
Inspiring Talks + Awesome Networking = BlendWebMix 2018

Last week, I attended the Blend Web Mix 2018 conference in Lyon, France. I’ve been looking for a long time for good interdisciplinary conferences, embedding all three technical, design and business talks. Indeed, I’m fed up with most technical-only conferences, because they often talk about the same topic, and these topics are already covered by a plethora of posts available online. The talks that interest me are real world feedbacks, or talks giving new insights. And these kind of talks are rare in tech-only events.
But, what about a conference with a wider range of topics? Having a wide range of addressed themes is a good way to attract very different profiles. Hence, talks should be more inspiring than hyper-specialized. And indeed, BlendWebMix proved that I was right.
First surprise: Cyrille de Lasteyrie (aka Vinvin) animated the whole event. I discovered this French author and animator a few years ago during a TedX closing keynote (in French). Even if he co-founded Seesmic (a video sharing application launched in 2008), I didn’t expect to meet him at this kind of event. That was a great surprise, conforting myself in the idea of a cosmopolitan event.
Peerocracy
YouTube might track you and we would rather have your consent before loading this video.
The opening keynote was about a concept called peerocracy. Aral Balkan higlighted the fact that our data are gathered by a lot of corporations to make profit. Nothing new on this side in a “surveillance capitalism” world, where individual information is a good profit source. A few big companies gather all our personal data, centralizing in their hand both wealth and power. They have even more power than governments: we live in a corpocracy.
Aral presented The Spinner website. The concept is simple: send a link to someone you’d like to influence. Once the target clicks on the link, a cookie is attached to their device. Then, they are bombarded with articles and media in order to manipulate their mind, using psychologically well-crafted titles. A few examples are available on their product page: marriage proposal, stop eating meat… or even initiate sex.
There is only a small step to imagine the potential impact of these psychological hacks at an higher scale, such as political manipulation… Or the SockPuppet operation for Homeland fans. ;)
Often, data privacy is highlighted from the user-to-company point of view. It may be a good thing: getting my flight informations directly on my smartphone lockscreen without having to dive into my messy inbox is a good thing. But the manipulation point is indeed frightening. This conference definitively made me think again about my data privacy. Good job Aral!
So, how can we counter this corpocracy at our individual scale? We should fight to own again our data without relying on any third party company (or government). Instead, we can (should?) use open-source and privacy compliant tools such as Mastodon (instead of Twitter) or Wire (instead of Slack). We have to take control of our personal data back.
A good opening keynote, raising a lot of topics to think about. Inspiring talks are the best!
How does a Venture Capitalist Analyzes a Start-Up?

As a developer, I already heard the terms of Venture Capitalist (VC) and other fund-raising related terms. But I had no clear vision of what was behind these words. Hence, I’ve decided to learn more by attending this business-centric conference.
Victor Drault (a VC) spoke about his daily job: providing entrepreunerial advice and funding promising companies in order to speed up their growth. That’s more a bet than an exact science, because nobody can anticipate the future. But, how can we be sure we’re betting on the right horse? Victor shared with us the clues he is looking for in every new company introduced to him.
There are mainly 4 distinct reasons: the team, the business plan, the project ambition, and the collaboration between VC and the company.
Team
A start-up (or more generally, a company) is driven by its team. Hence, the team should be resilient. This means that, regardless of the situation, the team must be able to overcome the difficulties together.
Hence, when contacting a financial fund, don’t hesitate to describe your team in details. What have you achieved in your life that you are proud of? What were some difficult situations you lived and how did you overcome them? These are two good indicators of the team resilience.
The founder experience is also important. Starting a new business in your domain of expertise is indeed a good point for VCs. Indeed, this will allow your company to avoid certain pitfalls, whether in regulatory or technical terms. Business experience is the most valuable. And we all, as developers, already experimented that: only our customers know how to turn some lines of code into a sharp business tool.
Business Plan
The business plan is also an essential step for an investment fund. VCs especially look for financial projection. They expect a very ambitious performance in order to invest. Indeed, as VCs stimulate hyper-growth, they expect high return over investment. Yet, be careful to not be disconnected from reality: you’ll have to reach your estimates (at least most of them!).
Another fundamental point is the way you imagine your company and its organization. What about the sales team? What is your development strategy for the next five years? Here are important points to ensure you have correctly considered your growth.
Project Ambitions
You must be ambitious in terms of turnover. But you also need to be ambitious about your company’s vision. Thus, even if ambition can be analyzed using your income in 5 years, corporate mindset and vision of the founders play also an important role.
Shoot for the moon. Even if you miss, you’ll land among the stars. ― Norman Vincent Peale
For instance, if you plan to revolutionize a given sector (for example, Alan and the world of mutuals in France), or if you aim to become a new standard in this area, your financing file will interest Victor and his colleagues.
Capacity of Execution
Pitches are good, but showing a real MVP is far better! It helps shaping the idea of your business and allows a discussion about it. It also helps to evaluate how your team can collaborate by VCs. Do you learn from their feedback?
Indeed, VCs’ role is not only providing you money. It is also giving you a lot of advices: is your pricing good? how can we improve the product? can’t the marketing be more aggressive? A lot of feedback by entrepreneurial experts helping you to develop your product.
When do you need to show your product? The earlier, the better! Even if you do not need financing at this stage, do not hesitate to introduce your product to VCs. They would then be able to guide you through its development, providing you their experience. If you are attentive to their feedback and have a correct capacity of execution, this collaboration may be translated into long-term funding.
A really interesting talk, popularizing the mysterious world (at least in my developer’s eyes) of Venture Capitalists.
Decentralization, Blockchain, and New Business Models

I was invited by Jean Charles Cabelguen to attend his talk about the blockchain. Disclaimer: I am not a big fan of the blockchain. My main grievances againt this technology are its slowness and its energy consumption (see this marmelab blog post for more details). I decided to follow him to get current state of the blockchain technology, hoping to change my mind about it.
The talk was a classical blockchain one. Why do we need centralization, and how did the blockchain become the ideal trusted third party. I didn’t learn so much about it.
Yet, I heard about Initial Coin Offerings (aka ICOs). ICOs are another way to raise funds for your innovative business (assuming you will support crypto-currencies). The concept is simple: you create a new crypto-currency. People interested in investing in your business can trade some existing crypto-currencies (BitCoin, Ether, etc.) in exchange of your new currency.
Why would some people buy your money? Because they believe in your project or product, and are guaranteed to get a part of the rare tokens you emit. They would then be able either to get back real money or to pay your product with these coins.
But be careful: there is a lot of scam ICOs. Always think twice before investing in such a way.
What about my griefs againt blockchain? Only the scalability part has been covered. And that’s not very reassuring. Answers were vague: there are some planned optimizations about the validation process (see the Proof of Work vs Proof of Stake). So, it may be optimized in the future… or not.
I wasn’t really interested by the talk. Too generic and vague, with no inspiration. But I’m probably suffering for a negative bias about the blockchain.
An “Eye-Candy” Template Doesn’t Make a Great Product
SpeakerDeck might track you and we would rather have your consent before loading this.
Stéphanie Walter reminded us, through the story of an app failure, why it is essential to associate developers and UX designers from the very beginning of a project. At least, if you want to maximize the chances of success.
UX designers don’t just create wireframes. They have a much broader role. They have to think about the overall user workflows, or to structure too much data into a digest way, or even to simplify at maximum the user experience without losing any required features.
Simplifying user experience is already a challenge. The most important part of this challenge is to gather your product users feedback. The earlier is the better. But how can we get such feedback? Stéphanie proposed several methods:
- Getting users’ opinion from social networks, forums, app stores…
- Using analytic solutions (such as Piwik/Matomo for instance),
- Creating online surveys,
- Observing directly the users manipulating your interface,
- (E-)meeting them.
But, how can we start implementing a first testable product once a first workflow version has been imagined? Here come the frameworks. They allow to quickly prototype components and pages in storybooks. If you want better results, Stéphanie advised to peer-program new components with a UX designer. I would also recommend to imply the product owner for even better results.
But what about the (very common) case where there is no UX designer in your team? In such situation, just use a given framework, and do not try to customize it. Or, if you really want to, here are some customization leads:
- Use an existing theme (some websites propose themes to download),
- Tune colors with an existing palette (for instance colorhunt.co),
- Use a given set of icons (FontAwesome?),
- Use only one font, with several weights
And do not under-estimate all possible cases for each component. For instance, on a simple text field, you have a lot of different configurations, depending if the field is focused, erred, disabled, empty, and so on. You should anticipate all the possible states.
Stéphanie also provided us several links for further testing:
- Zeplin: handoff designs and styleguides with accurate specs and assets automatically,
- Clarity: UX guidelines, HTML/CSS framework, and Angular components working together
- Ant.design: a design system with values of Nature and Determinacy for better UX
How to Not Reinvent the Wheel?
YouTube might track you and we would rather have your consent before loading this video.
This talk was a feedback from Algolia about the decision of internalizing developments of specific features or to outsource them to a third party service. The conclusion is simple: build on your own if it’s cheap and if you can easily change your mind in the future. Otherwise, never hesitate to externalize .
The initial choice (building it, oustsourcing it, or a mix of them) may in many cases be wrong, in whole or in part. The only thing that matters is to realize it soon, and to correct the situation quickly. In short, to be agile.
I wasn’t really surprised by this talk, as this is what we already try to apply at marmelab.
From Developer to UX Designer
Slideshare might track you and we would rather have your consent before loading this.
Anne-Sophie Tranchet is a former developer who reconverted herself as a UX designer. She shared her personal story. I wasn’t expecting this kind of purely personal story, but instead wanted some concrete advice on how to improve developer UX skills. So I was a little bit disappointed, but that’s probably just my misunderstanding of the talk title.
During this talk, Anne-Sophie shared the Undercover User Experience Design book. This one describes how to learn […] to do great UX work with tiny budgets, no time, and limited support. An attractive intro that can only force me to read it!
See: talk transcript (in French)
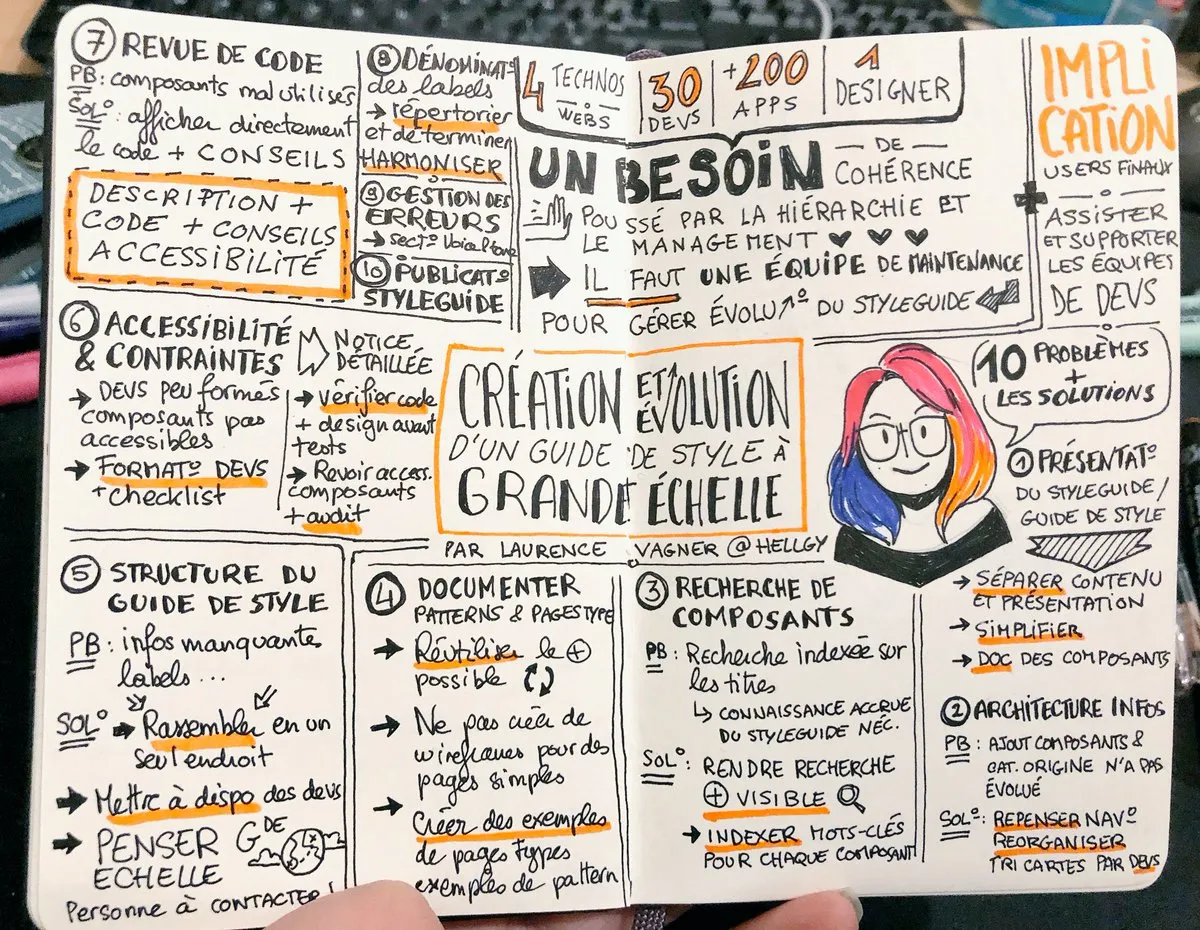
How to Scale a Style Guide Correctly?
[

](https://twitter.com/nantenai/status/1056234079702663170)
We already had to handle some widely used styleguides on several of our customer projects at marmelab. Hence, Laurence Vagner’s experience was valuable to improve our processes.
A styleguide is a project aimed to ease the developer daily job, providing them ready-to-use templates to produce accessible, eye-candy and UI-compliant components. Yet, improving developer experience (DX), and then indirectly user experience (UX) requires some efforts.
The first common mistake is to display the styleguide in a page looking like the styleguide. We can’t differentiate which part of the page is the re-usable component and which one is just some presentation layer. So, don’t hesitate to simplify presentational layer to focus on the essential. You can use style guide guide for that.
Do not hesitate to regularly re-organize all your components. When growing, a style guide can become a mess, with an old and forgotten classification logic. To make it as intuitive as possible, don’t hesitate to do some component card sorting with developers. The concept is simple: write name of every components on a paper card. Then, ask developers to organize all components into different sections. Naturally, the most intuitive organization will raise.
Search is also important. If you are looking for an autocomplete component but there is only a typeahead one, the styleguide has a poor developer experience. You’ll have to take a few extra minutes before figuring it out. So don’t hesitate to invest some time in search, and to add some related keywords (for instance the autocomplete one).
Pages and patterns are also good hints for developers. Assemble some pages (for instance the homepage) to help getting the meaning behind each elements. And do not forget patterns, which are repeatable parts of your UI. A lot of patterns example are available on UI Patterns.
Pay particular attention to the changelog. It is particularly painful to migrate from one version without knowing its changes, and praying that there will be no regression. And do not forget to add an up-to-date contact link in case of troubles. Asking questions directly to the styleguide maintainers solves a lot of issues, and provides you real-world feedbacks about your components. So valuable!
If you plan to release an accessible product (we all do, right?), then the styleguide is the perfect place to centralize accessibility information. Do not hesitate to link every component with some accessibility notes. You can also provide an accessibility checklist to developers. That’s a good entrypoint to this under-known topic.
Finally, add a “Voice and Tone” section. Wether your target is governmental agencies or start-ups, your messages tone won’t be the same. Just define clearly how you should talk with your users. A good example here is MailChimp voice and tone, with their familiar messages:

Finally, Laurence also recommended us several links for further reading:
How to Drop the Ball in Production the Right Way?
Note: this talk has already been given to Paris Web, hence this video cover.
Vimeo might track you and we would rather have your consent before loading this video.
This talk was the most enjoying one of these days. Agnès Haasser shared all the tips she used in her daily job to handle production outage. Using puns with questionable humour (I’m a big fan of it) and real world stories taken from Twitter (see this tweet in French), she gave interesting insights to improve production incidents.
Because, yes, it happens. And no, that’s not a negative thing. Getting some issues is a good thing, if you learn from it and prevent them to happen again.
Best advice is probably the “automate everything” one! If you have to do something manually, there will be a human error. Someone of your team (if not you) will break everything, either because he/she is tired, in a hurry, or whatever reason.
You should not manipulate the production directly. Instead, always create pull requests and ensure one of your peers review it. Pull requests are indeed a great safeguard against most common issues: missing WHERE clause in one of your SQL statement for instance. Yet, even with the best will in the world, you will probably have to connect directly in production to fix some emergencies. I plead guilty: I already had to modify some minified code directly in production.
In such cases, Agnès gave several interesting pieces of advice. First, always peer-program with another colleague when it happens. Two minds are better than one! And it can also prevent more serious incidents. When stressed and in a rush, you would likely commit another mistake above the previous one. Your colleague may stop you before it is too late.
If you have to manipulate SQL, do not forget to START TRANSACTION. Hence, if you forget a WHERE clause on an UPDATE statement, you would still be able to ROLLBACK. Banalities that can be forgotten in case of stress induced by such incidents.
Another useful tip is what Agnès calls the “visual management”. The aim is to remind current environment by a graphical clue. The brain is good at remembering global context. Hence, if you use a different set of colors depending of the environment, you would unlikely commit a mistake. For instance, you can choose green for development, orange for staging, and red for production. This theme may apply on your terminal sessions, on your website header, on your database interface, etc. We already used some prefix in the browser title [PROD] or [DEV]. But we filter it naturally, so not very efficient. So, it may be an interesting experiment to lead.
Communication is really important in case of incident. Defining a clear plan when all the systems are green is important. It will lighten your mind on a whole bunch of questions in case of failure: who should I warn? Should we communicate with our customers? Do we have a status page? There is no specific advice here, as it depends on the communication strategy of each company.
Moreover, in case of production issue, a good strategy is to work with someone who can handle all communications with all non technical staff. This way, developers can think about the issue without being interrupted by some angry customers or non supportive management. I already experimented it on several occasions, and indeed, it brings a lot of comfort.
Finally, once the issue is solved, write a post mortem. This document sums up the how and why of the failure. The recommended structure is:
- How were the users affected by the failure?
- Some plain language technical explanations, readable by non technical people,
- What worked as expected, and what should be improved,
- What is the action plan to prevent this issue in the future?
This document is not a plea against the team. It should be seen as a tool to improve the quality of service. Some examples of such post-mortem are available on GitHub.
This talk was my favorite. Really fun and gave me a lot of ideas to improve my SRE. Awesome!
Conclusion

Overall, I was delightly surprised by the event. There are of course a few minor issues, such as troubles to grab something to eat during the lunch break, or the rooms far too distant from each other. But globally, that was a great event, with inspiring talks and a lot of interesting people to meet. My two days networking session here was the best I never had: venture capitalists, developers, designers, CTOs, project managers, governmental innovation responsibles… An awesome melting pot we can’t find on a purely technical conference.
Congratulations to the whole organizers team and to all the speakers! That was awesome! :)
Authors

Full-stack web developer at marmelab - Node.js, React, Angular, Symfony, Go, Arduino, Docker. Can fit a huge number of puns into a single sentence.