ng-admin 1.0 is out!
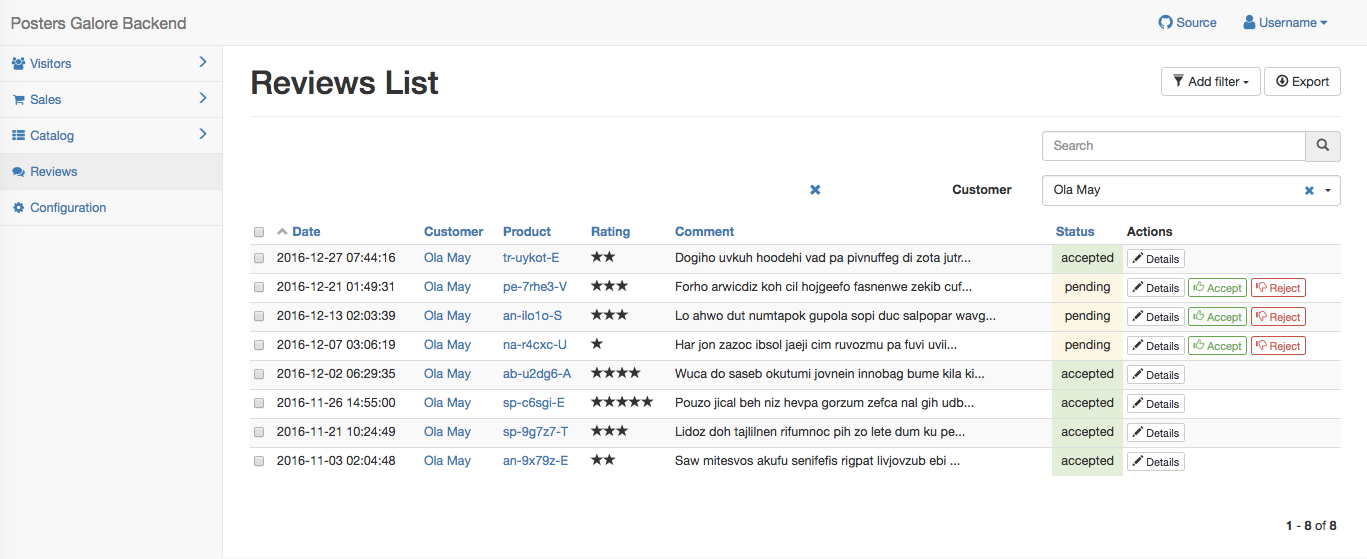
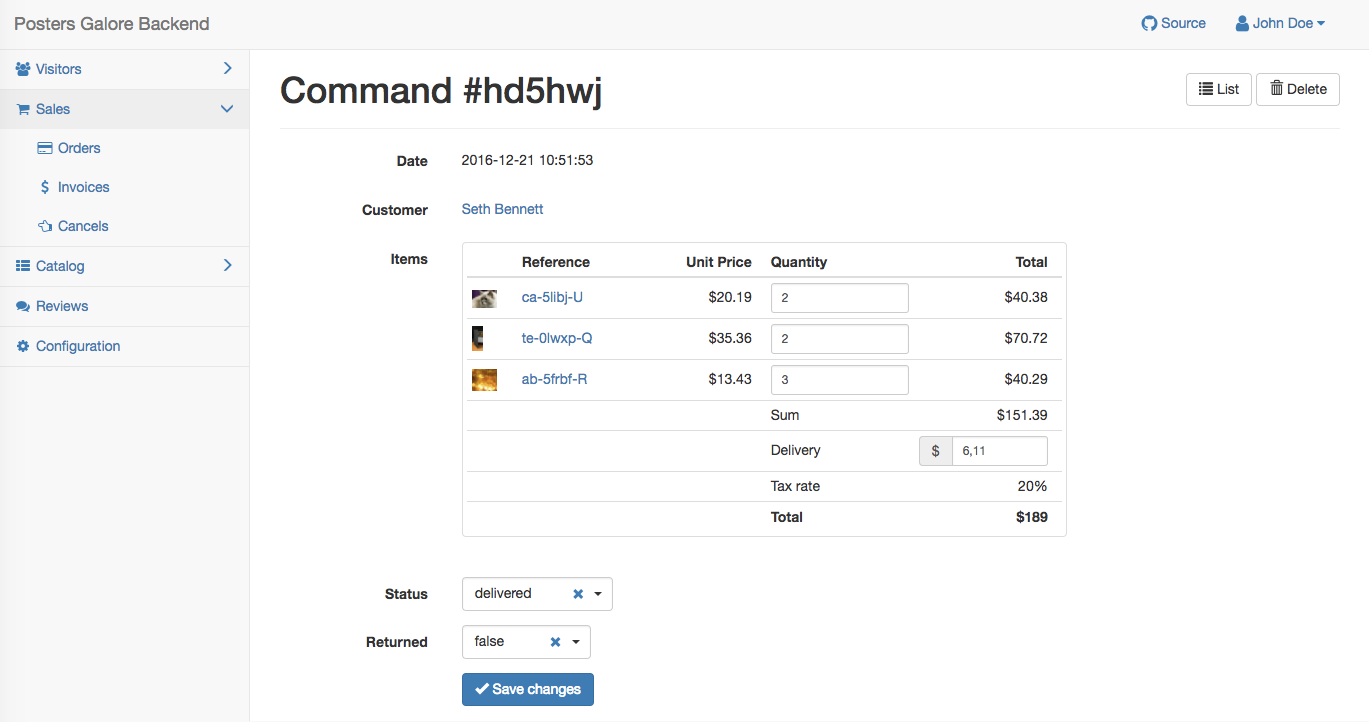
ng-admin is one of our most used open-source projects. It provides a full-featured administration panel on top of any REST API. Basic CRUD operations, CSV export, embedded forms, and so on. Using just a simple configuration file, you can unleash all its power in a few lines of code.
A Few Words About ng-admin
This project has considerably evolved since its initial commit in May 2014. Originally created as a proof of concept to help us to save a lot of time developing some cumbersome administration screens, we open-sourced it on September 2014, when it was really usable. Following valuable feedbacks from the community, and from our own customers (we are using it in production for several projects), we added more and more features to fulfill all common requirements.


But, before diving into the last improvements, we have to warmly thank all ng-admin contributors. Either by submitting feedback, opening new issues or pull requests, improving documentation, or even providing some community support on tools like StackOverflow or Gitter, a lot of people helped to lead this project to this 1.0 version. So, thank you all!
Today, after three years of development, we are proud to release the first stable 1.0 version of ng-admin. So... What's up in this new version? What does the stable tag mean? What is the future of this Angular 1.6 project when Angular2 is already usable?
What's new in 1.0?
1.0 version brings a lot of bug fixes and performance improvements. The changelog lists more than 120 Pull Requests merged, and even more commits, by 38 different developers. We focused on bug fixes in order to release the most reliable administration panel as possible. But 1.0 also ships new features.
Better Error Management with HttpErrorHandler
Customizing HTTP error messages was not really straightforward before 1.0, and complicated solutions felt a little bit hackish. That's why HttpErrorHandler service has been created.
For instance, let's consider the case when a user session expires. HTTP server generally returns a 403 response in this case. By default, ng-admin displays an error notification using some technical wording such as 403 error: Access Denied. That's fine, but quite intimidating for your non technical end users. With the new HttpErrorHandler, you can customize your error message and redirect them to the login form easily:
// HttpErrorDecorator.js
export const HttpErrorDecorator = ($delegate, $translate, notification) => {
$delegate.handle403Error = error => {
$translate("STATE_FORBIDDEN_ERROR", {
message: "Your session has just expired. Please login again.",
})
.then(text =>
notification.log(text, {
addnCls: "humane-flatty-error",
})
)
.then(() => {
// login is generally handled outside the Angular application
window.location = "/login.html";
});
};
return $delegate;
};
HttpErrorDecorator.$inject = ["$delegate", "$translate", "notification"];
export default HttpErrorDecorator;And then just bind it to your application:
myApp.decorator("HttpErrorService", require("./HttpErrorDecorator"));Of course, documentation has been updated accordingly.
I18N
The ng-admin interface is now translated! Thanks to angular-translate, You just need to provide a dictionary file to translate all terms into your language. Then, set your preferred language as follows:
myApp.config([
"$translateProvider",
function($translateProvider) {
$translateProvider.preferredLanguage("fr");
},
]);The documentation has a complete chapter about translation that is a good starting point.
Angular 1.6 compatibility
Ng-admin 1.0 now requires Angular 1.6, so you get all the latest security fixes and updated dependencies.
Minor Enhancements
A bunch of minor enhancements also found their way into 1.0:
- Improve integration with module bundlers (webpack)
- Add ability to embed ng-admin inside another app
- Add ability to disable sort on columns
- Add ability to update
maDateFielddynamically - Add a progress bar when deleting
- Add ability to export
reference_manyfields - Add ability to customize CSV export format
- Add creation and edition hooks to handle Server-Side Validation
- Add ability to customize datagrid row stye according to entry
- Add the ability to set field template with label
- Add support for
templatefield in CSV ExportFields list - Add a
preparefunction to be executed before the view renders
Various Bug Fixes and Better Performance
A lot of reported issues has been fixed in this first stable release. We also worked hard to increase overall performances, by removing some dependencies and improving global user experience. For instance, searching in the list doesn't update the page location at each key press, avoiding useless browser redraws.
Last, but not least, we also improved the documentation, including all the valuable feedbacks the community gave us, through direct comments or through various questions asked on Gitter room.
Upgrading To 1.0
Head to the 1.0 Upgrade Guide to see what you need to do to make your ng-admin 0.X work with version 1.0. Here are the highlights:
- Upgrade your code to work with Angular 1.6
- Mount ng-admin on
<div ui-view="ng-admin">instead of<div ui-view> - Custom pages must use declare 'ng-admin' as parent instead of 'main'
- No more
gotoDetails() andgotoReference()` in column scope - Removing ng-admin-only build
Stable? What does it mean?
So, ng-admin is now in a stable version. Before the 1.0, we allowed ourself to break backward compatibility to improve developer experience. It may have brought trouble sometimes (yes, named ui-view, we are looking at you). Now that we are tagged as stable, we won't break it again. At least, in a minor version, following semantic versionning. Hence, if you want to be sure to avoid any breaking change, you can use now, in our package.json:
{
"dependencies": {
"ng-admin": "~1.0.0"
}
}This way, ng-admin will follow all patch and minor versions, but not backward incompatible changes. For more details about the ~ notation, please refer the npm tips and tricks post.
The final question is: can we use ng-admin in production? And the answer is: YES. We have already been using ng-admin in production for a long time at marmelab. Eating our own dog food is indeed the best fuel to power such a project. The stable release is simply a "no regression" insurance. So, yes, you can use it on production without any restriction.
Enlarged Core Team

We had some delays on dealing with issues and support. This project has gained a lot of popularity during the last months, and a lot of users are giving it a try. We do our best to provide all the help required by the community, but we are a small team working on this project as a side project, for free. Hence, we were a little bit overwhelmed.
Fortunately, some of our users helped us for support and platform evolutions. That's really awesome to watch the community helping itself to better use this product, and even better, to detect some elegant improvement solutions. Some of these members are participating a LOT since a long time. That's the case of Greg. His work is amazing. Support on Gitter, answers on issues, submitting new pull requests (he is the HttpErrorHandler guy)... That's why marmelab is happy to include him officially in the ng-admin core team.
Greg has now as much power as marmelab staff to handle issues, merge pull requests, and so on. That's a very precious help for this project, and providing him these privileges was the least we could do.
If some of you want to volunteer and join the project, feel free to participate, either by helping project newcomers or by solving some issues.
Roadmap and Future of ng-admin
A legitimate question may be: What is the future of ng-admin? Well... That's a good point. Ng-admin relies on Angular 1.x, a technology we used heavily at marmelab. Yet, we didn't make the switch to Angular2, as we preferred to dive in the awesome React ecosystem. So, we will probably never port ng-admin to Angular 2.0. But don't worry, even if we don't plan any major features, we are still maintaining it, with bug fixes or performance improvements. So, you can still use it in production. ;)
We are currently focusing our efforts on admin-on-rest, the React equivalent of ng-admin. We started this new project with the experience gained in builing ng-admin, adapting it to the React philosophy. Even if it is not stable yet, it moves fast (one new releae every month). Feel free to give it a try and to bring us your feedback. :)