
Introducing Atomic CRM, A New React-Admin Demo

We learn a lot by seeing how other developers work. React-admin, our web framework for B2B applications, is no exception: the available examples (blog, e-commerce) provide great learning material.
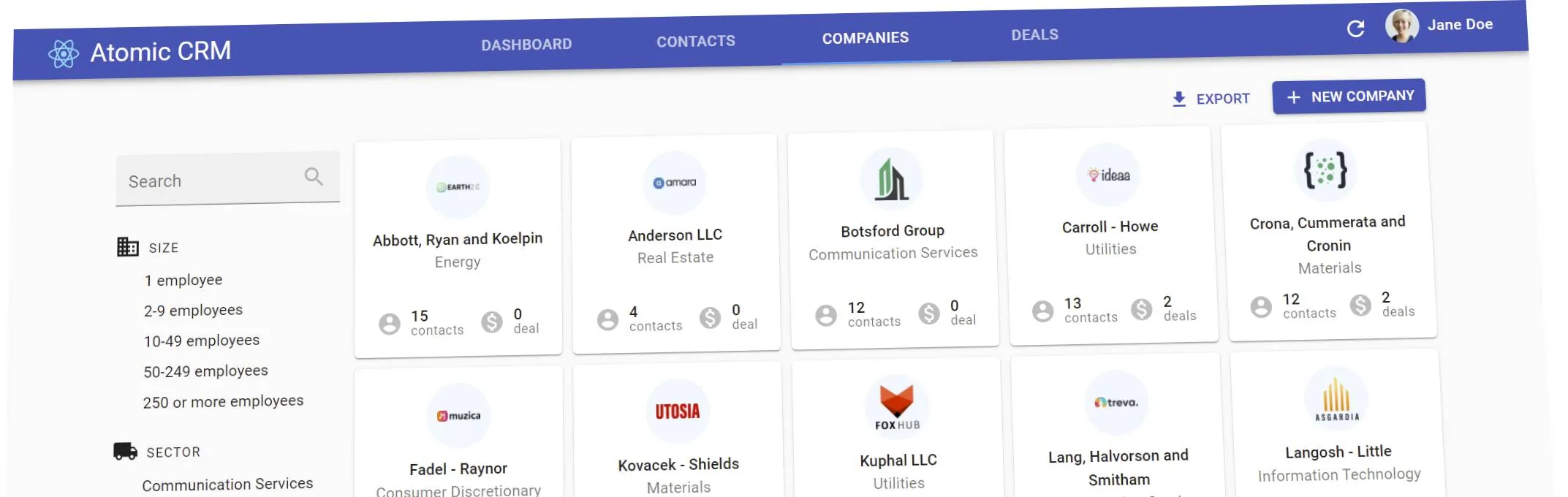
You’ve asked for more demos of how to use react-admin to implement custom functionality. So we’ve built Atomic CRM: a complete CRM app allowing to manage contacts, companies, deals, notes, tasks, and tags:
Atomic CRM is an example of a customer-facing app built with react-admin. We have given it as much care as a real application. It supports reads and writes. Feel free to click everywhere - the data is local to your computer and resets each time you reload the page.
Check out the Atomic CRM source to understand how we implemented the following features:
- Custom layout with AppBar navigation
- Custom d3.js / Nivo Chart in the dashboard
- Add or remove tags to a contact
- Use dataProvider hooks to update notes
- Custom grid layout for companies
- Filter by “my favorites” in the company list
- Trello-like board for the deals pipeline
This demo will continue to live and help us experiment with the latest react-admin features. Make sure you revisit it regularly!
Hire Us for Your Next Project!
It took us about two weeks to build this custom CRM app with react-admin, from scratch. If you want to develop a new B2B app, contact us - we’ve got the tools and expertise to get you up and running in no time.

Authors

Marmelab founder and CEO, passionate about web technologies, agile, sustainability, leadership, and open-source. Lead developer of react-admin, founder of GreenFrame.io, and regular speaker at tech conferences.