
Comment réduire l’empreinte écologique d’un service numérique ?

L’essentiel de l’empreinte écologique d’un service numérique se décide lors de la conception. Néanmoins, une fois le service mis en production, il est encore possible de réduire son impact environnemental. Quelle démarche adopter pour cela ?
Il existe divers guides de bonnes pratiques d’éco-conception. Mais vont-elles réduire significativement les émissions de votre propre site ? Cela dépend de nombreux facteurs, et il n’y a pas de réponse simple.
C’est pourquoi la démarche à suivre pour réduire son impact n’est pas d’appliquer des bonnes pratiques une à une, mais d’abord de faire un premier bilan sur cet impact, de prioriser les bonnes pratiques, de mesurer leur efficacité, et d’itérer. C’est une démarche classique d’amélioration continue.
Faire un premier bilan
Il faut commencer par mesurer l’impact environnemental d’un site. Et malheureusement, c’est plus facile à dire qu’à faire. Il existe des méthodes et des outils pour mesurer une partie de cet impact, mais aucune ne permet de le quantifier totalement en continu. Car l’impact, rappelons-le, est multiple :
- Impact lié à la construction des terminaux et à leur acheminement
- Impact lié à la consommation d’énergie côté client, réseau et serveur
- Impact lié à la fin de vie
L’approche la plus globale consiste à effectuer une Analyse du Cycle de Vie (ACV), audit normalisé de l’impact environnemental d’un produit (ISO 14 044).
Ce genre d’audit, effectué habituellement par un cabinet spécialisé, prend plusieurs semaines et coûte cher – d’autant plus cher que votre site a de nombreuses ramifications et une architecture complexe. Il est néanmoins le seul apte à donner un résultat « officiel », que l’on peut inclure par exemple dans un rapport RSE. Mais son caractère ponctuel rend un tel audit peu pratique dans une démarche de réduction de son impact. En effet, comment valider ou invalider une bonne pratique si l’impact n’est mesuré qu’une fois par an ?
Voici une liste d’outils qui permettent de mesurer plus rapidement une partie de l’impact environnemental, et qui peuvent être utiles dans une démarche d’amélioration continue.
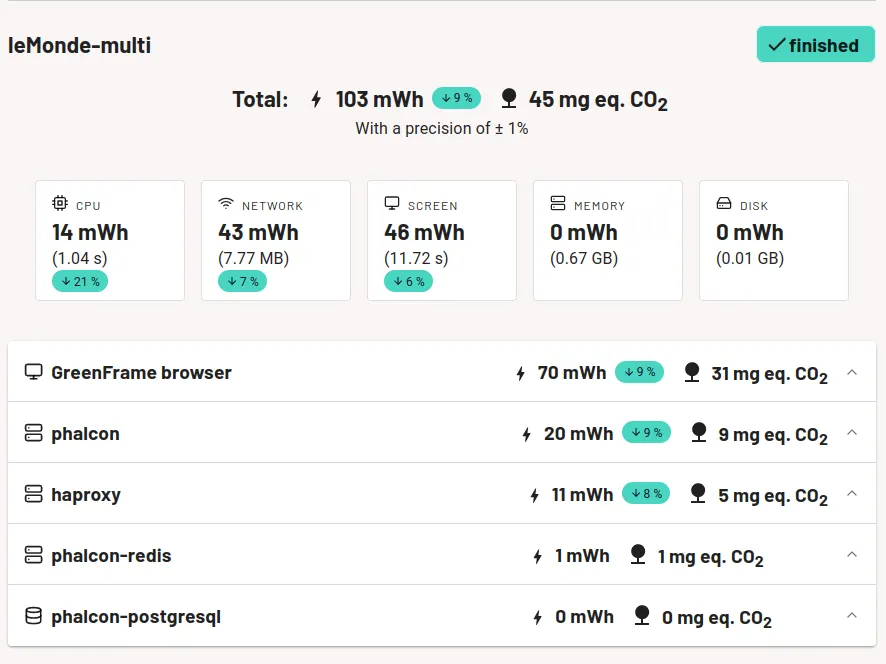
- GreenFrame est un service en SaaS qui estime la consommation d’énergie et les émissions de CO2 du client, du réseau et du serveur sur la base d’une simulation d’un scénario utilisateur dans une infrastructure conteneurisée. Il est conçu pour être appelé dans une Intégration Continue, via une API, et s’interface facilement avec les outils des développeurs. C’est un outil payant, sur abonnement, qui dispose d’un mois d’essai gratuit. (https://greenframe.io/). Note: GreenFrame est édité par Marmelab.
- Scaphandre est un agent qui mesure la consommation électrique d’un serveur en temps réel et en production. Il se base sur les métriques système et s’intègre dans les infrastructures physiques et virtualisées. Il dispose d’une intégration à des outils de remontée d’alerte et de représentation graphique. C’est un outil gratuit et open-source. (https://github.com/hubblo-org/scaphandre)
- Power API est également un agent qui mesure la consommation électrique d’un serveur en temps réel et en production. Il se base sur les métriques système, et a été développé par l’université de Lille. C’est un outil gratuit et open-source (http://powerapi.org/).
- GreenSpector est un service en SaaS qui estime la consommation d’énergie et les émissions de CO2 des terminaux mobiles (smartphones et tablettes). Il utilise un banc de test avec des terminaux réels exécutant un scénario utilisateur. Il dispose d’une API pour s’interfacer avec une Intégration Continue. C’est un outil payant. (https://greenspector.com/en/home/)
- GreenIT Analysis est un plugin pour navigateur qui estime la consommation d’énergie et les émissions de CO2 du client et du réseau. Il se base sur la formule d’EcoIndex, qui combine des métriques de nature différente avec des valeurs magiques et ne donne qu’un ordre de grandeur. C’est un outil gratuit et open-source édité par des volontaires du Collectif GreenIT. (https://chrome.google.com/webstore/detail/greenit-analysis/mofbfhffeklkbebfclfaiifefjflcpad)
- Microsoft Sustainability Calculator estime la consommation d’énergie et les émissions de CO2 à l’utilisation d’une infrastructure hébergée sur Azure. C’est un service payant basé sur PowerBI, réservé aux clients Azure. (https://appsource.microsoft.com/en-us/product/power-bi/coi-sustainability.emissions_impact_dashboard)
- Google Cloud carbon footprint Calculator estime la consommation d’énergie et les émissions de CO2 à l’utilisation d’une infrastructure hébergée sur Google Cloud. C’est un service payant, réservé aux clients Google Cloud. (https://cloud.google.com/carbon-footprint).
D’autres services proposent des services similaires mais sont déconseillés, leur méthodologie ou leur modèle étant très sujets à caution :
- Website Carbon estime les émissions de CO2 du client sur la base du trafic réseau uniquement, et utilise un modèle daté qui surestime ces émissions. C’est un service en ligne gratuit dont le code est open-source. (https://www.websitecarbon.com/).
- Ecograder estime un score sur 100 notant la « vertitude » d’un site. Il se base sur des scores composites (nombre de requêtes réseau, accessibilité, qualité du référencement naturel, etc), dont la corrélation à l’impact environnemental n’est pas prouvée. C’est un service en ligne gratuit. (https://ecograder.com/)
- Digital Beacon ne communique pas sur son modèle, utilise un poids enironnemental du réseau daté et donne des résultats semblables à Website Carbon. C’est un service en ligne gratuit. (https://digitalbeacon.co/)
D’autres services ne mesurent pas directement l’empreinte environnementale, mais la performance perçue par le client. Cet indicateur reflète indirectement l’influence d’un service sur le renouvellement des terminaux, puisqu’un utilisateur aura d’autant plus envie de changer de terminal que le service qu’il utilise est peu performant. Ces outils sont légion, et cet article ne peut en citer qu’une poignée :
- Google LightHouse est un outil d’audit de performance des pages web, mais aussi de l’accessibilité et du référencement naturel. Il est gratuit et open-source. Il est intégré par défaut dans les developer tools du navigateur Chrome. (https://developers.google.com/web/tools/lighthouse/)
- PageSpeed Insight est un service d’audit de performance des pages web en ligne. Il permet de mesurer des métriques clés de la web performance (« First Contentful Paint », « First Input Delay », etc) et liste des suggestions d’améliorations. (https://pagespeed.web.dev/). C’est un service gratuit qui dispose d’une API.
- Les Developer Tools des navigateurs disposent d’un simulateur de connexion mobile (4G/3G/Edge) et de processeur peu performant. Tester un service avec ces contraintes permet de se passer d’un banc de test coûteux, et de se rendre compte de l’expérience utilisateur sur un vieux terminal - exactement le type de terminal qu’il ne faut pas inciter à renouveler.
Tous ces outils ne mesurent que l’impact de l’utilisation des services, et pas de leur fabrication ni l’impact de la fabrication des terminaux qui sont nécessaires pour les utiliser. Or une part prépondérante de l’impact environnemental d’un service est lié à la fabrication des équipements nécessaires à leur utilisation.
Pour estimer cet impact, testez la compatibilité de votre service avec des appareils et des systèmes anciens. Le score de votre service peut alors s’exprimer en années de rétro-compatibilité, par exemple : « mon service tourne sur 90% des appareils de plus de 7 ans ».
Il existe peu d’outils permettant d’automatiser ce genre de test.
- BrowserStack permet de tester un service numérique sur un panel d’appareils, d’OS et de navigateurs. Il dispose d’une API permettant d’automatiser des tests end-to-end multiplateformes. C’est un service payant, sur abonnement. (https://browserstack.com)

Prioriser les bonnes pratiques
Plusieurs tentatives d’inventaire de bonnes pratiques ont donné lieu à des publications:
- Le référentiel Général d’Ecoconception de Services Numériques (RGESN) est une publication de la Mission Interministérielle pour le Numérique Responsable. Son contenu est issu de contributions bénévoles et d’une consultation publique, et les bonnes pratiques n’ont pas fait l’objet d’une étude d’impact. Il est en version bêta. (https://ecoresponsable.numerique.gouv.fr/publications/referentiel-general-ecoconception/)
- 115 bonnes pratiques d’écoconception est un livre édité par le collectif GreenIT. La liste des bonnes pratiques est accessible gratuitement mais sans détail. Ces pratiques sont priorisées par impact environnemental théorique, mais aucune étude ne confirme cet impact. Une partie importante des pratiques listées sont propres à l’univers PHP. (https://ecoconceptionweb.com/)
- Principles.Green est un site édité par Microsoft qui liste quelques bonnes pratiques sans les prioriser. Il est plus destiné à une première approche de la sobriété numérique (https://principles.green/)
Il en existe de nombreux autres, mais ils partagent le point commun de lister des bonnes pratiques théoriques, qui ne s’appliquent pas dans tous les cas. Dès lors, quelles pratiques mettre en application en priorité ?
En général, l’impact environnemental est décroissant dans l’ordre suivant :
- Construction des terminaux (smartphones, ordinateurs)
- Utilisation des terminaux
- Construction des équipements réseau
- Utilisation du réseau
- Construction des datacenters
- Utilisation des serveurs
- Développement du site web et outillage associé
L’ordre de cette liste varie selon chaque site, son profil d’utilisation (B2B/B2C, pour mobile / pour desktop, trafic important / trafic épisodique), et son niveau de maturité.
Un premier bilan permet de détecter quelles composantes de votre site contribuent le plus à l’impact environnemental.
Selon l’ordre que vous aurez déterminé pour votre site, vous pourrez prioriser les bonnes pratiques à mettre en œuvre.
Ainsi, si l’on prend en compte l’ordre de base listé ci-dessus, les bonnes pratiques visant à réduire le temps d’utilisation des terminaux (comme les pratiques d’optimisation des JavaScript) sont à mettre en œuvre avant celles d’optimisation des traitements serveur.
Il résultera de cette phase une liste ordonnée pour votre contexte de bonnes pratiques à tester.

Mesurer l’efficacité
La méthode scientifique permet d’apporter une réponse claire à la question « Est-ce que telle ou telle bonne pratique fonctionne pour moi ? ». La démarche est la suivante :
- Formuler une hypothèse. Dans notre cas, l’hypothèse est du genre « l’application de la pratique XXX réduira l’empreinte de mon service numérique de YY% ».
- Imaginer une expérimentation pour valider ou invalider cette hypothèse. Pour l’empreinte d’un site, cela revient à : a) sélectionner un scénario utilisateur, b) effectuer une mesure de l’empreinte de ce scénario, c) faire une modification dans le code ou l’infrastructure du service d) faire une seconde mesure du scénario et comparer.
- Si l’expérimentation valide la bonne pratique, la généraliser à l’ensemble du service.
Les outils et services énumérés précédemment sont donc indispensables pour piloter une démarche de réduction de l’empreinte environnementale.

Itérer
L’optimisation de la performance environnementale d’un service numérique est un processus long et progressif. Certaines bonnes pratiques amèneront des résultats spectaculaires, d’autres n’auront pas d’effet perceptible. Certaines bonnes pratiques fonctionneront sur une page mais pas d’autres. Certaines bonnes pratiques pourront même avoir un effet négatif.
Un chantier de réduction de l’empreinte environnementale se déroule donc en général sur une durée longue, de plusieurs semaines à plusieurs mois. Ce chantier est divisé en petite tâches visant à tester une Bonne Pratique, ou à la généraliser.
Enfin, certains bonnes pratiques peuvent ne pas avoir d’effet mesurable en début de chantier (parce qu’une grosse partie de l’empreinte est générée ailleurs) et devenir pertinentes une fois les optimisations majeures déjà mises en place. Il est donc important de revisiter les bonnes pratiques régulièrement.

De l’audit à l’assurance environnementale
La plupart des services numériques évoluent constamment. Des équipes de développement s’attachent en permanence à ajouter de nouvelles fonctionnalités, ou à corriger des bugs. Dans ce contexte, l’effet d’un chantier ponctuel de réduction de l’empreinte environnementale s’estompe rapidement avec le temps. En effet, malgré une optimisation faite en début d’année, le code d’un développeur en fin d’année peut annuler l’optimisation.
Pour adresser ce risque inhérent au mode de développement en continu des services numériques, une solution existe : l’Intégration Continue. En effectuant une mesure de l’empreinte environnementale du service à chaque changement d’un développeur, et en définissant une limite haute pour cette empreinte, on peut garantir que l’empreinte n’augmentera pas après le chantier d’optimisation. Cela revient à passer d’une démarche d’audit environnementale à une démarche d’assurance environnementale, comme cela se fait couramment pour la sécurité, la performance, la maintenabilité, etc.
Le principe est le suivant :
- Identifier des scénarios d’usage typique du service
- Estimer, pour chacun de ces services, un « budget » maximum pour son empreinte environnementale (consommation d’énergie, consommation d’eau, émissions de GES)
- A chaque modification du code, exécuter dans l’Intégration Continue une mesure de l’empreinte de chaque scénario
- Interdire la modification de code si le budget est dépassé
Note: GreenFrame, le service édité par Marmelab, est conçu pour mesurer en continu l’empreinte environnementale d’un service numérique, et s’intègre en quelques clics à GitHub Actions ou Travis CI.
Conclusion
La discipline de l’optimisation environnementale d’un service numérique est encore jeune. Elle nécessite parfois de tâtonner avant d’arriver à un résultat probant, ou de faire appel à un expert pour trouver plus rapidement les meilleures pratiques.
L’état de l’art évolue constamment, et le secteur se professionnalise - de plus en plus de sociétés proposent des formations à l’éco-conception des sites web, ou un accompagnement à la mise en place d’une démarche de réduction de l’empreinte environnementale.
Enfin, le gouvernement pousse à un changement rapide des habitudes de développement vers des pratiques plus écologiques. Des régulations de plus en plus contraignantes s’imposent chaque année aux éditeurs. Dernière en date, la La loi « Réduire l’empreinte environnementale du numérique en France (REEN) » a été promulguée le 15 novembre 2021. Elle stipule notamment que les opérateurs de communications électroniques devront publier des indicateurs clés récapitulant leurs engagements en faveur de la transition écologique.
Dans ce contexte, les éditeurs d’applications web doivent lancer sans attendre une démarche de réduction de leur empreinte environnementale.
Si vous êtes dans ce cas, contactez-nous ! Marmelab accompagne les éditeurs de sites web, comme LeMonde.fr, en proposant outils, formation et conseil.
Authors

Marmelab founder and CEO, passionate about web technologies, agile, sustainability, leadership, and open-source. Lead developer of react-admin, founder of GreenFrame.io, and regular speaker at tech conferences.