
Minutes of DotJS 2018


Marmelab was attending the dotJS 2018 conference to discover every speaker and their amazing subjects on javascript and its uses today. Read on to experience the conference with us as if you were there.

The day begins with a small coffee: a creative proposition by the sponsor Twilio. They implemented a service to order your coffee by sms and be notified automatically when it’s ready.

And then the show starts under the direction of the great MC Christophe Porteneuve, our guide for the whole day. He is in charge of interviewing speakers and trying to disturb them with his funny dotJS bow tie.

To our surprise, the conference is fully Carbon Neutral. Indeed, for the first time organizers paid a special attention to the environment and made sure that the cost of this event was fully counterbalanced by benefits for the planet. They’re so transparent about it that they put the numbers and calculations online. It uses jupyter, an interesting open source project.
There are many talks, some amazing, some funny, some strange. But they are all interesting.
- The State of Javascript - Sacha Greif
- Minecraft and Javascript - Tobias Ahlin
- Learning to Love Type Systems - Lauren Tan
- How To Choose Your Javascript Framework? - John Papa
- How did I come to build a JavaScript runtime? - Kurt Mackey
- HTTP/2 in 2018 - Tara Z. Manicsic
- Javascript Performance With Electron - Felix Rieseberg
- Top-level Await - Myles Borins
- Dance With Robots - Devon Lindsey
- Lightning Talks
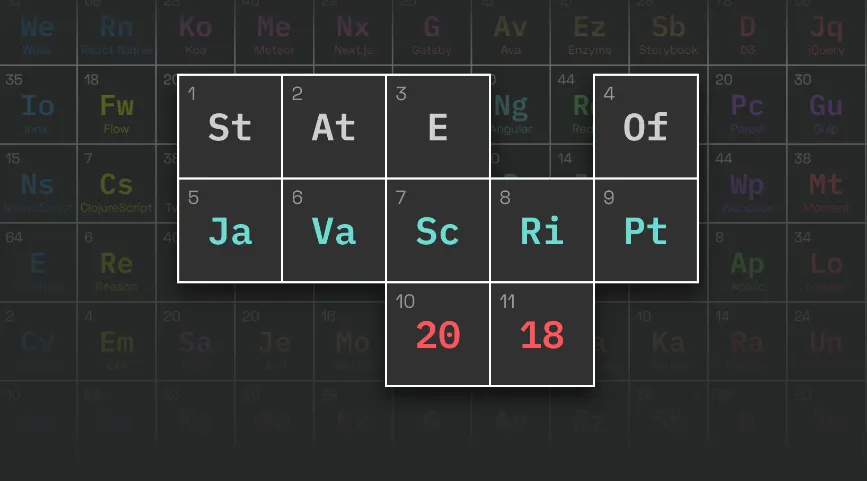
The State of Javascript - Sacha Greif

Sacha Greif gives an exclusive overview of the State of JS 2018, a survey based on the answers of more than 20 000 people.
This survey is well known at Marmelab. We all keep answering it year after year. And we look forward to the results. So we enjoy seeing the news ahead of time!
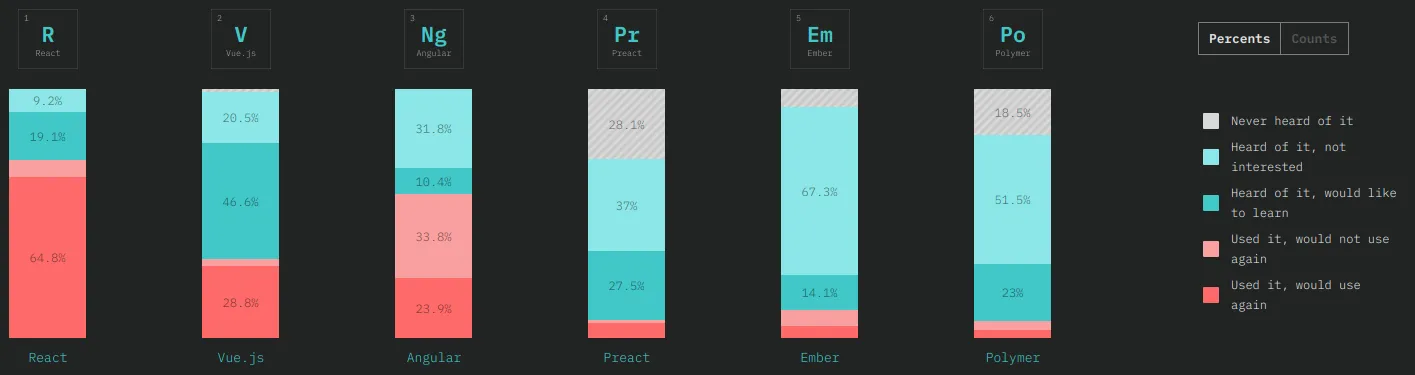
The main information is about the front frameworks reports, and it can be summarized in three points:
- React is the most appreciated.
- Angular keeps losing users.
- At the opposite, Vue keeps gaining users.

Concerning other survey’s topics, Typescript, React, GraphQL and Vue have very positive feedback.
Overall, the survey describes a very encouraging future for the JS ecosystem.
Sacha reminds us that, after all, it’s just a survey and all the frameworks are only tools. Nothing can replace your own judgment. Also, it’s important to consider the needs and the context when choosing a framework.
By the way, Sacha has another project: Vulcan, a full stack JS Framework for mixing React and GraphQL. We wish him the best and hope for Vulcan’s success.
We are looking forward to the 2019 edition of State of JS next year to see if the current trends change.
All survey results are available here
Minecraft and Javascript - Tobias Ahlin

This is a subject for gamers, especially Minecraft gamers. So why Minecraft at dotJS? The answer comes from Tobias Ahlin, from the Mojang team. Mojang chose JavaScript to build a cross-platform UI (mobile phones, Xbox or PC) for Minecraft.
It was a kind of nightmare
X might track you and we would rather have your consent before loading this tweet.
These are his own words. They tried different solutions for this, like embedding Chromium directly in the game - but with very poor performance. Hummingbird has been a good solution to cross-platform issues.
For now, they give access to a beta documentation site which shows their work.
Despite the difficulties, choosing JS was a good choice in Tobias opinion. He explains how hiring is easier for Mojang since they are part of the JS community. There are also numerous frameworks and modules available, evolving all the time.
As both Minecraft players and JS developers, we can say that it’s good news that we’ll soon be able to write code mods in JS for the game. By the way, his last sentence about the future of the game was reassuring. For him, there is no way to change the nature of the game, and he likes Minecraft as it is today.
Learning to Love Type Systems - Lauren Tan
Lauren Tan’s subject of the day is TypeScript, or more precisely, how typing can reduce bugs and increase developers happiness.

For an engineering manager at Netflix like her, the challenge is simple. Just ask yourself this question:
How many ways can this program fail?
For a non-typed language, the answer is infinite
const half = (x) => x / 2;The result of this function will be erroneous if x is equal to ‘a’, ‘b’, ‘c’, undefined, or any value which isn’t a number.
But typing the function allows the failing risk to get close to zero
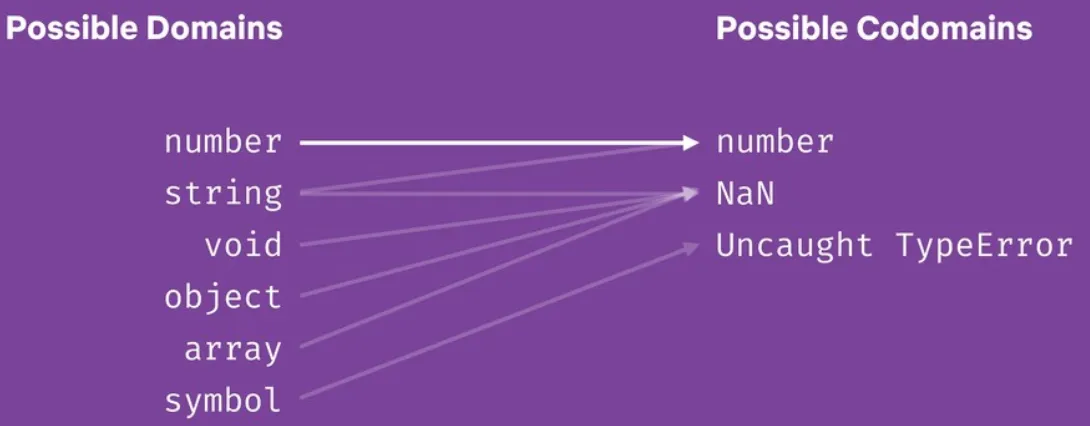
const half = (x: number) => x / 2;She uses simple mathematics theory to explain how, for a given function, the typing process reduces the domain (the entries) and the co-domain (the results), and also reduces the bugs in the process.

Lauren is convinced that every code base should use strong typing. Today, the typescript community has grown. There are many tools and modules existing in a typed language. Typescript can be used everywhere. For instance, the VSCode IDE uses typescript to check the JS code you write.
For big companies, with a lot of developers, the change to typescript is more difficult. To make it easier, it’s possible to migrate progressively. GraphQL is also a good solution to avoid typing issues between back and front. After all, we are guaranteed that the object sent by the API matches what the front-site asked.
Check out her slides for a full demonstration: Learning to Love Type Systems.
How To Choose Your Javascript Framework? - John Papa
Javascript is a very large community, with a very large quantity of frameworks. There are 3 majors front-end frameworks, but a question persists over and over again:

John Papa asked himself that question. And to answer it, he dissected and tested each framework thoroughly.
He compared their features and characteristics:
- Usage of components
- Performance
- Lazy loading
- Usage of redux
For each subject, the result is globally the same: it’s analog in each framework.

To push the analysis further, he built demo projects with each framework to compare them. One project per framework, with the same look and feel, same feature.
The result: no remarkable difference here either.
So what’s John Papa’s answer? It holds in a few words:
Try each! Feel them! Be ok with all 3 being awesome!
For John, the technical part does not really impact the choice of a framework. Creative developers can write sexy programs with any language - and make the language look sexy in the process. At the opposite, non-creative people can degrade a language by using it the wrong way.
A funny fact? Maybe the revelation of the day… John reveals to us that his favorite Disney princess is Tangled!! And after reflexion, it couldn’t be another girl than the one who desperately wanted to discover the world outside her window.
So how to make the right choice? Just keep in mind this last sentence:
Challenge yourself about yourself!
How did I come to build a JavaScript runtime? - Kurt Mackey
Kurt Mackey, as he says himself, doesn’t come from a giant company like Apple, Google or Microsoft presents here. He works in a humble one, named fly.io. Their project was to build a CDN for developers.
He explains how they did it. Especially, how they finally built their own runtime for this, after many months of trial and error. They tried the following:

Each one provides lessons and also brings issues. The main problem with JS was that it kept being globally slow:
- Node.js was also globally slow.
- v8 bring speed by rewriting your code in machine code before running it.
- The Rust language is naturally very fast and more convenient.
- …
The adventure took a long time but was rich in learning.
In conclusion, it is a good example of success. It proves that little structures with few peoples can make important and complex things too, not only big companies.
HTTP/2 in 2018 - Tara Z. Manicsic
X might track you and we would rather have your consent before loading this tweet.
What is the state of HTTP/2 and all its promises?
This is the subject of Tara’s cheerful speech. With her smile and her happiness, she draws up a complete report of the protocol today.
-
The gains
- Multiplexing (until 4 TCP opened connections)
- Binary framing layer (faster than text in HTTP/1)
- Header compression with HPACK
- Stream prioritization
-
The failings
- Complexity
- Lack of guidance
- HTTP/1 compatibility
- Server push not implemented yet
As of now, there are quite a few servers managing HTTP/2 like Apache or Nginx.
There also are a lot of resources on the web to guide your implementation and your tests:

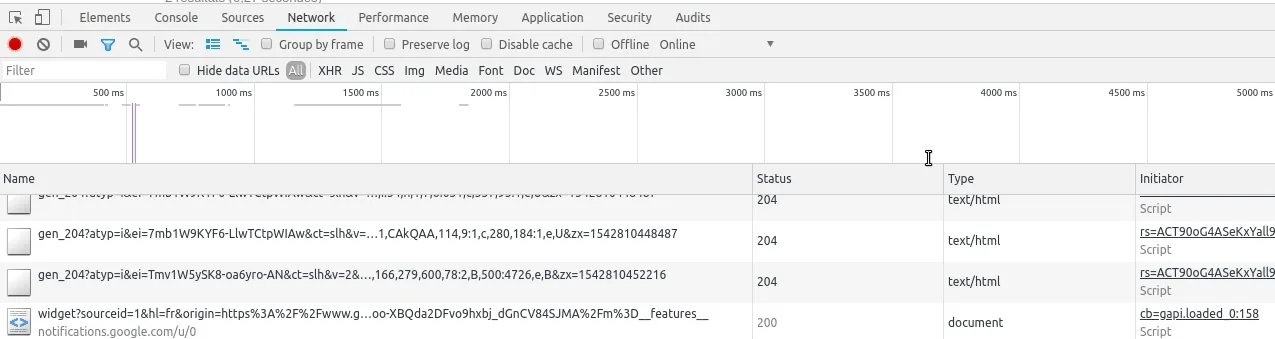
Tara’s simple tip to check protocol in Chrome debugger: Easy and useful.
She agrees that work is still in progress and that the end of JS bundling is not for tomorrow. HTTP/2 started 3 years ago and continues to improve day after day. So we just have to be patient and take advantage of the existing technology for now.
Check out her slides on github.
Javascript Performance With Electron - Felix Rieseberg

Felix Rieseberg, technical lead at Slack and seasoned electronJS user, has some fine words to describe desktop JS applications:
It’s like CGI
It takes a huge amount of work to make it look just like the rest. Battlefield One (React), Nvidia Geforce experience (nodeJS), Adobe Creative Suite, JS is used in many desktop applications today.
So the main subject is: How to optimize performances when coding with JS?
His first remark: “performances doesn’t have the same definition for everyone”.
It can be a question of:
- Memory consumption
- Energy consumption
- Speed of execution
In most cases, people expect the three when they think about good performance.
Throughout a few little examples, he delivers this advice:
Be Careful
Import just what you need: A basic require of an external lib can invoke several thousand lines of JS. Way more than you would have imagined.
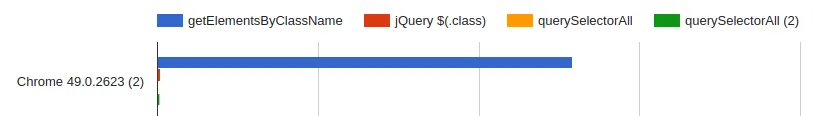
Not All Code Is Equal
A call to querySelectorAll could take 99% more resources than a comparable getElementByClassname.

The results are on jsperf
Go Native
JS is able to communicate with native code in C+, C++ or even Rust using parcel. It can be way faster than normal code in many cases.
// Import a wasm file like it's no big dealconst { add } = await import('./add.wasm')// 🙀 Or, import straight from Rustconst { add } = await import('./add.rs')const result = add(2, 3)// ./add.rs#[no_mangle]pub fn add(a: i32, b: i32) -> i32 { return a + b}Respect The Application Lifecycle
Optimize your functions to avoid useless background work. A well-positioned use of visibilitychange can save resources.
document.addEventListener("visibilitychange", () => { if (document.hidden) { // Suspend all expensive operations // 🔪 setInterval() // 🔪 Animations // 🔪 Not-urgent network requests } else { // Continue! }});With this simple advice and smart demonstrations, Felix teaches good ways to improve our code efficiently. And even more important, he brings us the desire to do it.
Get all the details here.
Top-Level Await - Myles Borins

Myles Borins takes stock on the standardization of “Top Level Await” (TLA) in JS development. For this, he offers a complete review of asynchronism in JS, from the beginning to the present day. He describes precisely how the process of standardizing is moving forward stage by stage.

-
Chapter 1: Async is hard Asynchronism starts with
callbacksthenPromises, and finallyasync/awaitkeywords in 2016. -
Chapter 2: Difficulty of implementing Trying to implement an
awaitin the top function of your code today causes many issues, mostly inrequires()/importtriggering order. -
Chapter 3: Top level await is a “footgun” Finding a compromise is very difficult due to many problems and disagreements.
-
Chapter 4: Normalize TLA How to obtain a real standard for TLA? The explanation of how the ECMA TC39 process works in 6 defined stages.
-
Chapter 5: The first proposition for TLA standard (Stage 1) The first proposal had two variants with different implementations and solutions to avoid deadlocks.
- A: top-level await blocks tree execution
- B: top-level await does not block sibling execution
-
Chapter 6: Proposal selected (Stage 2) Variant B is chosen in May 2018
-
What’s Next? We’re now “awaiting” for next stage from TC39.
This overview is very instructive about both the standardization process and the future of asynchronism in JS. The trip is not over yet and we stay a bit disappointed about TLA, but Myles Borins sounds quite optimistic. He reminds us of previous glorious evolutions that happened in JS, like the merge of io.js and node.js, for example.

Dance With Robots - Devon Lindsey
This is where the party begins, or: How you can take basic little robot toys and make them dance synchronously?
X might track you and we would rather have your consent before loading this tweet.
Devon Lindsey is an alien among developers. But a very talented alien. Robots passionate for a long time, she took 3 little child’s robots, she reverse engineered their software, sniffed Bluetooth packets and logs, and then succeeded in injecting them with her own code.
After some research about dance moves and how professional dancers adjust their movements synchronously, she created a robot choreography.
She implemented node clusters to pilot all “dancers” together without latency. She used Cylon.js, a multiplatform framework dedicated to robot programming.
Switch on the spotlights, start the beats (the music is Robot Rock from Daft Punk, a suitable choice), and bring in the artists! The show is impressive, entertaining, and very funny. A fine moment that proves, if we still were in doubt, that coding can be a very fun activity.

For her, working with robots is the best way to understand problems, in coding, but also in real life. She is very sensitive to people difficulties, about how to fit in a group, how to be esteemed, and her passion brings her solutions for this.
Lightning Talks
Amongst the main subjects presented at the conference, there are short presentations delivered by different speakers. Each of them lasts around 5 minutes. Some are simply interesting, some are excellent. Let’s talk a little about them:
-
Jeremias Menichelli describes some features we could use to async loading fonts on websites and avoid latencies in page display. Different webfonts tools exist to benefit from pre-loading: fontfaceobserver, glyphhanger,…
-
Tim pietrusky presents how to use WebUSB, Chrome, and an Arduino device to pilot professional lightning.
-
Roy Derks, warns us about using boilerplates. They may be a good choice for a fast return on investment. But they represent a high risk onin the long run, because they use stacks and lines of code you don’t know. We just agree with him on this, everything has been said.
-
Adam Weeks, in the same spirit, encourages us to avoid debugging with
console.logand to start using properly debugging tools in chrome. We’re also ok with it. -
Mael Nison, a London living French, discusses the way to improve the install process, which is costly and could be improved most of the time. All is here (in French) in his page: Arcanis
-
Kashyap Kondamudi gives us an efficient method to use chunks in a composition of promises for requesting large data.
-
Tejas Kumar is here to show us the merits of Web assembly.
-
Why? For their performance and portability.
-
What? With a single compiled target for the web.
-
Will this kill js? Not for him, it just brings some diversity to the programming world.
To demonstrate the contributions of Web assembly, he plays with a short and basic chess demo. Two AI players, with the same code, but one in standard JS, the other in web assembly. The conclusion is very convincing: the web assembly AI is playing faster, and it wins the game thanks to this.
-
-
Olivier Loverde, another French fellow countryman is here to talk about Command Query Responsibility Segregation (CQRS). An innovative data requesting design which isolates the writing process from the reading process for improving performance.
The subject is interesting but complicated, the presentation is too short to explain all the aspects. We do use CQRS on some projects, and there is more to it than what can be said in 5 minutes.
-
Joost Lubach is a freelance and a teacher. For him, there is no better way to explain a concept than picturing it. And we can say he does it very well, with talent and humor.
-
The concept today: Async programming.
-
The picture: A fast-food.
With a short self-made cartoon, he illustrates asynchronism superiority in his fast-food, by showing the different ways for the staff to serve customers without making them wait.
-
X might track you and we would rather have your consent before loading this tweet.
At the end: an ovation. The public is impressed, conquered and some are still laughing out. This teacher is certainly the best one for all his students.
-
Sam Wray tries to demonstrate the power of offscreen canvas. After some technical issues, he finally succeeded to run his demo.
Basically, a normal canvas freezes as soon as the page is working, but an offscreen canvas, by avoiding the main thread, can still play. The principle is good, useful, it’s just a pity that he couldn’t show it in better conditions.
By the way, we also discover his interest in music, because he’s behind a musical and lightning show for dotJS with his partner Tim Pietrusky

Dot Conferences —flickr.com
Conclusion
The day ends with on a short cocktail party. Our brains are full of tips, trics, libraries, news, and good ideas. The JS community feels super alive and super interesting. It keeps innovating and growing. We have lots of things to experiment, and we can thank all the speakers for this.
See you next year for dotJS 2019!
Authors

Full-stack web developer at marmelab, Julien follows a customer-centric approach and likes to dig deep into hard problems. He also plugs Legos to computers. He doesn't know who is Irene...

Full-stack web developer at marmelab, Maxime knows both the open-source and the Microsoft sides of things. Pragmatic, he always takes the best tool for the job.