
What Can React Developers Learn From The Vue.Js Ecosystem?


Last winter, for the first time, we attended the Vue.Js Amsterdam conference. This may sound weird because there are tons of articles about React in this blog, but none about Vue. It’s true, we love React, but we also love other technologies like Reason, TypeScript, PostgreSQL and AngularJS… Hum, maybe no longer AngularJS. We’ve kept an eye on Vue for a long time. However we’ve never really tried it. Going to this conference was our first step into the Vue community.
During these two days, we had a great overview of all the aspects of the framework. Everything was interesting. We learned a lot, and not only about Vue related things. To be honest, we first named this article “Front End Love in Amsterdam 2019: The Perfect Vuelentine’s day”.

Here is our feedback, theme by theme, with a special focus on accessibility and performances.
The State of Vue.Js
Evan You, the creator of Vue, started the conference with an introduction about the state of Vue in 2019. He mentioned some impressive figures. Vue has almost 700 000 weekly active users, and more than 3.3 million downloads a month on npm. As a comparison, Angular was half as popular for the same period of time. And Vue only had 2 million download in the whole 2016 year.
You can watch his talk on Youtube.
YouTube might track you and we would rather have your consent before loading this video.
After focusing on Vue CLI last year, the Vue team is back to the core. They released the 2.6 version “Macross” a few days before the conference. They improved both the syntax and the performance of slots.
For Vue novices, <slot> are used to compose components. Slots can contain any template code, including HTML. In React, we use the prop children.
You can now use named slots like in this example:
// in Footer.vue<template> <footer> <div class="links"> <slot name="links"/> </div> <div class="legal"> <slot name="legal"/> </div> </footer></template>
// in App.vue<Footer> <template v-slot:links> [@Luwangel](https://twitter.com/Luwangel) [@YavaDeus](https://twitter.com/YavaDeus) </template> <template v-slot:legal={data}> <span>@2019 - Marmelab</span> </template></Footer>There are a lot of changes in this version. They are all mentioned in the official post on medium.
For now, the team focuses on the v3.0, which should be released later this year. Some notable changes are coming:
- Rewrite everything in TypeScript
- Less code for Vue core: from 20KB to 10KB gzipped
- Use native es2015 (without polyfills) in supported browsers
We can expect many other changes. So, stay tuned!
SSR and Static Pages with Nuxt.js
Server-Side Rendering (SSR) was one of the main subjects of the conference. Many speakers like Guillaume Chau, Gregg Pollack or Sébastien Chopin gave a talk about it. Two days isn’t enough to go around the subject, but let’s try to summarize our learnings.
During the Marmelab integration process, we often use next.js to perform SSR with React. It was the case in the 15 Puzzle, and also in Awale. Powered by Zeit, next.js is the easiest SSR solution for React.
But Vue is not to be outdone, because they have nuxt.js. Launched as a copy of next.js, it’s now a great alternative for Vue users. We heard a lot about it. Gregg Pollack explained how to setup a nuxt.js app from scratch. And its creator, Sébastien Chopin, gave us a preview of what will come this year.
We liked the possibility to generate an HTML file for each route using the nuxt generate command. We particularly liked the prefetch links feature. In fact, it’s possible to preload all the pages the user may navigate to. To do that, the framework detects and fetches links visible in the viewport. Thanks to that feature, when the user clicks to follow a link, the new page shows instantly.
Nuxt.js was one of our best discovery: both simple and powerful. We’ll give it a try for sure.
Improve Performance With Lazy-Loading
We always want to add more and more features to our apps. As a result, they take more time to load. And the more time an app takes to load, the more you are at risk of losing users. Don’t panic, there are solutions to have complex but fast apps.
One of them is to use tools you already have under your belt:
- Vue CLI: to build an app in 30 seconds.
- Vue Router: to manage app routes in the simplest and most efficient way possible.
That’s what Eduardo San Martin Morote explained in his great talk about Lazy Loading.
The golden rule is to always lazy-load routes, like in the following example.
const Amsterdam = () => import("./Amsterdam.vue");
const router = new VueRouter({ routes: [{ path: "/amsterdam", component: Amsterdam }],});To sum up, you should lazy-load:
- Local component registration
- Routes declaration (always)
- Other stuff not needed up-front
Visualizations Using SVG, Canvas, and WebGL
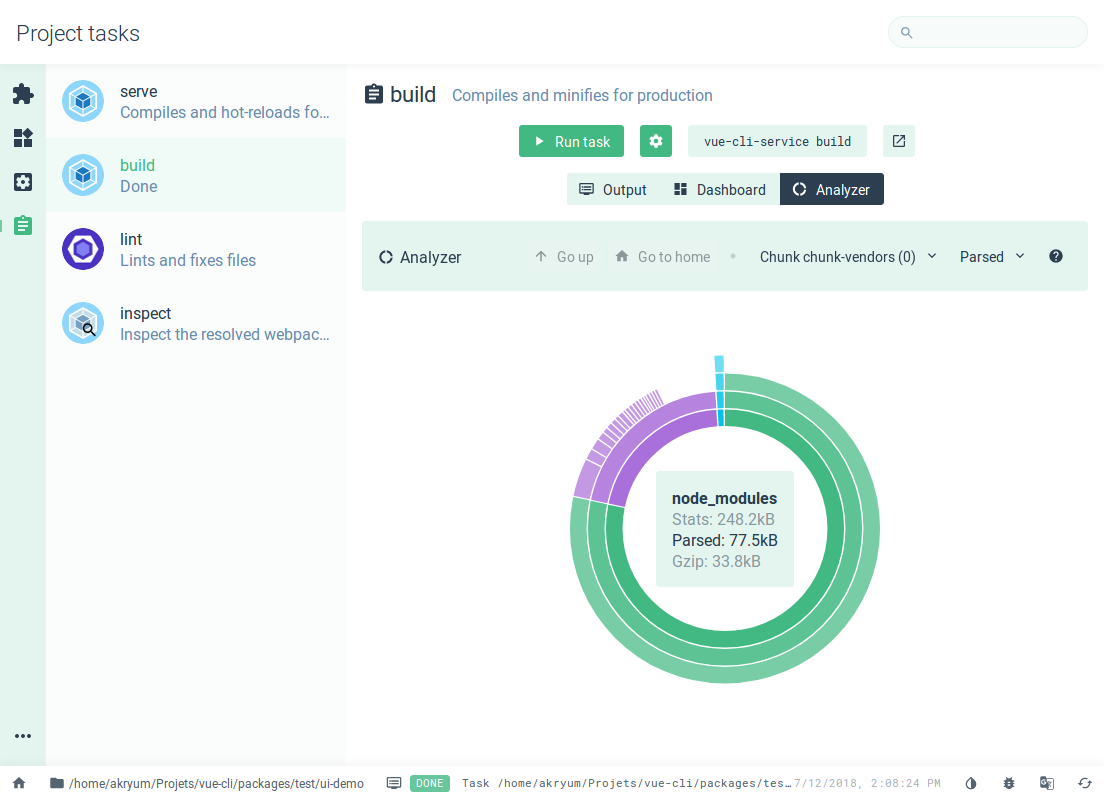
SVG elements are just HTML elements, and Vue can handle them. One of the best examples is the visualization tool inside the Vue CLI.

But SVGs are also slow, and you know how much performance is important.
When manipulating SVG, we often remove elements from the DOM in order to hide them. But it’s an error, performance-wise.
The following sentence from Chris Fritz summarizes the solution very well:
Hide elements that should not be rendered, rather than frequently adding/removing them.
The best way to do it is to use the v-show property.
<template> <svg :width="windowWidth" :height="windowHeight"> <g v-for="(row, rowIndex) in grid" :key="rowIndex"> <rect v-for="(cell, colIndex) in row" v-show="cell" :key="colIndex" :x="colIndex * cellSize" :y="rowIndex * cellSize" :width="cellSize" :height="cellSize" ></rect> </g> </svg></template>But there is a faster solution using Canvas and WebGL. For Chris, the explanation is simple: they are not XML-based.
<template> <canvas ref="canvas" :width="windowWidth" :height="windowHeight" /></template>You can find more details in his slides about Canvas and WebGL.
Accessibility: Some Rules to Build a Good UI
The Vue community is taking accessibility seriously, and we had several talks on this subject. Let’s review some of their best advices.
Colors and Media
We discovered the achromatopsia, the deuteranopia, and many more scary names. If they mean nothing to you, you should know they are all related to color blindness. The Web always deals with many colors, and it’s one of the biggest accessibility issues.

Some rules to help address these users:
- To face Light Sensitivity, you should provide a dark mode.
This could be done using css.
filter: invert(1);- To face Contrast Sensitivity, you should not display a white text on a light background.
This could also be done using css.
img { filter: brightness(60%);}- To face some other issues like achromatopsia, there is no css solution 😞. You should provide alt tags, and pay attention to color combination.
<img src="image.png" alt="Mix of red And green apples" />It’s also possible to play with textures to distinguish for example Red from Green Apples. In our opinion, this is a costly operation, which should be done only if it’s necessary.
Be Intuitive
Colors are not the only problem, elements design and order are important, too. This will help screen readers interpret the website correctly. It could be summed up with some basic rules:
- Use HTML semantics wisely
Use a <button> for a button, and not a <div> with an onclick callback.
- The screen reader will read text inside
<a>tags.
❌ Don’t write:
<p>Click [here](#2) to open Marmelab's blog</p>✔ Prefer:
<p>You can find [more content on Marmelab's blog](#1)</p>- An icon is better than 1000 words: be intuitive.
Use Tools
It’s difficult to take care of accessibiilty without proper tooling. Some tools are useful:
Complete List Of Talks
These two days were intense, and we didn’t speak about everything. But, we listed for you all speakers and conferences.
Day 1
- State of the Vuenion by Evan You
- SSR revolution with Vue 2.6 by Guillaume Chau
- Vue.js for L’oreal, a case study by Tim Benniks
- NativeScript-Vue + ML = The Great MiniBar Challenge: MixoLogy by Jen Looper
- Modern Web Apps Performance Tricks with PWA and Vue.js by Filip Rakowski
- GraphQL + Apollo + Vue.js = Magic by Sara Vieira
- Media for everyone - how to make your Vue Apps accessible for all users by Maya Shavin
- Desktop Applications with Vue by Natalia Tepluhina
- Designing Components in Vue by Damian Dulisz Latest news on Vue Vixens by Natalia Tepluhina & Jen Looper
- Full Stack Vue in the Era of Serverless Computing by Nader Dabit
- Phenomenal design patterns in Vue using Vuex with Spiders by Jacob Schatz
Day 2
- How to craft a Vue CLI Plugin by Guillaume Chau
- Static Site Generation is Awesome by Alex Kyriakidis and Rolf Haug
- Everything’s a plugin: Understanding webpack from the inside out by Sean Larkin
- Make your Vue apps Lighter by being lazy by Eduardo San Martin Morote
- Vue CLI – How to write components with it by Thorsten Linusborg
- Empowering Vue with TypeScript, Inversify, Vuex and some other super tools. by Quique Fernandez Guerra
- Introduction to Nuxt.js - Nuxt explained Visually by Gregg Pollack
- Nuxt.js 2019 by Sébastien Chopin
- Next Level Jest Testing with Vue.js by Roman Kuba
- How we learned the hard why following a flux pattern matters and how to avoid other mistakes in state management by Filipa Lacerda
- Accessibility with Vue.js by Callum Macrae
- Visualizations using SVG, Canvas, and WebGL in Vue by Chris Fritz
Conclusion
After these two days, we can only say one thing: The Vue community is amazing. We came to this conference with just a limited knowledge about the framework, but it was enough to understand most of it.
We were happy to discover that the Vue community is focusing on the same topics as the React community: lazy loading, performance, SSR and accessibility.
All our tech-thoughts are now focused on one thing: how to convince the rest of Marmelab to use Vue? This will be hard because React has hooks now… But we are motivated enough to bring you more content about Vue this year.
Let’s end with a little poetry:
Angular is Red, React is Blue. All are great, Including Vue ❤.
We obviously want to thank the whole team who organized this event, and of course all the speakers. See you soon!
Authors

Full-stack web developer at marmelab, Adrien is a Software Engineer with a strong taste for agile project management. He's also a judoka! He has only one goal: discover Irene's identity.

Full-stack web developer at marmelab, Julien follows a customer-centric approach and likes to dig deep into hard problems. He also plugs Legos to computers. He doesn't know who is Irene...