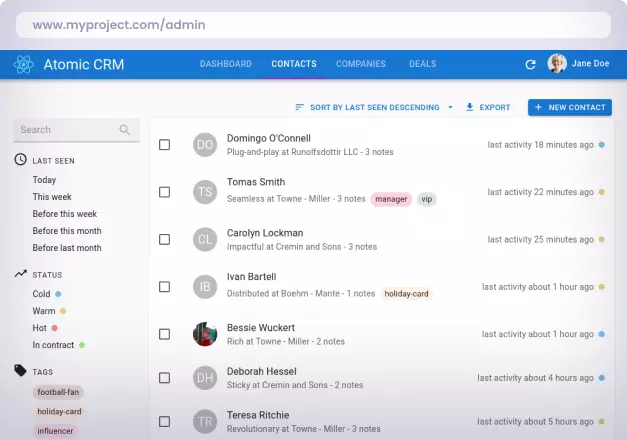
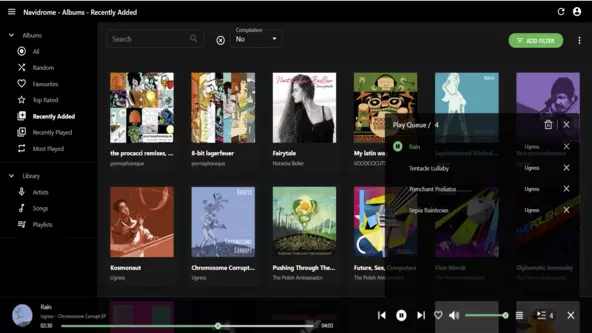
The React Framework
for B2B Apps
React-admin offers the best developer experience, lets you focus on business needs, and build delightful user interfaces.

const App = () => (
<Admin
dataProvider={dataProvider}
authProvider={authProvider}
layout={Layout}
dashboard={Dashboard}
>
<Resource name="deals" {...deals} />
<Resource name="contacts" {...contacts} />
<Resource name="companies" {...companies} />
</Admin>
);









































 Open-source Edition
Open-source Edition
 Enterprise Edition
Enterprise Edition