
Tech, Maroille, et Bière. Marmelab était à la DevFest Lille !


Marmelab a envoyé 2 émissaires assister à la DevFest Lille. Cette conférence, organisée par le GDG Lille, est un événement annuel qui réunit des développeurs de la région pour échanger sur les dernières technologies et pratiques de développement. C’est la première année où l’événement a lieu sur 2 jours, et c’est une réussite !
Voici une présentation de nos sujets préférés :
- Quand la cybersécurité n’est pas qu’une affaire de failles (Sonia Seddiki)
- J’ai une idée pour réduire l’empreinte environnementale du numérique par 4 (Tristan Nitot)
- Structurizr DSL : Au-delà des diagrammes vers l’Architecture-as-Code (Damien Raude-Morvan)
- IA-404 : Explication not found (Cécile Hannotte)
- Les 20 minutes de Typescript les plus rentable de votre VideoEncoder (Aurélien Loyer et Delphin Aubin)

Quand la cybersécurité n’est pas qu’une affaire de failles
YouTube might track you and we would rather have your consent before loading this video.
Dans ce talk de 50 minutes, Sonia Seddiki nous transmet sa passion pour la cybersécurité. A travers une analogie avec IKEA et les IKEA Hackers, elle essaye de nous faire comprendre qu’une cyber-attaque ne vient pas forcément d’une faille ni d’un bug. Cela peut venir d’un usage catachrétique, c’est à dire le détournement d’un usage.
Elle nous a donc présenté quelques exemples de cyber-attaques qui ne sont pas forcément des failles mais des détournements d’usage. Comme le DNS Tunneling, les side-channel attacks ou les dissimulations de données dans des images (stéganographie).
Très intéressant et très bien présenté, ce talk nous a permis de voir la cybersécurité sous un autre angle. Des examples plus concrets auraient permis une simplification de la compréhension, mais cela reste une très bonne introduction à la cybersécurité.
J’ai une idée pour réduire l’empreinte environnementale du numérique par 4
YouTube might track you and we would rather have your consent before loading this video.
Tristan Nitot nous présente une solution pour lutter contre la loi de Moore. Cette loi, qui a guidé l’industrie informatique depuis près de 60 ans, pousse à une augmentation constante de la puissance des appareils, entraînant l’obsolescence programmée et de nombreux déchets électroniques. En effet ces appareils fonctionnent encore mais ne sont plus assez puissants pour les nouvelles applications.
La fabrication de matériel représente les trois quarts de l’empreinte environnementale du numérique. Tristan suggère qu’en optimisant nos logiciels plutôt que d’ajouter constamment de nouvelles fonctionnalités, nous pourrions grandement améliorer les performances sans avoir besoin de nouveaux matériels. Il cite des exemples impressionnants d’optimisation, comme cet algorithme rendu 40 millions de fois plus rapide.
Tristan présente le principe « Effort Radicalement Organisé d’Optimisation en Masse », ou erOOM. En optimisant le logiciel d’un facteur 2 tous les deux ans, on libère des ressources comme l’a fait la loi de Moore en son temps, et cela nous permet d’innover, mais sans changer de matériel ! Cela nous permettrait de réduire significativement la pollution numérique, vitale pour la santé de notre planète..
Excellent orateur, Tristan Nitot a su captiver son audience et nous a donné envie de nous investir dans cette cause. Si le sujet vous intéresse, vous pouvez regarder sur le même thème Vers la sobriété numérique, une conférence de François Zaninotto, notre CEO.
Structurizr DSL : Au-delà des diagrammes vers l’Architecture-as-Code
YouTube might track you and we would rather have your consent before loading this video.
Damien Raude-Morvan nous plonge dans le domaine de l’architecture logicielle. Comment pouvons nous onboarder des nouveaux venus dans un projet ? Tenir au courant les équipes ops et sécurité ? Comment documenter notre architecture de manière efficace et maintenable ?
Il nous présente Structurizr DSL, un outil open-source qui permet de décrire l’architecture de votre application sous forme de code. Cet outil se base sur le modèle C4. Ce modèle, ainsi que Structurizr, a été mis en place par Simon Brown pour décrire l’architecture d’une application en 4 niveaux : Contexte, Conteneurs, Composants et Code.
Structurizr DSL permet de décrire de manière textuelle une architecture, ce qui permet de la versionner, de la tester et de la partager plus facilement. Par exemple, pour décrire le site Marmelab (partie blog), on pourrait écrire :
workspace {
model { user = person "Utilisateur" { description "Un utilisateur qui lit des articles sur le blog." }
admin = person "Administrateur" { description "Un administrateur qui gère les articles." }
blogSystem = softwareSystem "Système de Blog" { description "Un système de blog utilisant Gatsby et GraphQL."
gatsbyApp = container "Application Gatsby" { description "Application web permettant de lire et écrire des articles, construite avec Gatsby." technology "GatsbyJS"
graphqlAPI = component "API GraphQL" { description "Interroge les fichiers Markdown pour les articles." technology "GraphQL" }
markdownFiles = component "Fichiers Markdown" { description "Contient les articles du blog au format Markdown." technology "Markdown" }
}
}
user -> gatsbyApp "Lit des articles" admin -> gatsbyApp "Gère les articles" }
views { systemContext blogSystem { include * autolayout lr title "Diagramme de Contexte du Système de Blog" }
container blogSystem { include * autolayout lr title "Diagramme de Conteneurs du Système de Blog" }
component gatsbyApp { include * autolayout lr title "Diagramme de Composants de l'Application Gatsby" }
theme default }
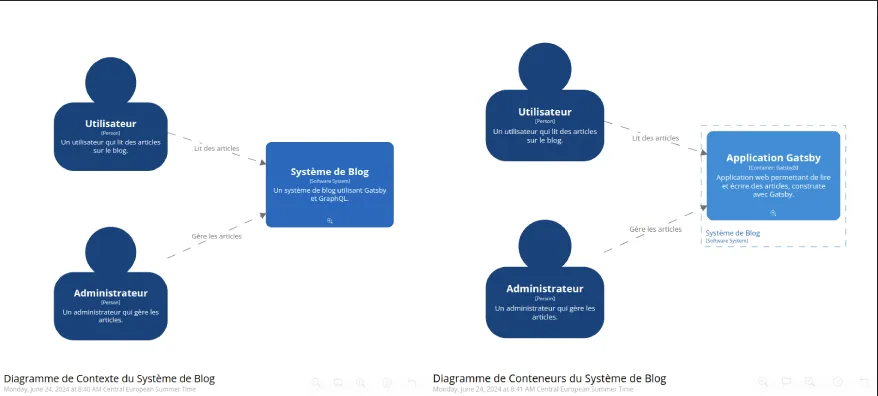
}Ce qui donnerait un diagramme de contexte comme celui-ci :

A travers un exemple concret, Damien nous a donné envie de tester Structurizr DSL pour documenter nos propres projets. Cela pourrait être un outil intéressant pour expliquer en détails les liens entre les différents services, notamment sur l’un de nos projets dont l’architecture est complexe.
IA-404 : Explication not found
YouTube might track you and we would rather have your consent before loading this video.
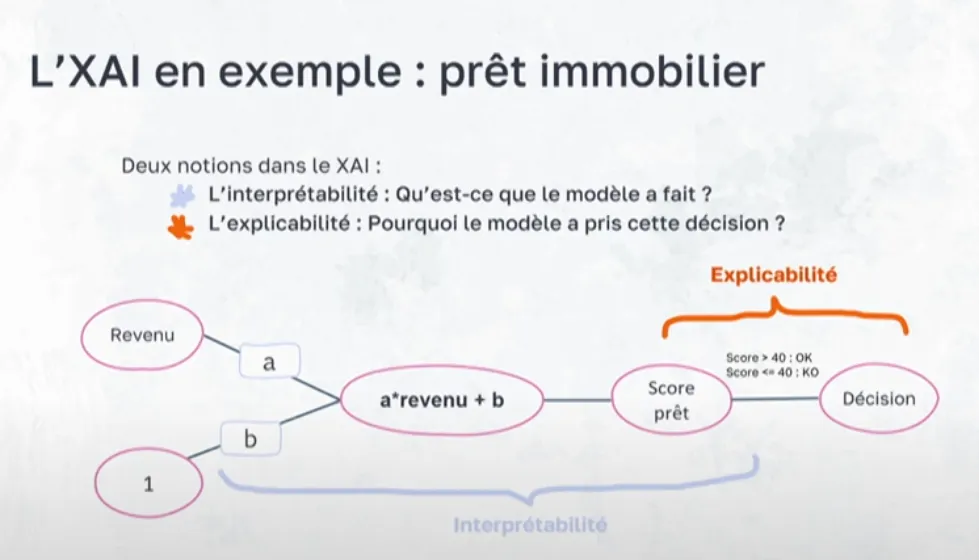
Imaginons une IA qui a été entraînée pour définir si une personne peut obtenir son prêt à la banque ou non. Comment expliquer le cheminement qui a conduit l’IA à nous dire “oui” ou “non” ?
C’est ce que nous propose de découvrir Cécile Hannotte qui nous présente une introduction aux XIA, pour eXplainable IA. Au delà de l’intérêt intellectuel de comprendre comment fonctionne une IA, il y a de réels enjeux à comprendre pourquoi une IA prend une décision.

Cela répond à des enjeux éthiques, que cela soit sur la transparence du fonctionnement des algorithmes, sur l’égalité de traitement de tous les acteurs utilisant l’IA (voir les cas de discriminations engendrés par des IA) ou le respect de la vie privée avec l’utilisation de données personnelles (voir l’IA Act).
Au cours de sa présentation, Cécile nous présente plusieurs mécanismes derrière les XIA, leurs limites et les enjeux de leur mise en place. Un talk tout simplement passionant sur un aspect de l’IA encore assez méconnu.
Les 20 minutes de Typescript les plus rentable de votre VideoEncoder
YouTube might track you and we would rather have your consent before loading this video.
Au fil d’une présentation de 20 minutes, Aurélien Loyer et Delphin Aubin ont relevé le challenge de présenter une série de conseils pour améliorer votre code Typescript.
La particularité de ce talk se trouve dans son format. Nos deux compères nous présentent ces tips en situation réelle, en live codant une application de slides en Typescript, application utilisée elle même pour la présentation… malin !
Après nous avoir présenté le plugin typescript-strict-plugin, permettant de corriger progressivement les différentes erreurs typescript, ils nous embarquent avec eux dans la résolution de ces erreurs.
Entre autres notions, ils évoquent les type guards, notamment de type predicate qui permettent de préciser à typescript le type attendu d’un paramètre d’une fonction :
function isFish(pet: Fish | Bird): pet is Fish { return (pet as Fish).swim !== undefined;}Lorsque nous appelons isFish, si celui-ci retourne true, typescript sait que pet est de type Fish et que l’ont peut donc accéder à la propriété swim sans risque.
Ils abordent également les discriminated unions qui permettent de définir un type en fonction d’une propriété commune à plusieurs types. Par exemple :
type CircleShape = { kind: "circle"; radius: number;};type SquareShape = { kind: "square"; radius: number;};type TriangleShape = { kind: "triangle"; x: number; y: number;};
type Shape = CircleShape | SquareShape | TriangleShape;
function area(s: Shape) { if (s.kind === "circle") { return Math.PI * s.radius * s.radius; // typescript nows that s is a CircleShape } else if (s.kind === "square") { return s.x * s.x; // typescript nows that s is a SquareShape } else { return (s.x * s.y) / 2; // typescript nows that s is a TriangleShape }}En à peine 20 minutes, de manière très fluide, en s’appuyant sur des exemples concrets et accessibles, Aurélien et Delphin nous ont permis de découvrir ou de redécouvrir des notions de Typescript utiles. Une des meilleurs conférences de la journée.
Conclusion
La DevFest Lille a été une réussite. En passant sur deux jours, la conférence a permis d’aborder des sujets variés et de qualité. Au passage, changement de nom pour cette événement. Devfest Lille devient DevLille !
Nous avons hâte de voir ce que la prochaine édition nous réserve.
Authors

Full-stack web developer at marmelab, Anthony seeks to improve and learn every day. He likes basketball, motorsports and is a big Harry Potter fan

Full-stack web developer at marmelab, Guillaume can turn complex business logic into an elegant and maintainable program. He brews his own beer, too.