
React Paris 2024

In March, François and I went to React Paris 2024, a conference dedicated to React and its ecosystem. It was a great opportunity to learn about the latest trends in the React world and to meet other developers.
What is React Paris?
Organized by BeJS the React Paris 2024 conference took place at The Biermans-Lapôtre Foundation at the Cité Internationale Universitaire de Paris, a beautiful campus in the south of Paris.
During one day, we attended 13 talks speaking about Web UI, React Server Components, Open Source, Partial Prerendering, AI, Design Systems, Performance, Typescript and more.
We also had the opportunity to meet other developers and discuss with the speakers during lunch and refreshments breaks.
In this article, I will summarize the talks I liked the most. Let’s dive in!
Better, Faster, Stronger Web UI - Una Kravets
Una talked about the latest and upcoming features of the web platform. Haer main point was: Why use a library when the browser can do it for you? By using some new native HTML or CSS features, we can reduce the size of our JS codebase and improve the user experience.
YouTube might track you and we would rather have your consent before loading this video.
You can also read the slides of her talk, made in HTML and CSS 😍. Thanks to Una for sharing them! Here are some features Una talked about that I learned about.
Popover
Building dialogs, tooltips, and toasts can be a pain. We have to manage the position, the focus, the accessibility, the animation, etc.
Una showed us how the HTML popover attribute can be useful and powerful, and how we can create interactive popover component without JavaScript.
By using the popover attribute, the browser will take care of the previous points for us. It could even be a good alternative to React Portal in some cases.
For instance, Una rapidly showed us how to build a radial menu with popover:
See the Pen Radial Menu with Popover by @una on CodePen .
Scroll-Driven Animations
Una showed us how to create complex scroll animations thanks to the Scroll-driven Animations specification. We now have access to new APIs and concepts that enable declarative scroll-driven animations using the existing Web Animations API (WAAPI) and CSS Animations API.
The site Scroll-driven Animations is a good resource to learn more about this specification.
Container Queries
Container queries are a new feature that allows to style a component based on the size of its container. It is similar to the @media query, but instead of relying on the viewport, the parent container of the element is used to adjust their styles.
It works like this:
<!-- a card component example --><div class="post"> <div class="card"> <h2>Card title</h2> <p>Card content</p> </div></div>/* create a containment context using the container-type property */.post { container-type: inline-size;}
/* Default heading styles for the card title */.card h2 { font-size: 1em;}
/* If the container is larger than 700px */@container (min-width: 700px) { .card h2 { font-size: 2em; }}It’s a game changer in terms of responsive design. This feature works across the latest devices and browser versions since February 2023!
My Thoughts
I enjoyed Una’s talk. It was dynamic, clear, and full of resources and use cases. Before building UIs, I will now think about the browser capabilities and how I can use them to reduce the complexity of my code.
Partial Prerendering: Hype or Innovation? - Kawtar Choubari
Kawtar talked about Partial Prerendering (PPR), a new rendering model for web applications, recently introduced by Next.js.
YouTube might track you and we would rather have your consent before loading this video.
Kawtar also shared the slides of her. Thanks, Kawtar!
What Is PPR and What Are Its Benefits?
Next.js has three strategies for of server rendering: Static, Dynamic, and Streaming. Streaming wasn’t the core of the talk. As for the two others, Kawtar explained them as follows:
| Rendering | When to use it | Benefits | Drawbacks |
|---|---|---|---|
| Static rendering | When the data is not personalized to the user | Fast, SEO-friendly, CDN-friendly | Requires a rebuild for updates, Not personalized |
| Dynamic rendering | When the data is personalized to the user | Personalized, Interactive User Experience | Slower than static rendering |
At this point, we need to choose between Static and Dynamic rendering for the entire application, or for a specific route.
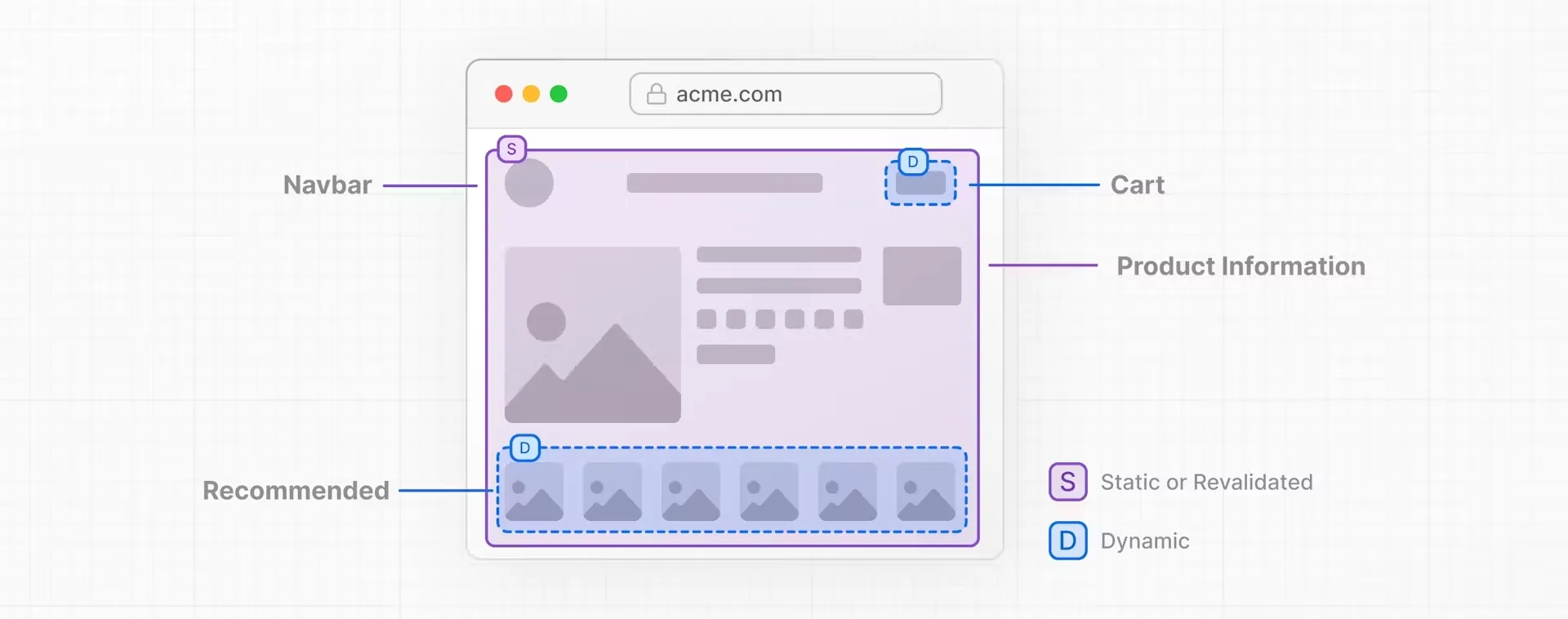
However, most routes are not fully static or dynamic: some of them may have both static and dynamic content! This is where PPR comes in: Partial Pre-rendering Combines Static and Dynamic Rendering on the same page. PPR allows us to render a route with cold parts statically generated server-side, and hot parts (that change with every user) rendered client-side:

How Does PPR Work?
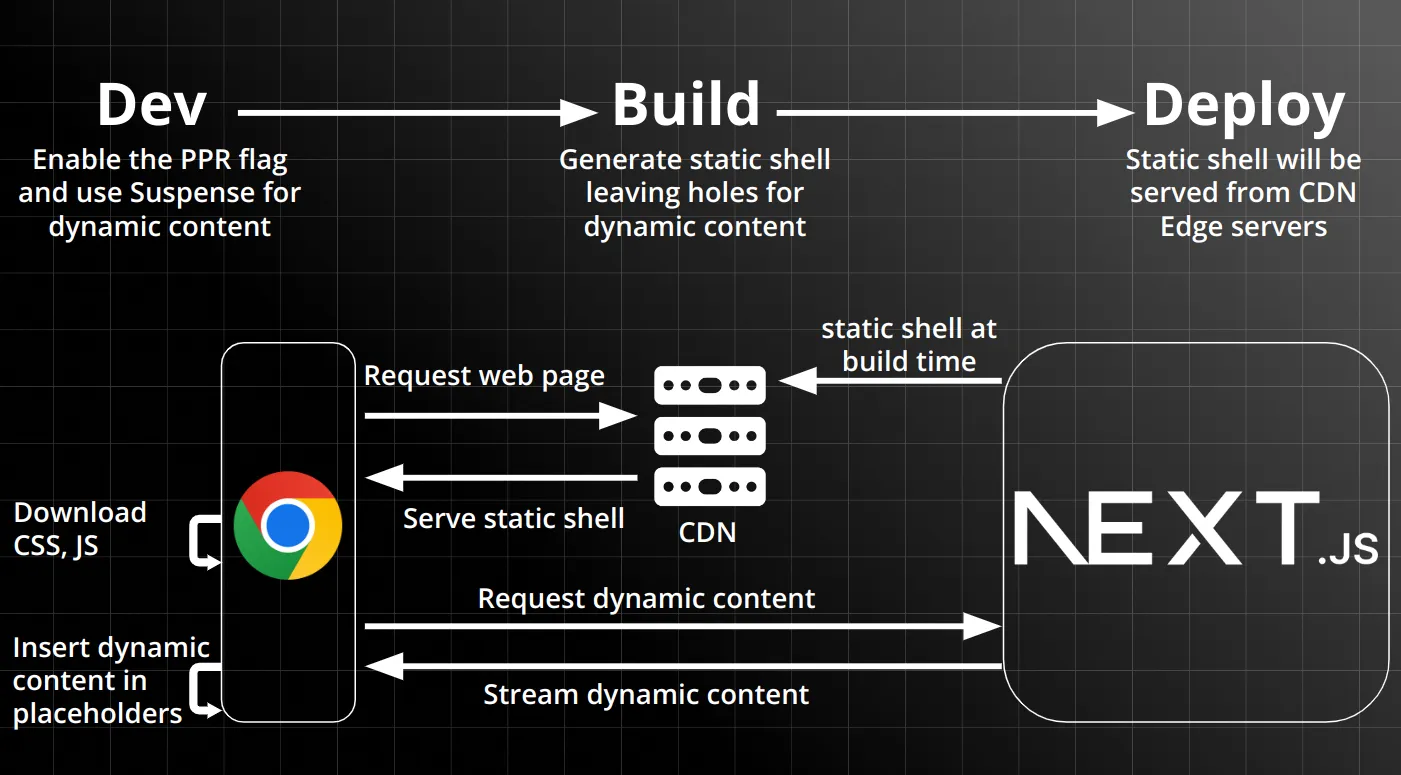
Based on a schema, Kawtar explained to us how PPR works under the hood:

PPR in Action!
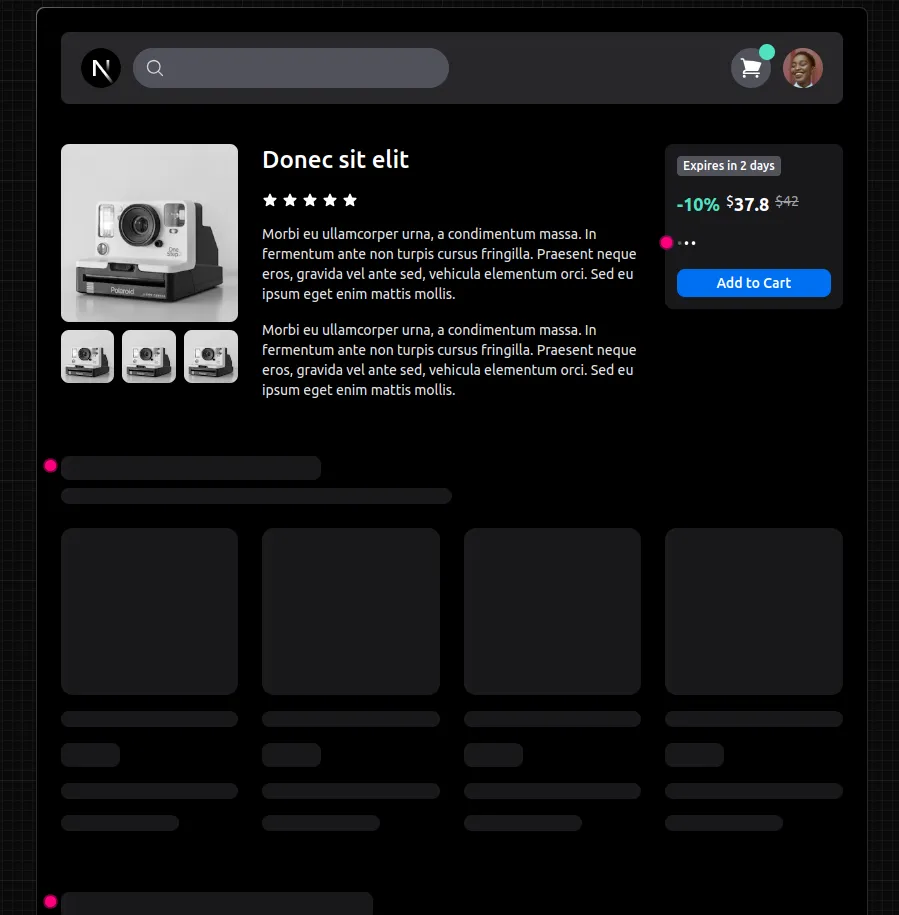
Then, Kawtar showed us a demonstration of an e-commerce website using PPR. The website has a static shell with a dynamic part that loads a “Recommended Products for You” section.

The great thing is: apart from setting the experimental ppr flag in next.config.js file, we don’t have to change our code to use PPR! As long as we’re using Suspense to wrap the dynamic parts of our route, Next.js will deal with static and dynamic parts for us.
<Suspense fallback={<LoadingComments />}> <CommentsList postId={id} /></Suspense>Hype or Innovation?
Kawtar concludes by asking: Is PPR a hype or an innovation? Here are some of her thoughts:
| Hype | Innovation |
|---|---|
| Still Experimental | Optimized Rendering Strategy |
| Cumulative Layout Shift | Fast Initial Visual |
| Resource Management | Default Rendering Model |
| Another layer of complexity | Great UX and DX |
A Next.js thing | |
“A Next.js thing” means that PPR is a feature of Next.js and not a standard feature of the web platform, but Next.js innovates a lot in the web development world.
My Thoughts
I didn’t know about PPR before this talk and I found it interesting. Kawtar’s talk was clear, well-explained, and the demonstration was great. I think PPR is a great feature that will help us to build faster and more optimized websites. I can’t wait to try it on my Next.js project!
From ML To LLM: On Device AI In The Browser - Nico Martin
Nico talked about how to use AI directly in the browser with a combination of WebAssembly, WebGPU, and TensorFlow.js.
YouTube might track you and we would rather have your consent before loading this video.
You can find the slide of the talk online. Thanks to Nico for sharing it!
Machine Learning Computation is Heavy
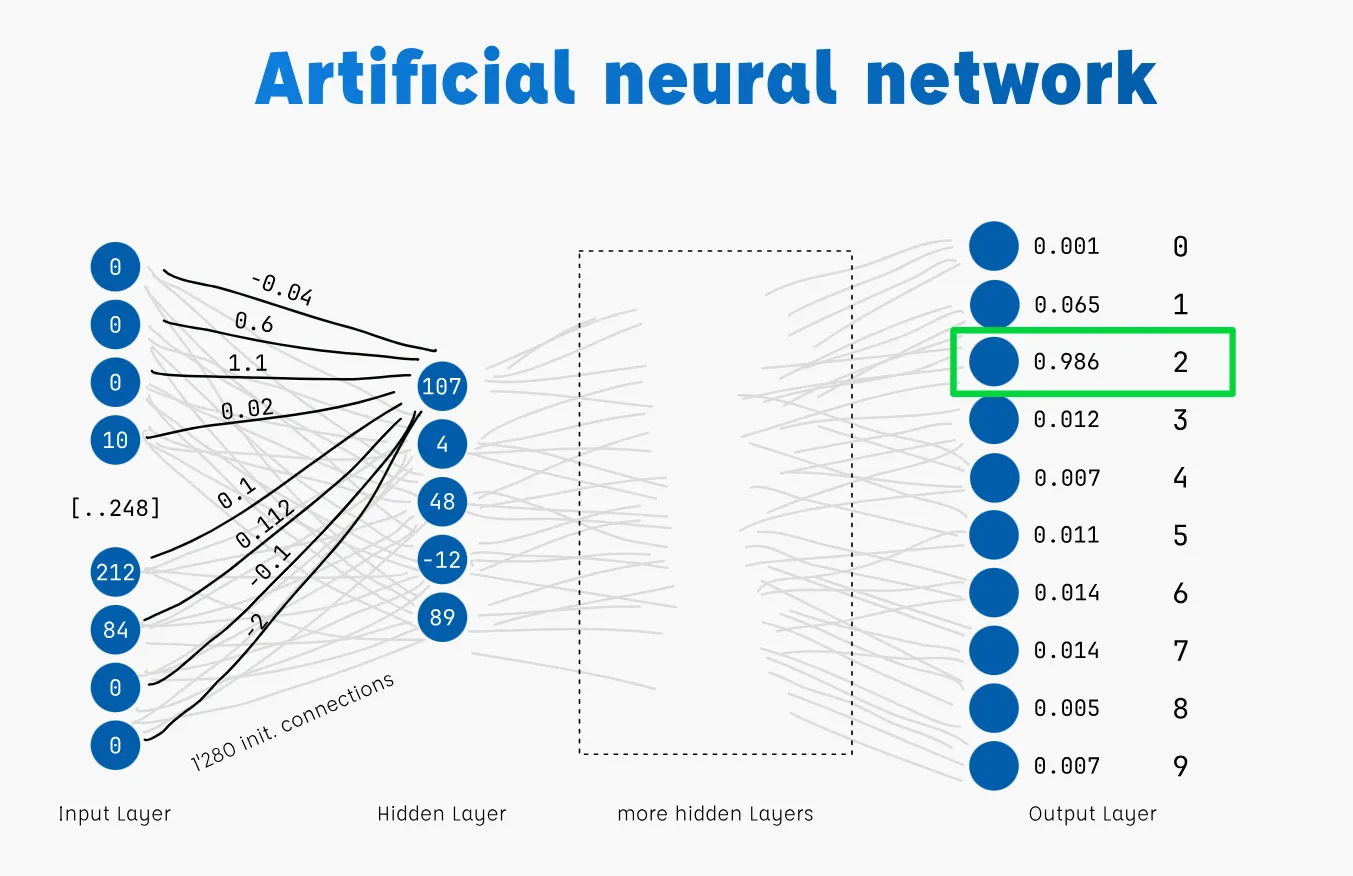
Nico explained that Machine Learning seems to be magic because it’s a black box. But in reality, it’s a bunch of math, numbers, and artificial neuron networks.
He took an example with a blurry image representing the number 2 that the system should recognize. To do that, we need to convert the image into a matrix of numbers and feed an artificial network with this output. The network will then return a matrix of probabilities for each number but it needs 1280 initial calculations, which is a lot of maths for a browser.

TensorFlow.js
TensorFlown.js is an open-source machine learning framework developed by Google in 2015 and released in 2019. It allows us to use pre-trained models, and train new models. Complex mathematical operations are outsourced to TF-backends.
We can use TensorFlow.js in the browser. But if we need fast ML operations, we need to have access to the GPU of the device. We can do this in two ways:
- Using WebGL, which is a bit slow;
- Using WebGPU, which is faster but not yet supported by all browsers
Demo
Nico showed us some great web demos where you can replace your face with another one in real time.
We saw that by using WebGL or WebGPU the performance is really good and the result is impressive.
Can We Run LLMs in the Browser?
Nico explained that we can run LLMs in the browser but it’s not easy because they are heavy and require a lot of calculations. Llama is about 140 GB and Gemma is about 30 GB! But there is a process called quantization, which allows us to reduce the size of the model by reducing the precision of the numbers. After that, the Gemma 2B is around 1.5GB with 4 bit of quantization for instance. It’s still big but we could use it in the browser in a local network. Not on a public web application, though.
He showed us a demo he made: It’s a Markdown editor that can generate text from description. Everything is running in the browser and I was impressed by how fast it was!
My Thoughts
Nico’s talk was clear, well-explained, and vulgarized. I liked the demos he made, they were really impressive! I didn’t know that we could use AI in the browser as is, and I was impressed by the performance. It opens new possibilities for web development and I’m eager to try them.
Closing Words
For Nico, yes, we can use LLMs in the browser. But it requires performant hardware with features such as AI-optimized tensor chips for instance. All of this can be expensive for now.
But the future is promising: LLMs are getting smaller and faster, hardware will be more affordable and AI will evolve quickly. AI in the browser has some pros such as no driver to install, interactivity, privacy, and security.
Podcast I Discovered
I also discovered some podcasts during the conference that I wanted to share with you:
Conclusion
As a young developer in the React world, I really enjoyed these conferences. I learned a lot of things in one day, thanks to the quality of the speakers and the diversity of the topics covered.
This day opened up new perspectives for me and brought me some concepts I can put into practice in my projects: what is PPR and how to use it, how to deal with CSS in React Server Components, how to optimize a Remix app, etc.
This edition was a great opportunity to get wind of the latest trends from the React world and to meet other developers. I’d recommend this conference to anyone who wants to learn more about React and JavaScript in general.
There are other talks that I didn’t mention in this article, but I liked Josh W. Comeau’s talk about CSS in React Server Components and Anthony Fu’s talk about Open Source.
All of them were interesting! You can find the full list of talks below:
- Una kravets - Better, Faster, Stronger Web UI
- Yu Ling Cheng - Travel Story: Building a Design System Without a Dedicated Team
- Tejas Kumar - I Wrote a Book on React—Things You Should Know
- Steven Fabre - React Components as a Service
- Nico Martin - From useML To useLLM: On Device AI In The Browser
- Kawtar Choubari - Partial Prerendering Hype or Innovation?
- Josh W. Comeau - CSS in React Server Components
- Atila Fassina - Fine Solid Patterns
- Anthony Fu - Anthony’s Roads to Open Source - The Set Theory
- Aleksandra sikora - Typescript powered backend essentials for Frontend developers
- Aurora Walberg Scharff - Enhancing Forms with React Server Components
- Nicolas Beaussart-Hatchuel - Codebase Conquest: How Nx Turbocharged Our React Workflow
- Shaundai Person - Lag? What Lag? How Remix Makes Your App Feel Faster than the Internet
Thanks to the BeJS team for organizing this event and to all the speakers for sharing their knowledge, I learned a lot of things.
Additionally, the place was beautiful, the weather was nice, and I ate well (the vegetarian food was very appetizing) 🌞😋.
Authors

Full-stack web developer at marmelab, Adrien was previously working as an instructor in Alsace. He loves music and plays drums.