pain point pour l’utilisateur. Il est donc préférable d’afficher les contraintes de remplissage et les champs requis directement dans le formulaire pour améliorer l’expérience de l’utilisateur.
Ces 8 principes sont une bonne base. Mais pour concevoir des grands formulaires avec une bonne ergonomie, il faut introduire de nouvelles pratiques.
Regrouper les champs
Les petits ensembles ne nécessitent pas d’organisation spécifique pour être compris. Mais plus l’ensemble grandit, plus le besoin d’une organisation se fait ressentir.
De la même façon, les petits formulaires ne nécessitent pas forcément une structure, mais les grands, si ! L’objectif est de hiérarchiser les informations. Pour cela, il est préférable de regrouper les champs de façon sémantique (et non pas en fonction du nombre de champs que les groupes contiennent).
Astuces :
- Pour créer une organisation sémantique et se détacher du visuel, il est conseillé de créer une liste avec tous les intitulés des champs du formulaire.
- Il faut ensuite les regrouper par thématique en donnant un nom concis et explicite à chaque groupe.
- Si un groupe contient plus de 8 champs, créer des sous-groupes et nommez-les.
- Enfin, regrouper les groupes dans des groupes plus larges.
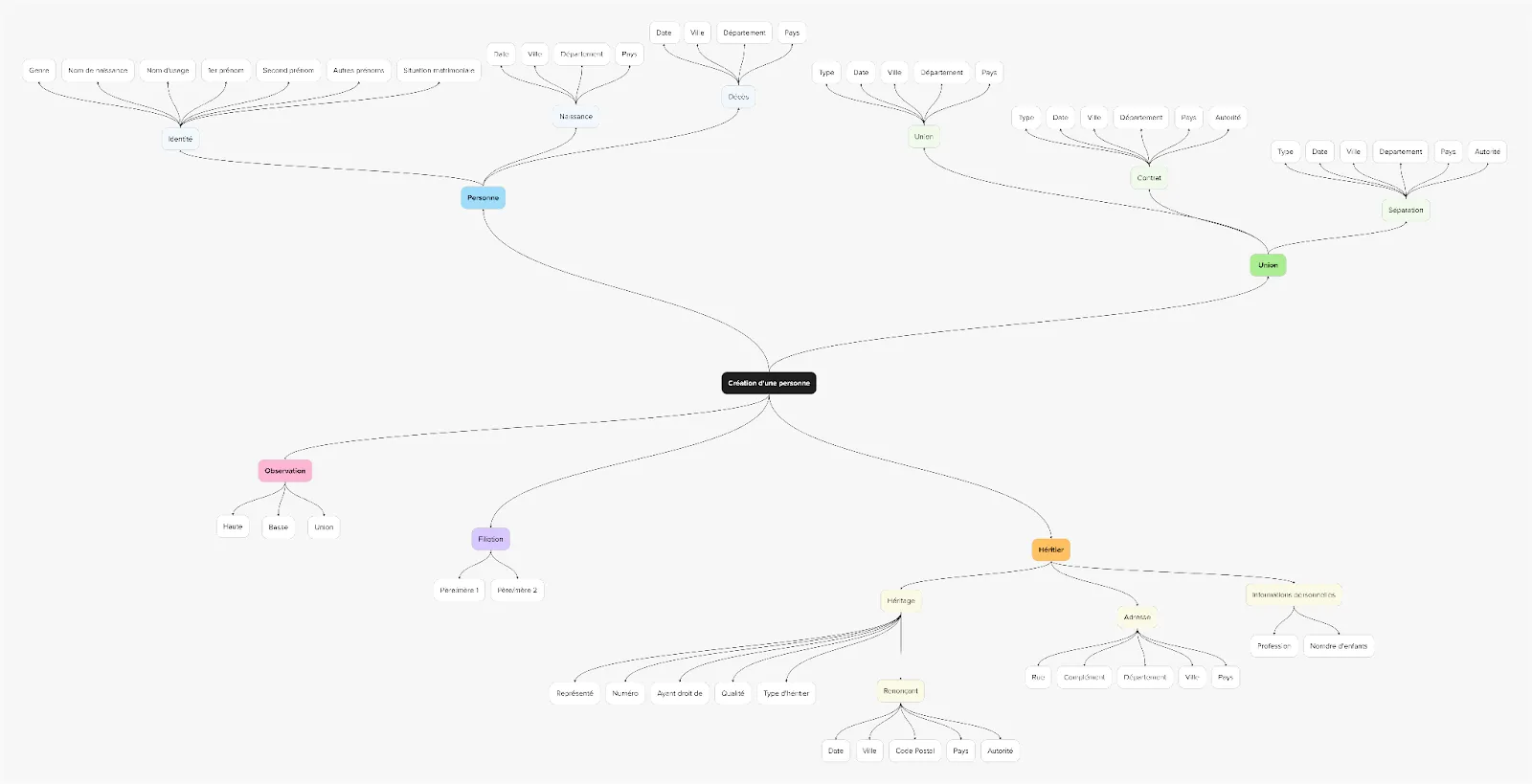
Par exemple, dans le cadre de la refonte d’un logiciel permettant de créer des arbres généalogiques, nous avons conçu un formulaire de plus de 50 champs. Voici l’organisation à laquelle nous avons abouti. Les nœuds colorés correspondent aux groupes et les nœuds blancs représentent les intitulés des labels.

Une fois l’organisation faite, il faut reproduire les groupes dans le formulaire et utiliser les noms de groupe comme titre de niveau.

Toutefois, l’intégration des titres entre les champs ajoute du bruit et allonge la hauteur du formulaire. Cela rend donc le formulaire moins lisible ce qui entre en conflit avec le placement des champs les uns au-dessus des autres.
En effet, les formulaires organisés en une colonne sont bénéfiques pour la lecture des petits formulaires, mais pour les grands formulaires cela réduit le nombre d’informations visible sur une page.
Optimiser la lecture verticale
Le second point des recommandations génériques (Organiser les champs en une seule colonne) ne s’adapte pas aux grands formulaires.
En effet, par exemple, dans un formulaire de 50 champs, en suivant cette pratique, on arrive rapidement à un formulaire de plus de 4500 pixels de haut, soit plus de 4 fois la hauteur d’un écran 1920x1080. Donc placer les champs en une colonne dans les grands formulaires rend bien plus compliquée la recherche d’un champ en particulier et la navigation dans le formulaire.
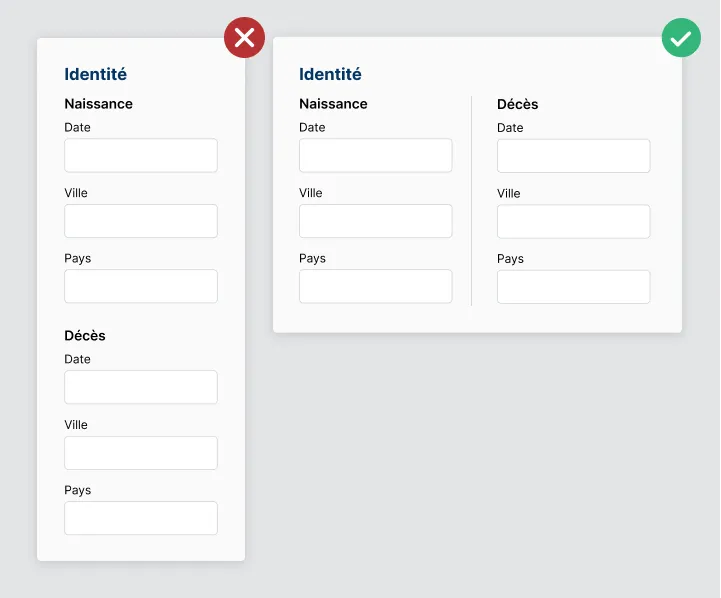
Pour répondre à la problématique d’optimisation de l’espace des grands formulaires tout en bénéficiant des avantages de la lecture verticale, il est préférable de concevoir un entre deux : un formulaire en plusieurs colonnes, mais qui se lit verticalement.
Voici 3 conseils pour le mettre en place :
- 1 sous-groupe sémantique = 1 colonne : il est indispensable de créer les colonnes en fonction des groupes sémantiques définis à l’étape précédente. Il n’est pas nécessaire que chaque sous-groupe ait le même nombre de champs.
- Visuellement différencier les colonnes : la loi de proximité définie que deux éléments placés à proximité ont tendance à être perçus comme fonctionnant ensemble. Si les colonnes de champs sont trop proches, l’utilisateur risque de les parcourir de façon horizontale. Il faut alors utiliser les marges pour bien délimiter les colonnes. Il est aussi possible d’ajouter un séparateur visuel pour aider à la compréhension de l’utilisateur.
- Limiter le nombre de colonnes : ne multipliez pas trop les colonnes sur un écran. Par exemple, sur ordinateur 2 ou 3 colonnes (selon la largeur) sont suffisantes. Si vous avez plus de colonnes, vous pouvez les placer dans une autre section en dessous ou utiliser un autre type d’organisation comme les onglets et ou les formulaires à étapes.

Cette organisation permet d’optimiser l’espace en divisant par 2 ou 3 la hauteur du formulaire et d’afficher plus de champs sur l’écran. Elle offre donc une meilleure vue d’ensemble. La recherche d’un champ et la comparaison d’information sont également facilitées pour l’utilisateur.
Conclusion
Les grands formulaires présentent plus d’inconvénients pour l’utilisateur, il est donc d’autant plus important de soigner son expérience.
Pour cela, on peut s’appuyer sur les pratiques qui sont indépendantes de la taille du formulaire, comme rédiger des labels clairs et concis ou diminuer le nombre de champs lorsque cela est possible.
En plus de ces conseils, il est préférable de regrouper sémantiquement les champs et d’organiser le formulaire en plusieurs colonnes.
Lorsque les niveaux de hiérarchie sont plus nombreux, il est possible d’utiliser d’autres astuces de conception comme les onglets ou les formulaires multi-étapes. Chaque technique d’organisation est bénéfique dans une situation bien précise, ce que nous verrons dans un prochain article.
Authors

Facilitator at Marmelab, she lives with two rabbits and loves playing boards games.