
Au coeur du Volcamp


Nous avons participé à la 3ème édition du Volcamp, la conférence tech qui a germé dans le terroir Clermontois. Voici un retour sur l’événement et ce qui nous a le plus marqués entre technologies, fromages et gomme qui cuit (plot twist : on va surtout vous parler de technologies en fait..).
La conférence
C’est un évènement à taille humaine, regroupant quelques centaines de personnes. Les ateliers sont partagés entre 4 espaces, accueillant les activités classiques d’une conférence tech : synthèse expresse ou longue, retour d’expérience, et atelier de travail. Parmi les thèmes principaux abordés :
- Devops/Cloud
- UX/UI
- Java
- BigData et IA
On a aussi pu profiter d’une haute disponibilité en viennoiseries et fromages du pays. Ce fut aussi l’occasion pour nous d’apprendre qu’on peut faire du ski autour de Clermont.

Bref, dans la suite de cet article on vous a sélectionné 3 sujets qui nous ont plu, et on va tenter de vous les détailler un peu plus.
Mise en place d’un Design System en web components chez Groupama
Si l’adage “réinventer la roue” vous est familier, mais que vous ne savez pas comment empêcher qu’il se réalise dans vos développements frontend, alors ce retour d’expérience de Julien Sulpis était pour vous.
Premièrement, définissons ce qu’est un système de conception : c’est un éventail de composants visuels homogènes, réutilisables, et permettant de garantir une cohérence graphique forte tout en facilitant la création de nouveaux produits.

Une fois établi, le système de conception peut être implémenté sous la forme de composants écrits dans un framework spécifique (React, Svelte, ..) partagés entre les applications reposant sur ce même framework.
Cette approche s’avère moins efficace lorsque des équipes utilisent plusieurs frameworks distincts. C’est le cas chez Groupama. Le problème principal qui en résulte est l’obligation de réécrire les mêmes composants plusieurs fois, ce qui peut être fastidieux si on veut que les composants soient parfaitement identiques.
L’équipe de Groupama a donc cherché à rendre leur implémentation indépendante des frameworks. La solution qu’ils ont retenue est basée sur les composants web et se décompose en une architecture très simple :
- création d’une couche de composants web génériques
- création d’une couche passe-plat ciblant chaque framework
Ce choix permet de maximiser la réutilisabilité des composants, tout en restant compatible avec les spécificités des frameworks. Leur implémentation repose sur stencil pour écrire les composants web. Cette librairie propose en plus un outil générant la couche passe-plat dans les principaux frameworks actuels.
Finalement cette architecture a permis de partager leurs composants entre des dizaines de projets aux stacks différentes, en garantissant une cohérence visuelle forte, tout en minimisant la réecriture de code.
Pour finir, voici une autre façon d’implémenter un système de conception. Dans vitamin (Decathlon) la couche basse est constituée uniquement de classes CSS. Elles sont ensuite utilisées dans des composants écrits dans chaque framework utilisé.
J’ai trouvé cette conférence particulièrement limpide, à la croisée des mondes entre designers et développeurs. J’en suis ressorti avec une vision claire des approches et outils disponibles pour factoriser des composants visuels. Avec en prime, la découverte d’une utilisation concrète des web components, ce qui me donne envie de creuser plus le sujet.
Et si les meilleurs Dockerfile étaient ceux que l’on n’écrit pas ?
Ce sujet était présenté par Fabien Martin, Solution Engineer pour VMware Tanzu qui nous présentait Buildpacks.
Fabien rappelait que s’était opéré ces dernières années une migration de certaines responsabilités des “ops” vers les “devs” avec la conteneurisation, comme par exemple le choix des OS ou la gestion des patchs de sécurité. Cependant, les développeurs ne sont pas forcément les plus à même de faire les bons choix sur ces problématiques.
D’où l’idée derrière Buildpacks, sa plus-value est de faciliter la création d’image de conteneurs, via cet outil en ligne de commande qui convertit du code source en une image Docker (ou OCI) prête à l’emploi, sans nécessiter l’écriture d’un Dockerfile.

On a tenté l’expérience à la maison sur un tout petit serveur Express. Pour cela, on peut utiliser cette commande pour générer une API REST basique via npx express-generator.
Il nous faut ensuite la cli de pack, vous pouvez vous reporter aux instructions d’installation.
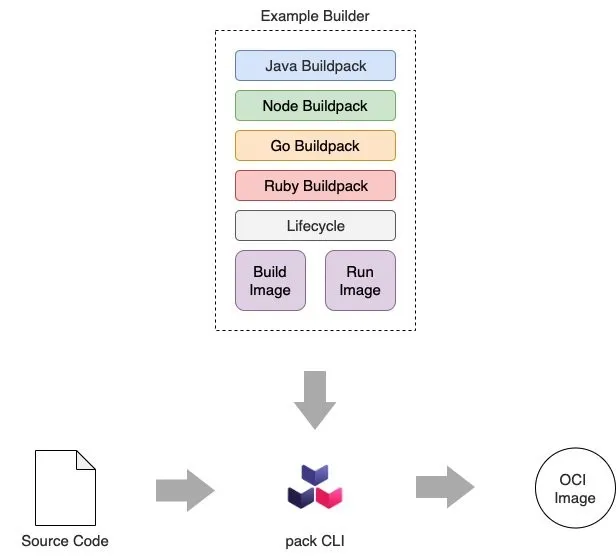
Puis on doit sélectionner un builder. C’est une image qui contient tout le nécessaire pour détecter les dépendances de votre application (des buildpacks), un système d’exploitation et la moulinette pour gérer l’image de sortie.
On peut lister les builders disponibles via pack builder suggest.
Puis on configure pack pour utiliser le builder choisi (celui choisi est compatible Node.js, dont dépend Express) :
$ pack config default-builder paketobuildpacks/builder:baseBuilder paketobuildpacks/builder:base is now the default builderOn va maintenant laisser la magie de Buildpacks opérer via la commande pack build app.
Vous avez dû voir quelques étapes défiler devant vos yeux ébahis, pour connaître le détail de ces opérations vous pouvez lire la documentation sur le cycle de vie. Nous pouvons maintenant exécuter notre application en créant un conteneur basé sur l’image générée par Buildpacks :
$ docker run -p 3000:3000 expressNotre serveur tourne bel et bien, et cela en quelques minutes. Avec en prime une image Docker pesant 93 Mo. C’est pas mal !
Ce n’est pas le seul outil de ce type. Voici par exemple une comparaison de différentes solutions.
L’utilisation de Buildpacks pour conteneuriser des applications triviales me semble une solution intéressante. Pour des cas d’usages moins typiques, il faudra créer ses propres buildpacks et builders, ce qui rajoute une couche d’abstraction supplémentaire par-dessus Docker.
Micro-frontends - investigations sur les usages, les contraintes et les solutions
On va continuer sur la lancée des architectures frontend en parlant de cette présentation des micro-frontends par Sébastien Oddo.
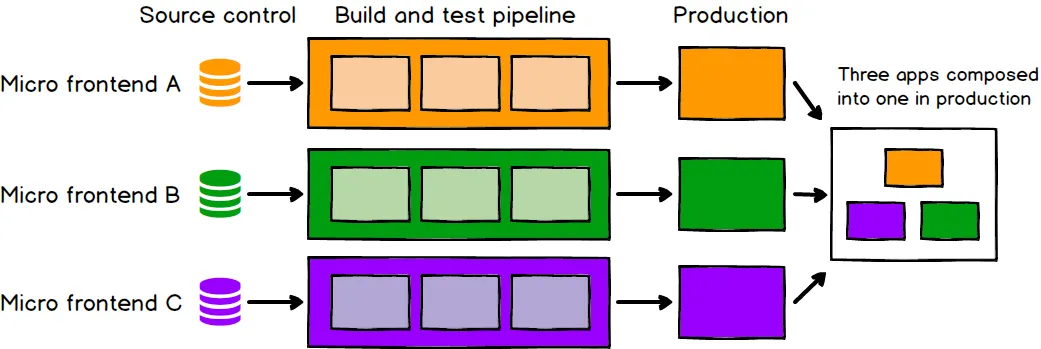
Cette architecture, opposée aux applications monolithiques est très largement inspirée de l’approche micro-services du monde du backend. Elle prône la séparation de la base de code d’une application web en modules plus petits. Ces éléments peuvent être gérés par des équipes indépendantes, utilisant des frameworks variés et avec leur cycle de vie propre.

Approche micro-frontends source
Diverses solutions ont été présentées pour mettre en place ce type de système, vous en connaissez peut-être déjà certaines :
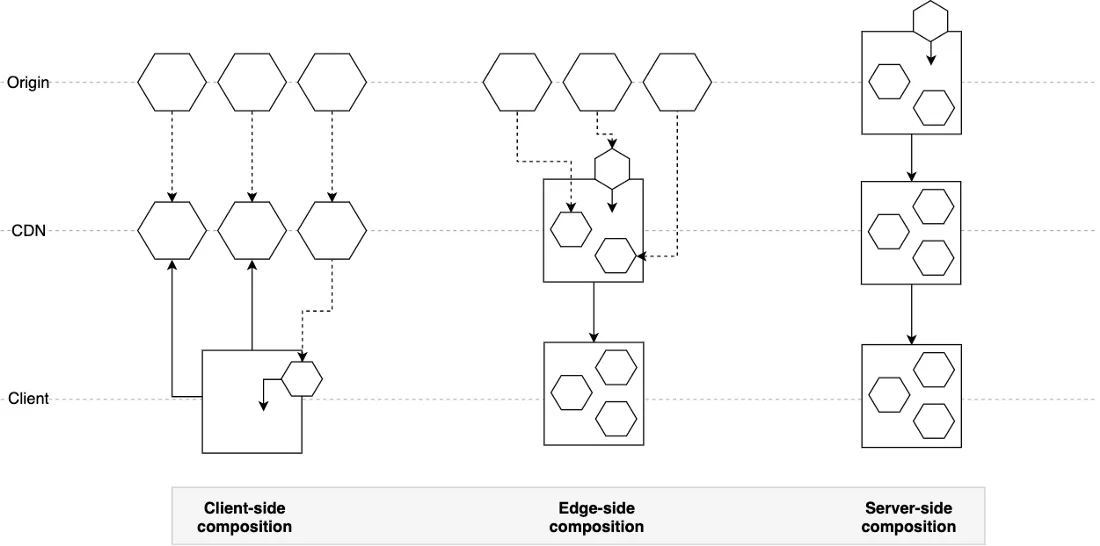
Ces solutions techniques évoquées prennent donc des formes très diverses (frameworks, feature de bundler, élément HMTL). En fait, cet article sur les micro frontends explique qu’on peut définir ces outils selon la façon dont ils ré-assemblent les différents modules en une application unique :
- composition côté client (iframe, single-spa, ..)
- composition côté serveur (par exemple avec piral)
- composition côté CDN (grâce aux ESI)

Les différentes types de composition source
Il reste à savoir si l’adoption de cette approche pourrait vous être bénéfique, car elle entraîne une complexification des briques techniques. L’auteur de la conférence prônait son recours pour faciliter les collaborations sur de très gros projets nécessitant de nombreux développeurs.
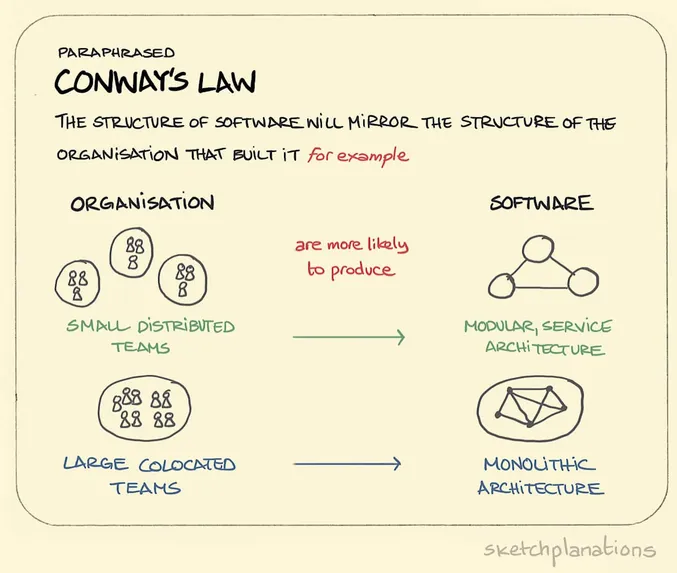
L’impact de cette adoption est aussi humain, la loi de Conway affirme qu’il y a une relation forte entre la structure humaine d’une entreprise et l’architecture du système qu’elle conçoit. Il peut donc être nécessaire de repenser l’organisation humaine pour maximiser les bénéfices des micro-frontends.

La loi de Conway source
Mon avis sur les micro frontends est assez partagé suite à cette conférence. C’est un sujet techniquement dense et plein de nouveaux défis qui nourrissent ma nature curieuse et aventurière. Mais d’un autre côté, l’écosystème me paraît encore jeune, comme le montrent la multitude de techniques existantes. Il y a donc un risque d’essuyer les plâtres en s’y aventurant, à vous de voir si le jeu en vaut la chandelle.
Conclusion
Globalement la conférence était très bien organisée, l’ambiance était fort sympathique et le format de 2 jours nous a semblé idéal pour apprendre plein de choses sans que ça tourne au bourrage de crâne.
On est juste un peu déçus d’avoir raté une conférence sur l’observabilité, dû au manque de place. On aurait bien aimé aussi avoir une indication sur le niveau requis pour certaines conférences.
Il y avait bien sûr tout un tas d’autres sujets intéressants qu’on a pas évoqués ici. Mais avec 3 conférences en parallèle on a toujours réussi à trouver notre bonheur, voire même à être parfois tiraillés sur certains choix. Donc en bref, on vous recommande vivement d’y participer vous-même l’année prochaine.
Authors

Full-stack web developer at marmelab, Arnaud is a Software Engineer with a strong environmental conscience. He brews his own beer, which is a good way to prepare for the future.

Full-stack web developer at marmelab, Julien follows a customer-centric approach and likes to dig deep into hard problems. He also plugs Legos to computers. He doesn't know who is Irene...