
Réduire l'empreinte carbone d'un site web en pratique : le cas lemonde.fr


Comment réduire les émissions de gaz à effet de serre d’un site web, en pratique ? Les équipes de LeMonde.fr, l’un des sites d’information les plus consultés de France, nous ont chargés de mesurer et réduire les émissions de CO2 causées par l’utilisation de leur site. Objectif: 30% d’émissions en moins. Voici la démarche et les techniques que nous avons utilisées, et les résultats obtenus.
« Le développement durable est un sujet stratégique pour Le Monde depuis plusieurs années. Comme tous les Directeurs Techniques, j’ai conscience que l’impact du numérique est loin d’être négligeable. »
Sacha Morard, CTO Le Monde
Effectuer une première mesure
Pour réduire l’impact environnemental d’un site, il faut pouvoir mesurer cet impact avant et après une modification. Nous avons développé GreenFrame, un outil de mesure des émissions carbone liées à l’utilisation d’un site web, dans cet objectif.
La première étape de notre mission pour LeMonde.fr fut donc de mettre en place le service GreenFrame dans leur outillage. Les équipes de développement du Monde utilisaient déjà Docker et un service d’intégration continue (Travis). L’ajout de l’analyse GreenFrame à leur workflow existant n’a donc pris que quelques minutes.
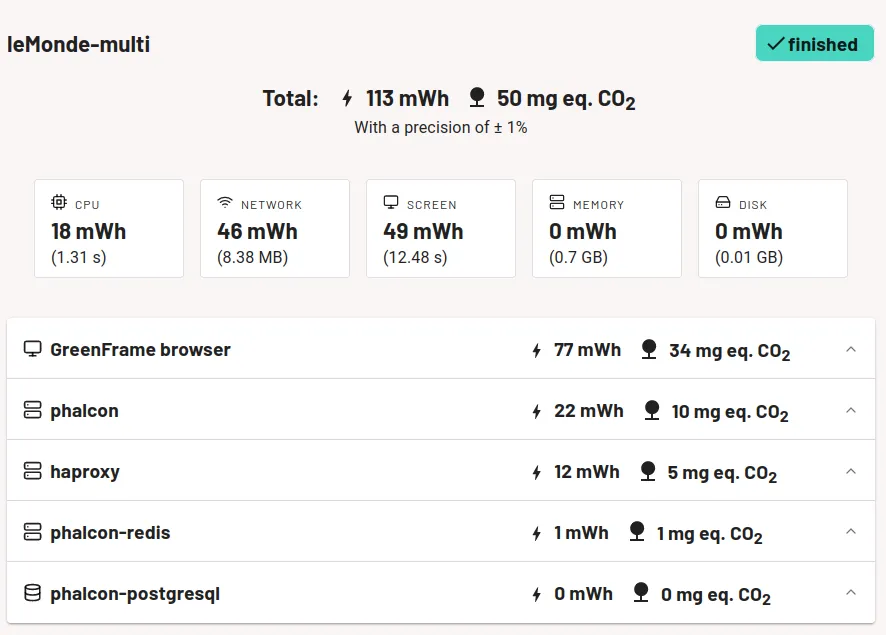
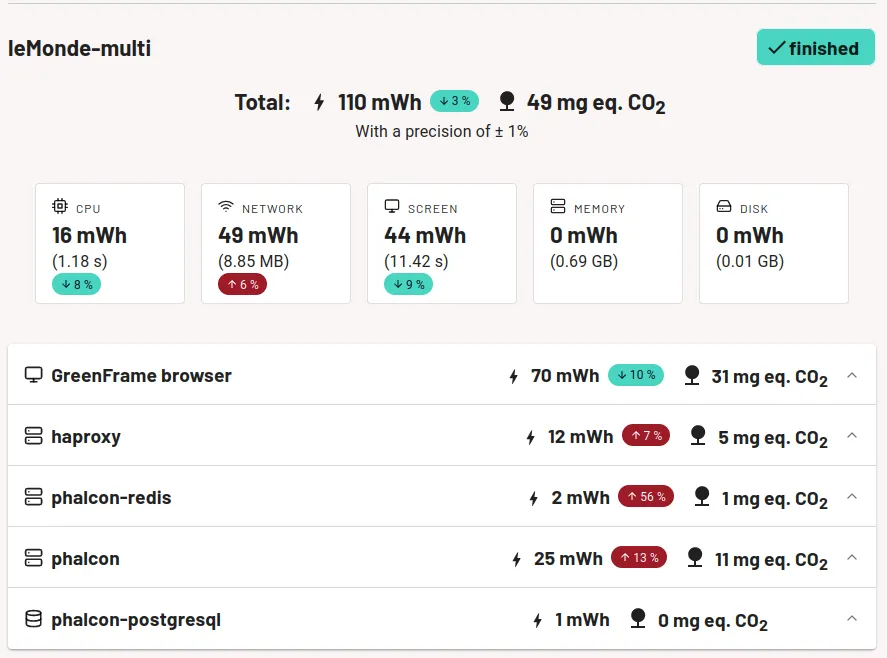
Voici le résultat de la première analyse :

On y voit que GreenFrame analyse l’ensemble de l’architecture logicielle nécessaire à l’affichage du site:
- Un navigateur web (“browser”)
- Un reverse proxy (“haproxy”), servant notamment au routing et au cache
- Un serveur d’application (“phalcon”), qui génère les pages configurées dans le CMS
- Une base clé-valeur (“redis”), qui sert à l’optimisation des performance par la mise en cache de contenu
- Une base relationnelle (“postgresql”), qui contient les contenus et la configuration du CMS
GreenFrame évalue l’impact d’un scénario utilisateur. Dans le cas du Monde, se scénario consiste à lire plusieurs pages importantes, c’est-à-dire la page d’accueil ainsi que 2 articles.
L’analyse initiale montre que ce scénario émet 50 mg d’équivalent CO2 (eq. CO2), dont plus de 60% dans le navigateur web.
Trouver des fuites carbone
Quelle partie du code optimiser ? Et de quelle façon ?
La façon la plus rapide pour déterminer où concentrer les efforts d’optimisation consiste à :
- Identifier les composants ou les fonctionnalités les plus émetteurs dans le rapport d’analyse
- Supprimer temporairement une fonctionnalité que l’on soupçonne être une source importante d’émissions
- Lancer une nouvelle analyse. Si la nouvelle mesure est plus faible, alors la fonctionnalité est provoque une fuite de CO2 et doit être optimisée en priorité.
- Remettre la fonctionnalité supprimée
Quant à l’optimisation elle-même, il existe de nombreux inventaires de bonnes pratiques d’éco-conception, mais aucun qui ne soit validé par l’expérimentation. La démarche d’optimisation est donc très itérative :
- Identifier par un audit technique une bonne pratique qui ne serait pas appliquée
- Implémenter cette bonne pratique
- Refaire une nouvelle analyse pour valider ou invalider la bonne pratique
- Recommencer à partir de 1.
Cette approche est lente et amène à de nombreux échecs. L’expérience permet de trouver plus rapidement les composants et les optimisations les plus efficaces, mais on reste loin d’une démarche automatisable ou industrielle. C’est malheureusement l’état de l’art de l’optimisation des émissions de CO2 des sites web à ce jour.
« Avant d’utiliser GreenFrame, nous pensions naïvement qu’en optimisant la web performance, on optimiserait en même temps l’empreinte carbone. »
Sacha Morard, CTO Le Monde
Effectuer un audit technique
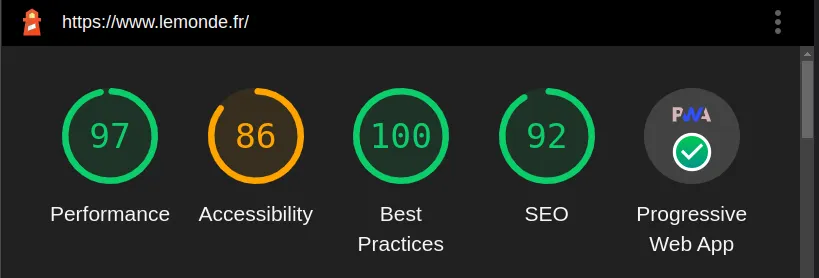
Le gros des émissions du Monde étant côté client, nous avons d’abord choisi d’y concentrer nos efforts. Un bon outil pour effectuer l’audit technique du frontend et lister les bonnes pratiques est LightHouse. Globalement, lemonde.fr possède d’emblée une très bonne note sur LightHouse :

Nous avons ainsi pu écarter de nombreuses bonnes pratiques qui étaient déjà mises en place, parmi lesquelles :
- Charger les images uniquement lorsqu’elles apparaissent à l’écran (« lazy-loading »).
- Le code JavaScript et CSS est concaténé en un seul fichier par page puis minifié afin de réduire sa taille.
- Les assets (polices, images) sont chargés de façons asynchrone.
- Il y a un système de cache côté server pour accélérer les requêtes.
- Le code est de bonne qualité et il n’y a pas de memory leak.
En auditant le code “à la main”, nous avons néanmoins listé des axes d’améliorations possibles. Nous en listons certains dans les sections suivantes.
Réduire le nombre de navigateurs supportés
Pour avoir un site web compatible avec de très vieux navigateurs (comme par exemple Internet Explorer), il est coutume de passer le code JavaScript “moderne” écrit par les développeurs dans un outil qui le transforme en code “traditionnel”, compris par tous les navigateurs que l’on souhaite supporter. Cette étape s’appelle la transpilation.
Dans la liste qui était utilisée par LeMonde.fr, il figurait certains vieux navigateurs qui ne reflétaient pas réellement l’usage de leurs lecteurs. En s’aidant des données d’usage issues de leur outil d’analytics, nous avons ajusté cette liste afin qu’elle reflète mieux la réalité de leur lectorat.
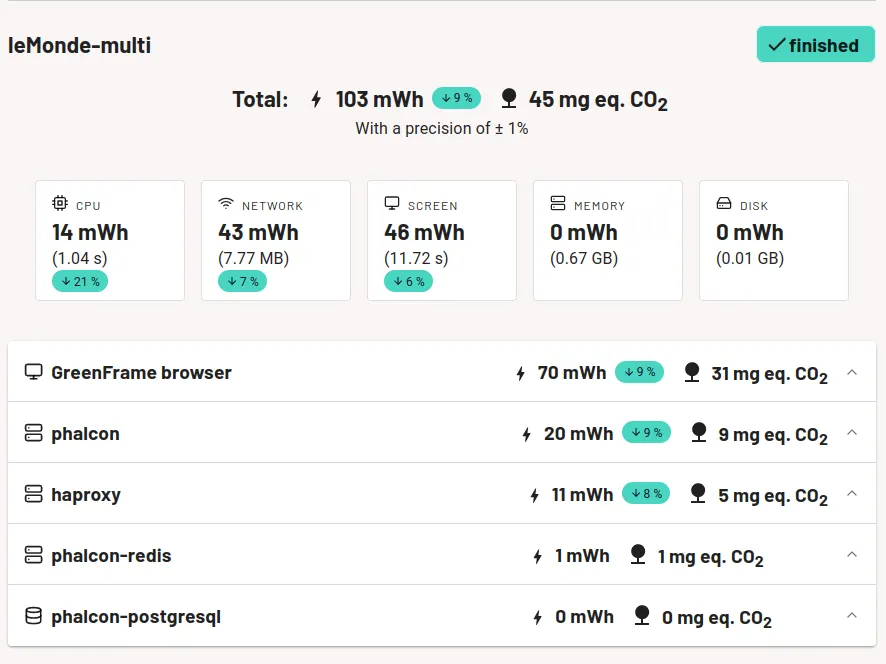
Ainsi, sans modifier sensiblement le site LeMonde.fr pour les lecteurs existants, nous avons ainsi réduit de 9% son empreinte carbone.

Utiliser une police de caractères variable
Sans rentrer dans les détails techniques, il existe un format méconnu de police de caractères permettant de réduire le nombre de fichiers de polices à inclure le code pages. Ce format “variable” regroupe en fait plusieurs styles d’une même police (normal, gras, très gras). Nous y avons d’ailleurs consacré un billet sur notre blog afin de détailler l’implémentation d’une telle solution, en anglais: Speed Up the Loading of your Pages by Using Variable Fonts.
Nous avons appliqué cette technique sur le site du Monde. En très peu de temps, c’est 5% supplémentaires qui ont été grappillés sur l’empreinte carbone.

Réduire le code redondant entre deux pages
Chaque page du site embarque le code permettant de la faire fonctionner. Parfois, entre deux pages, la même portion de code est utilisée car on en a besoin sur ces 2 pages. Si un utilisateur visite ces 2 pages, alors il aura chargé 2 fois cette portion de code.
En extrayant ce bout de code dans un fichier à part, afin de le factoriser, les utilisateurs n’auront donc à charger qu’une seule fois ce fichier. En effet, la seconde fois qu’ils en auront besoin, le navigateur l’aura déjà dans son cache, et ne le redemandera pas au serveur web.
Cette technique s’appelle le Code Splitting. Une fois mis en place, elle a apporté un gain de 3% sur notre scénario “multi-pages”. C’est peu, mais c’est logique, car en visitant plusieurs pages, un utilisateur va au final charger plus ou moins le même contenu qu’avant. Mais sur un scénario ne contenant que la visite de la page d’accueil, cette optimisation apporte une baisse de 10% !

Purger les styles inutilisés
Parfois, il arrive qu’une partie du code de style (CSS) demandé au serveur ne soit appliqué à aucun élément de la page en cours. C’est même assez courant, et certains outils comme PurgeCSS permettent de supprimer ces règles de style en toute transparence au moment de déployer le code en production.
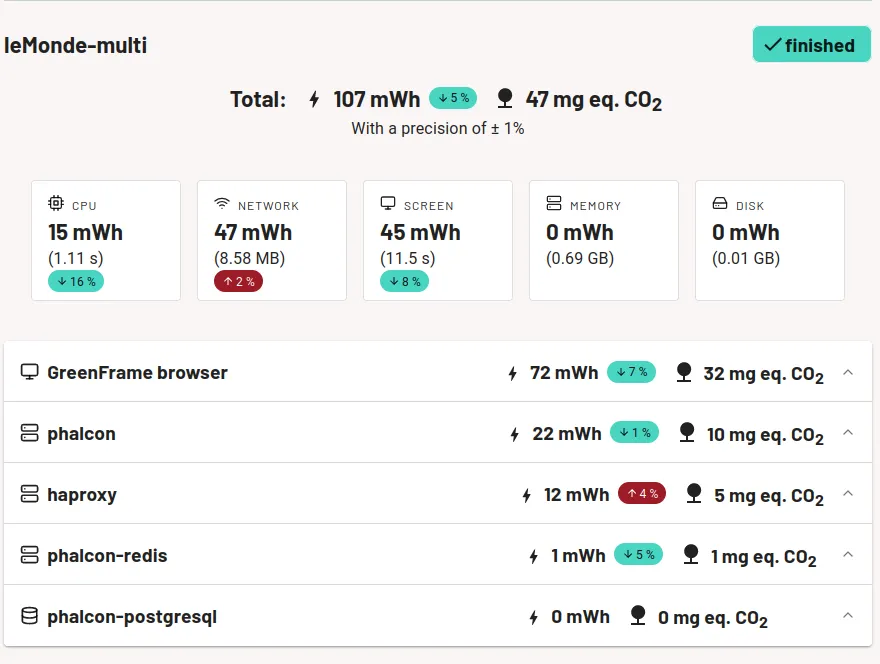
Une fois mise en place sur LeMonde.fr, cette technique a apporté une baisse de 4% des émissions.
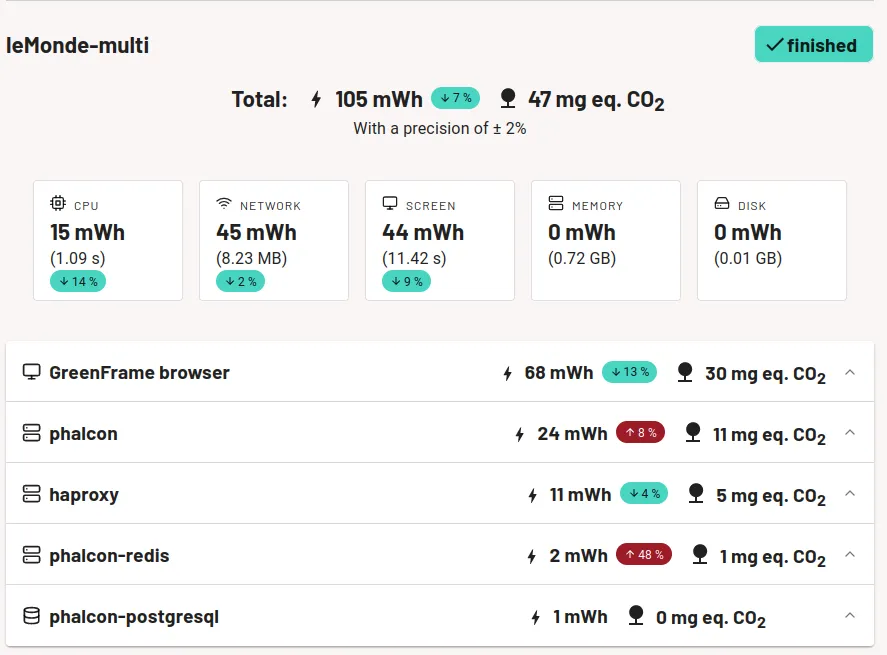
Dans la capture ci-dessous, l’analyse comparative inclut à la fois la purge du style inutilisé ainsi que le code splitting, qui étaient deux améliorations très dépendantes.

Ecarter les pratiques sans effet
Certaines pistes n’ont rien donné, par exemple :
- Ne pas télécharger des polices de caractères si elles sont inutilisés. En réalité, les navigateurs gèrent déjà ce cas.
- Mettre à jours les outils de compilation utilisés en développement (comme
CoreJsouWebpack) afin de disposer de meilleurs algorithmes de transpilation et de compression. Cela n’a en rien amélioré la taille du code final. - Réduire le nombre de “Layout Shift”, ces clignotements de l’écran dus à l’apparition, au redimensionnement, ou à la disparition d’éléments dans la page. Ils provoquent des étapes de rendu supplémentaire pour le navigateur. Bien que ce point représente une amélioration visuelle lorsque des utilisateurs connectés font défiler une page, l’amélioration ne se répercute pas sur l’empreinte carbone.
Bilan final
En additionnant tous les gains, nous avons réussi à réduire l’empreinte carbone du site LeMonde.fr de 21% sur un scénario multi-pages. C’est inférieur à l’objectif, mais une grosse partie des bonnes pratiques d’éco-conception étaient déjà en place avant notre arrivée sur le projet - notre intervention a d’ailleurs permis de le confirmer.
Malgré cela, l’équipe technique du site LeMonde.fr était très satisfaite, car les améliorations que nous avons effectuées ont été mise en place en peu de temps, sans connaissance préalable du projet. Par ailleurs, GreenFrame continue d’analyser le code du Monde à chaque modification par ses développeurs, et les alerte en cas de dépassement d’un seuil prédéfini.
« Ce qui nous a particulièrement plu avec GreenFrame, c’est la capacité de simuler un usage réel, et de produire une estimation vraiment basée sur la littérature scientifique. »
Sacha Morard, CTO Le Monde
En rapportant le gain de notre intervention au nombre moyen de visiteurs, et en considérant que ces visiteurs sont majoritairement en France, cette réduction représente la captation en Co2 d’environ 70 arbres bien portants par an.
Si vous souhaitez vous aussi réduire les émissions de CO2 de votre site web, testez GreenFrame gratuitement, ou contactez-nous pour piloter une mission technique sur le sujet.
Authors

Full-stack web developer at marmelab, Clément is keen on improving user experience, and always looking for new challenges. He lives in Caen, France, but he loves traveling, so you may meet him in your neighborhood.

Marmelab founder and CEO, passionate about web technologies, agile, sustainability, leadership, and open-source. Lead developer of react-admin, founder of GreenFrame.io, and regular speaker at tech conferences.
