get-current-day: The Ultimate NPM Package For Today's Date


How many times have you found yourself pulling your hair out, trying to debug a date issue in a form or on a webpage?
Marmelab has the solution you’ve been looking for: an NPM package that provides the current day using an innovative and effective approach.
Introducing get-current-day
Handling dates in programming languages, especially JavaScript, can be a real headache. Automating operations on the current day is often a nightmare because the notion of “current day” is not as simple as it seems.
Inspired by the brilliant getfullyear.com package, which provides a function to get the current year for webpage footers, we decided to go further. We aimed to provide a more granular approach and deliver the ultimate solution to the problem of getting the current day.
get-current-day is a JavaScript package already available on npm. With a simple function, it allows you to easily obtain today’s date.
import getCurrentDay from 'get-current-day';
const today = getCurrentDay();console.log(`Today is: ${today}`);// Today is: 2025-04-01You can test it online with this CodePen.
With zero dependencies, this package is lightweight and easy to use. It can run both on the server and in the browser, making it a versatile solution for any JavaScript project.
It’s literally one line of code—if you exclude the installation.
npm install get-current-dayThe effectiveness of this solution has been proven, with weekly downloads already exceeding 400.

Is It Black Magic?
Now, you may wonder: How did they do it?
You might think we’d use the JavaScript Date object or even the new Temporal API. But these solutions are exactly what cause the problem in the first place. We decided to avoid them at all costs.
We needed to think outside the box to find a better approach, leveraging the power of the JavaScript ecosystem.
Here is the trick: to guarantee the validity of the day returned by the package, we publish a new version every day. The core function returns a static date string. No Date involved, for optimal performance and reliability. In fact, if you look at the compiled code of the package, you will see its beauty and simplicity shine through:
module.exports = function today() { return '2025-04-01';};So all you have to do to ensure your users always have the right date is keep your dependencies up to date.

Leveraging Semver For Fun And Profit
But what if you need to simulate a date in the past, say to reproduce an obscure bug that only occurs during Halloween?
We’ve got you covered! get-current-day follows the semantic versioning (semver) convention, where the version number of the package is a date string. The first part of the version number is the year, the second part is the month, and the third part is the day.
- For the March 31, 2025 version:
npm install get-current-day@2025.3.31 - For the December 25, 2025 version:
npm install get-current-day@2025.12.25 - For the June 14, 1994 version:
npm install get-current-day@1994.6.14
Warning: Not all dates are available. Check the npm version history to see if the date you need is available. If not, please open an issue on the repository.
Warning: npm install uses the ^ version modifier by default, which may jeopardize the reproducibility of your builds. To ensure you install the exact version you require, use the --save-exact command line option:
npm install --save --save-exact get-current-day@2025.3.31Incidentally, get-current-day is the freshest package you’ll ever use. We publish one new bugfix release every day, one new feature release every month, and one major release every year. Even better: we never break backward compatibility! At least we’ve never done it yet.
Automating NPM Releases with GitHub Actions
There is a hidden cost behind the versatility of the get-current-day package: the need to publish a new version every day. This is a tedious task that requires a lot of time and effort. Fortunately, we have found a solution for that, too.
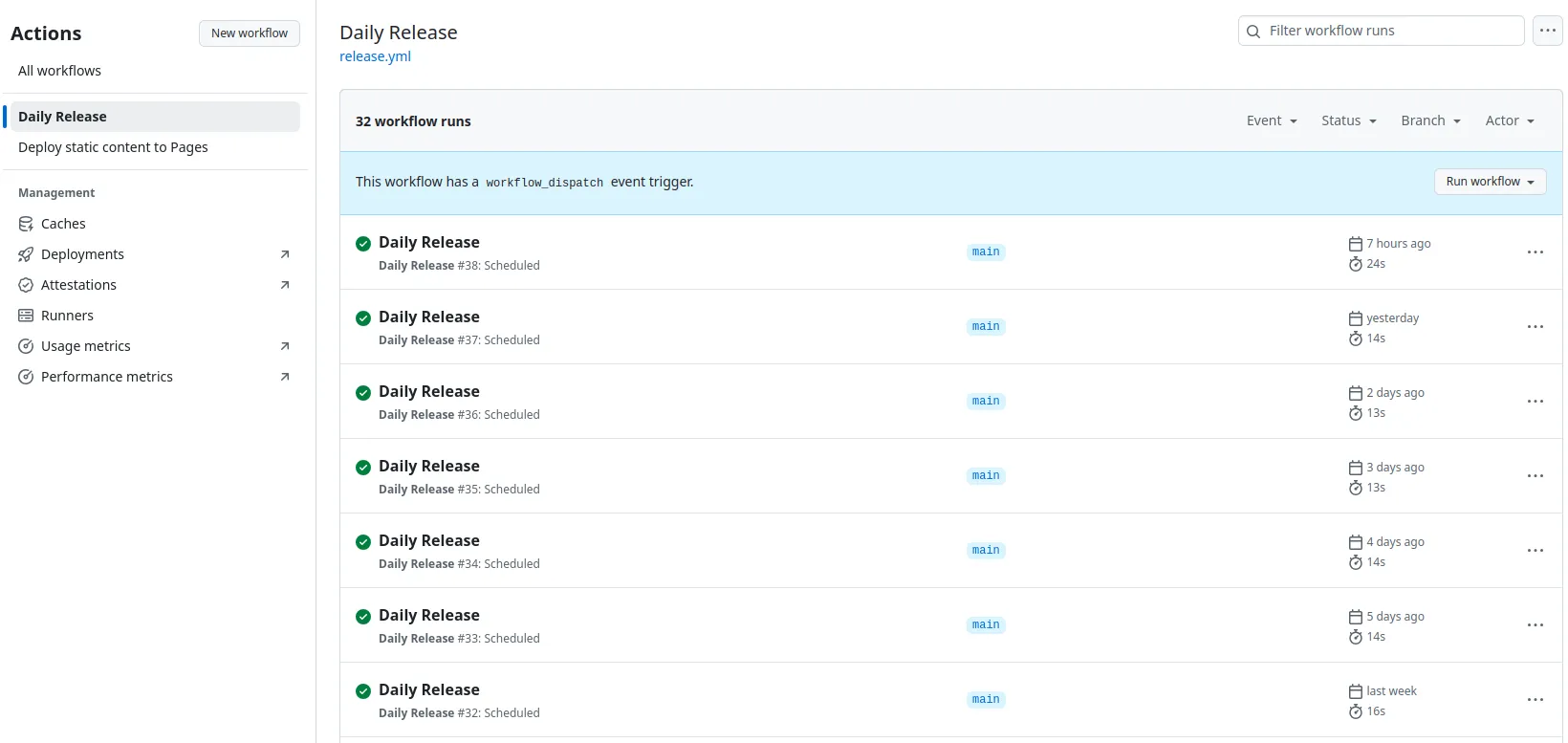
With GitHub Actions, automating the release of a new version is almost child’s play. We used the schedule and cron features to trigger a workflow at a specific time, ensuring our releases happen like clockwork.
name: Daily Release
on: schedule: - cron: "0 0 * * *" # Runs at midnight UTC daily workflow_dispatch: # Allows manual triggeringThis workflow executes a script that modifies the source and the package version:
const fs = require('fs');
const now = new Date();
// Generate index.js with the functionconst dateString = now.toISOString().split('T')[0]; // "YYYY-MM-DD"const code = `module.exports = function today() { return "${dateString}"; };`;fs.writeFileSync('index.js', code);
// Update package.json versionconst version = `${now.getFullYear()}.${now.getMonth() + 1}.${now.getDate()}`;const packageJson = JSON.parse(fs.readFileSync('package.json'));packageJson.version = version;fs.writeFileSync('package.json', JSON.stringify(packageJson, null, 2));Finally, the workflow publishes the package to NPM using a GitHub secret for authentication:
- name: Publish Package run: npm publish --access public env: NODE_AUTH_TOKEN: ${{ secrets.NPM_TOKEN }}You can check our CI pipeline in the get-current-day repository at marmelab/get-current-day.
Initially, we were concerned that GitHub might flag our frequent releases as spammy behavior. However, GitHub Actions proved to be incredibly accommodating, allowing us to automate our release process without any restrictions on publication frequency.

Is This a Joke?
Of course, this is a joke. This package is absurd, and the article was published on April 1st.

We did it first because it was possible. And also to test the appetite of the NPM ecosystem for such a package. We’re not disappointed! Check the package stats here: https://npmtrends.com/get-current-day
But we also have a hidden agenda: sustainability
At a time when the carbon emissions of the digital sector have become noticeable, developers have a responsibility for the impact their production can have on the planet. Not all developer ideas are good ideas, and automating the release of a package that does nothing but return the current day is fun, but a terrible idea in terms of carbon footprint.
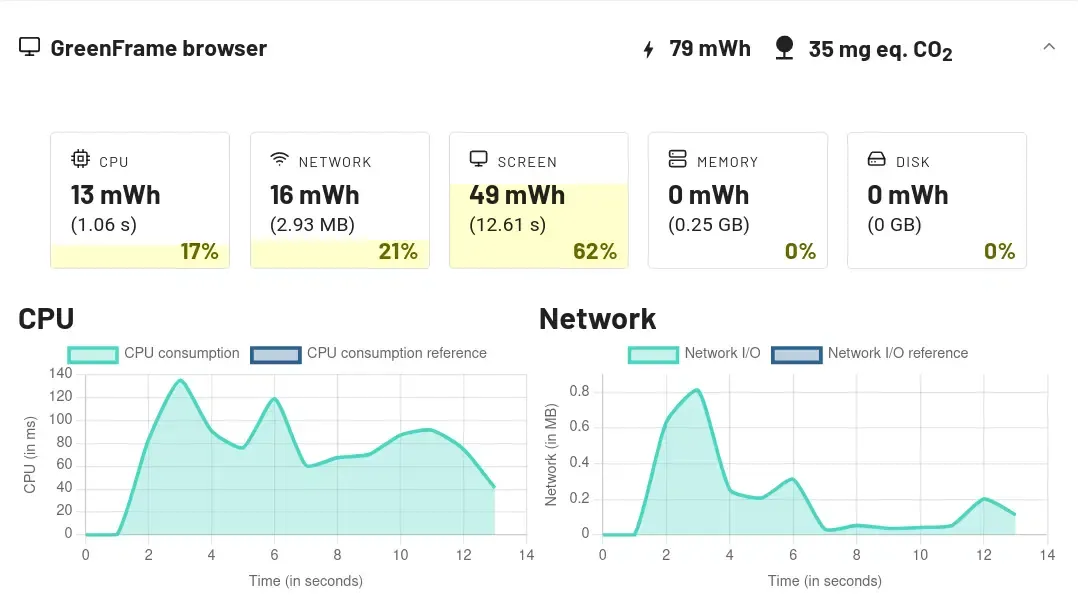
With this in mind, Marmelab has for some time now been publishing GreenFrame, an open-source library for measuring the carbon impact of web application development over time. This tool helps developers understand and mitigate their carbon emissions.
So, as a developer, give it a try!
Conclusion
Our April Fool’s joke is more than just a prank; it’s a wake-up call for the developer community. Here are the key takeaways:
- Think Before You Code: Not every idea, no matter how clever, is worth implementing.
- Sustainability Matters: Every line of code has an environmental impact. As developers, we must be mindful of our carbon footprint.
- Choose Your Libraries Wisely: Not all libraries are created equal. Some may seem useful but can introduce unnecessary complexity or even be outright harmful.
While our joke will stay online for a while, we have decided to shut it down eventually.
Have a great day, take care of yourself, and remember to take care of the planet.
Happy April Fool’s!
Authors

Full-stack web developer at marmelab, Anthony seeks to improve and learn every day. He likes basketball, motorsports and is a big Harry Potter fan

Full-stack web developer at marmelab, Julien follows a customer-centric approach and likes to dig deep into hard problems. He also plugs Legos to computers. He doesn't know who is Irene...