
How Caritas Uses React-Admin To Accelerate Their Intranet Development

To date, over 3,000 new applications launch every month using react-admin, the open-source web framework we’ve been building for the past 6 years. Developers employ react-admin in various ways, ranging from internal tools, like ERPs and CRM, to B2B applications.
Last month, we got together with our customer Caritas (https://www.caritas.de/) to learn more about their use and experience with react-admin. The interview was joined by Alex, head of web dev at Caritas, and Cornelius, Product Owner.

Alexander Rees, head of web dev

Cornelius Wichmann, PO
Could you please briefly introduce Caritas and its activities?
Caritas is Germany’s largest voluntary welfare organization. In its approximately 25,000 facilities and services, Caritas provides effective help for people in difficult life situations. The headquarters of the German Caritas Association is in Freiburg and is responsible for the professional development of the association and offers services for the entire infrastructure, for example, the basic framework for the individual websites.

When did you start using react-admin as your main frontend framework?
We came across react-admin in 2020. At first, we worked out the concept and then started the developments in 2021. Within 5 months, we had our first beta version. Different sub-associations and stakeholders are already using the system based on react-admin. Still, we have not yet rolled it out completely. This is because we have to revisit a system that is over 20 years old which makes it a highly complex task.
We are currently working with react-admin V3, but are planning to upgrade to V4 in the near future.
How do you use react-admin at Caritas?
We use the react-admin framework for two internal projects: for our master data management as well as for our intranet called Carinet.
For our open-source project in online counseling, we developed an administration dashboard with react-admin. Our master data management tool is built as a multi-service architecture harboring our user and address data. Here, react-admin fits perfectly with our data structure.
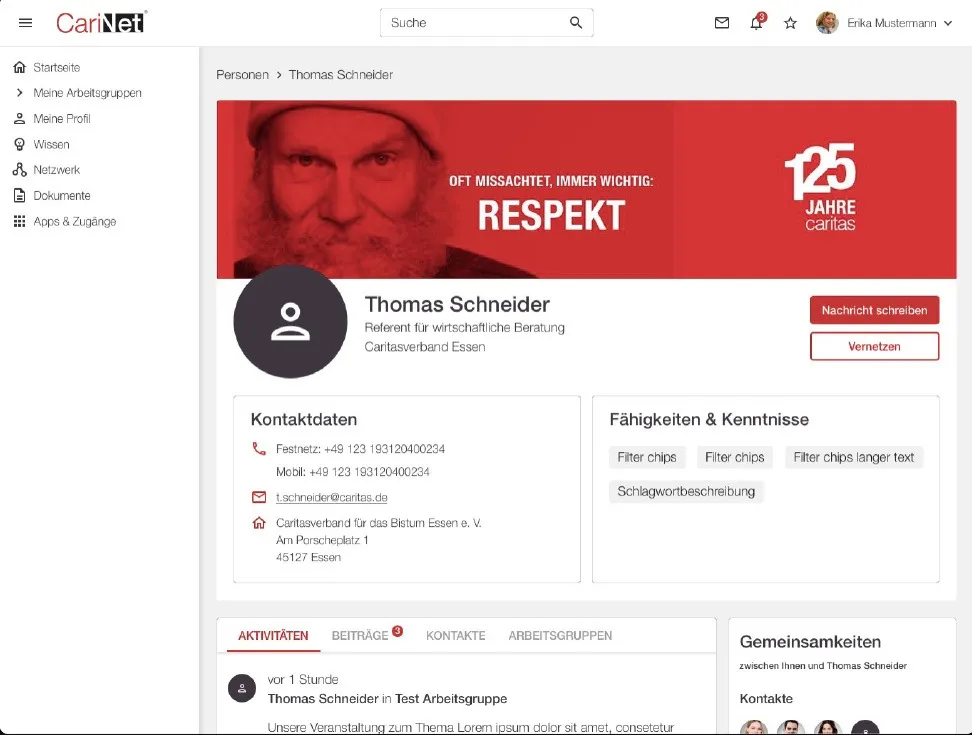
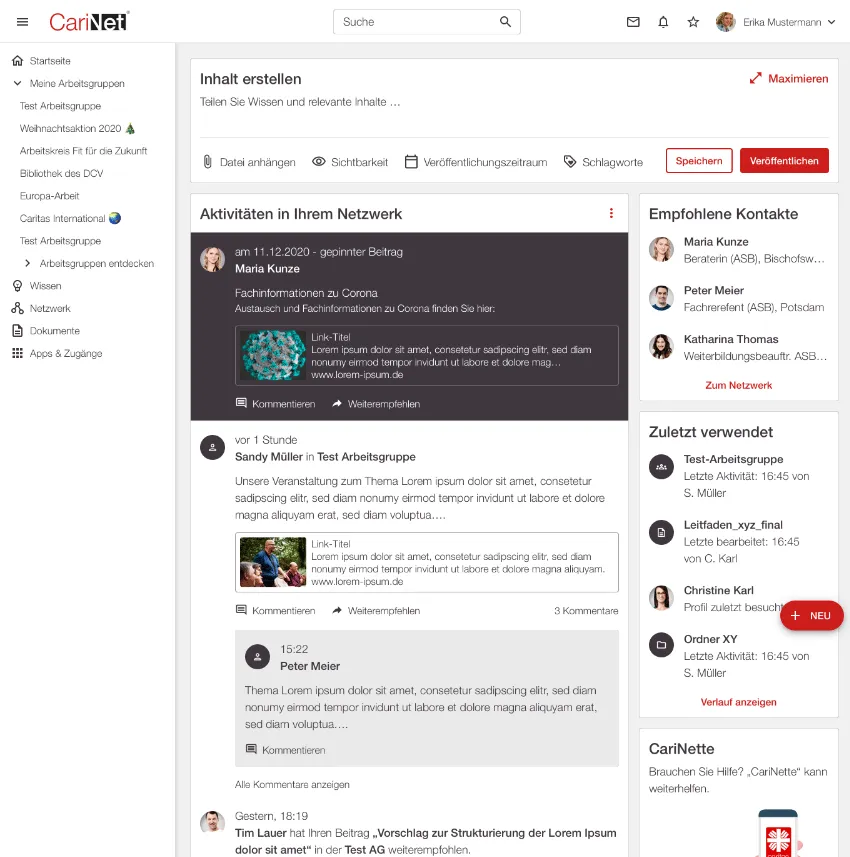
With the help of react-admin, we are in the process of revamping our former intranet system which has over 60,000 registered users. We have a clear focus on UX and UI. Our goal is to make Carinet mobile-friendly and simpler to increase its attractiveness and user-friendliness.

Why did you choose the react-admin framework?
We invested a lot of time researching before deciding what framework to use. Ultimately, we chose react-admin based on a list of advantages. The main arguments in favor of react-admin were its simplicity, agility, and future viability.
Previously, we had no experience with React. React-admin enabled us a quick start and delivered fast results. The framework is not only simple and standardized but also offers the perfect building blocks for our web projects.
We chose an agile approach for our work, so it was important for us to find a framework that allows and furthermore supports this working method. Working with react-admin allows us to stay flexible and do fast adjustments when needed.
Thanks to react-admin being open-source, we avoid any vendor lock-in and thus gain independence, which was also very important to us.
Finally, as a charity organization, Marmelab’s values were of course also an important factor to us. So all in all, it was simply a good fit.
How would you describe your experience working with react-admin?
So far, our experiences with the product react-admin have been positive through and through. React-admin helps us write clear and concise code. This is particularly important for us, as we attach great importance to the sustainability of our codes.
It works perfectly with our UI ambitions as it is a tool that is already highly optimized in terms of user experience. On top, we don’t have to worry about creating our own design libraries from scratch. Instead, we automatically have a wide-ranging library for all kinds of different usage.

What is your experience with the support from Marmelab?
The cooperation is going great! The team at Marmelab has an impressive range of know-how. This enables them to respond to our needs with the highest quality in the shortest time possible. We particularly appreciate that the team shares their know-how and expertise with us, allowing us to speed up our progress even more.
Would you recommend react-admin to others? If yes, why?
Yes, indeed! In fact, we have already recommended react-admin to several organizations. We are more than satisfied with react-admin and we are excited to continue using react-admin in the future!
Authors

Marketing Manager, Caroline works to increase the visibility of Marmelab and the products we publish, especially react-admin and Atomic CRM. She has many talents: avoid challenging her at foosball!