
GreenFrame.io: What is the carbon footprint of a web page?

We’re publishing a new tool to assess the carbon impact of web apps: GreenFrame.io analyzes any public page and gives an estimate of its CO2 emissions. It’s free to use!

A Robust Model
GreenFrame.io is actually based on Argos, the model we’ve been building for a year, and that we’ve already mentioned in this blog several times. This means it’s based on real science! GreenFrame lets developers test our model and find clues to develop more sustainably.
Tip: We won’t use the name “Argos” in our future posts anymore. “GreenFrame” is now the official name for both the model and the service using this model.

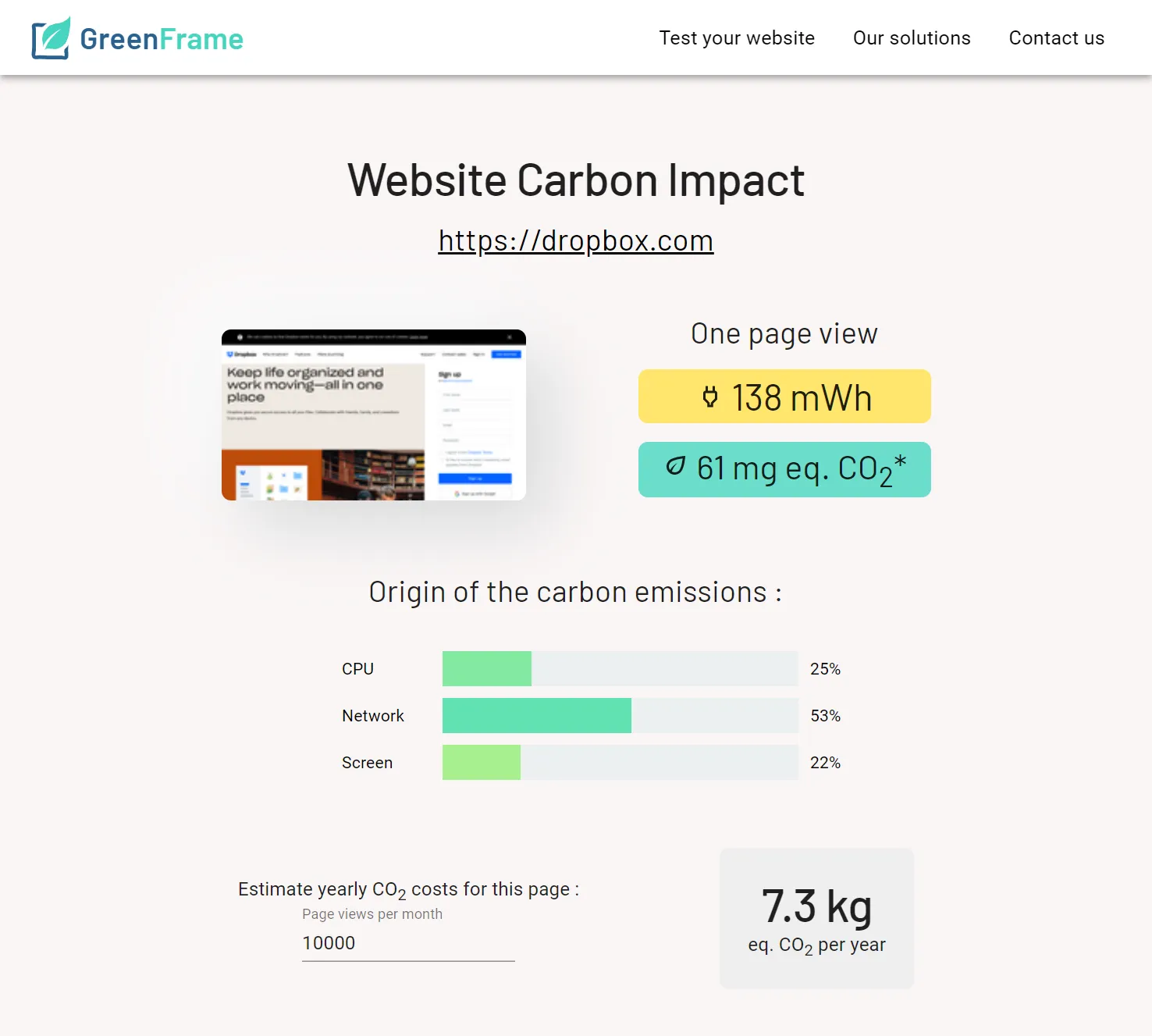
If you’ve ever used other carbon impact assessment tools, you’ll probably be surprised by the GreenFrame results. Our estimate of the carbon footprint of well-known websites is an order of magnitude lower than what other tools estimate.
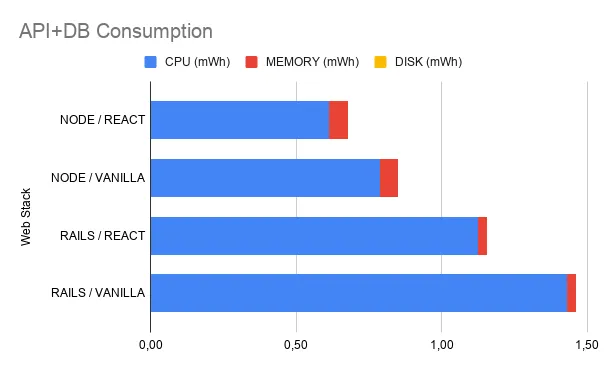
GreenFrame.io only estimates the impact of a simple visit (or rather, the average of 4 visits), and only accounts for the client and the network impact. The actual impact of a complex user scenario, taking into account the server-side (web servers, database, services, etc) is higher than what our site reports.
Also, we think the other tools overestimate the Network consumption a lot. Check our previous article to see the detail of our approach.
For The Most Important Challenge Of Our Times
The lower impact computed by GreenFrame doesn’t mean that you shouldn’t worry about the carbon footprint of web apps.
On the contrary: given the current trend in Digital emissions (+8% per year) it should be the major focus of all developers to measure and reduce their emissions.
Check our previous articles about the impact of digital activities on climate change:
- Developers Can Save The Planet, Part I: The Problem
- Developers Can Save The Planet, Part II: The Solution
GreenFrame.io is the missing piece in the IT toolbox to educate developers, to build a set of good practices validated by science, and finally reduce digital emissions.
Tools For The Future Of Web Development
This ‘OnePage’ service is just the tip of the iceberg. We are also building an Enterprise version of GreenFrame, allowing us to test private pages, using complex scenarios, and auditing the entire architecture (from client to server). It will allow adding an environmental impact assessment to your CI process. GreenFrame Enterprise is in private beta for now.
Update 10/2021: GreenFrame Enterprise is now generally available at greenframe.io, and lets you run GreenFrame in your own infrastructure, on private projects, and even in a Continuous Integration workflow.

Update 10/2022: The core of GreenFrame (the collector and the model) is now open-source - check marmelab/greenframe-cli.
We’ve funded the development of the GreenFrame Model and the GreenFrame services out of our own capital - no VC money involved. We hope that GreenFrame Enterprise, which will be a paid service, will cover these expenses.
We Need Your Feedback
GreenFrame.io will also help us battle-test the Argos model on a large panel of websites around the world. Please test the website(s) you’re working on with GreenFrame, and share the result of your analyses on social networks!
If you want to know more about GreenFrame, if you want to give us your feedback about the service, or if you want to use the core GreenFrame technology on your projects right now, drop us an email at contact at greenframe dot io.
Authors

Marmelab founder and CEO, passionate about web technologies, agile, sustainability, leadership, and open-source. Lead developer of react-admin, founder of GreenFrame.io, and regular speaker at tech conferences.