Introducing React-admin V4

It’s finally there! After 6 months of intensive refactoring, development, and testing, React-admin v4 was released today as a stable version. It’s a gorgeous release with lots of new features and improvements. Let’s see what it changes.
Highlights
We’ve already blogged about the v4 highlights in previous posts, check them out if you need a refresher:
- MUI V5 rocks!
- No more props injection
- Persistent preferences
- Goodbye, Redux!
- Build your own framework
- Switching Form library
In a nutshell, react-admin v4 focuses on modernizing the inner workings of the library. It improves the developer experience a great deal and paves the way for future changes.
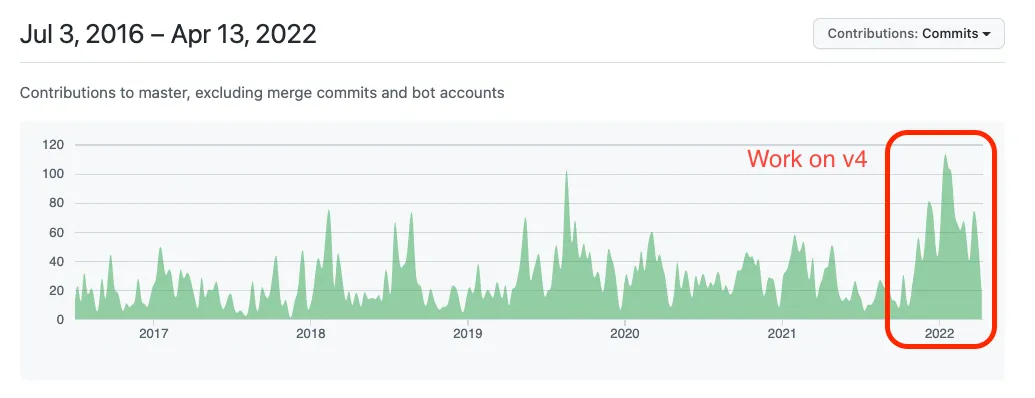
The actual changelog is veeery long but worth reading. About 90% of the code and documentation has been updated one way or another. The GitHub insights show the intensity of the contributions for 4.0:
What Didn’t Change
As this release was mostly an internal refactoring, for the most part, the API and the user interface remain the same as in v3.
For instance, here is a creation view in react-admin v4. Can you spot the changes with v3?
import { Create, SimpleForm, TextInput, RichTextInput, ReferenceInput, AutocompleteInput,} from "react-admin";
export const PostCreate = () => ( <Create> <SimpleForm> <TextInput source="title" validate={required()} /> <TextInput source="teaser" fullWidth multiline /> <RichTextInput source="body" fullWidth validate={required()} /> <ReferenceInput source="author" reference="users"> <AutocompleteInput optionText="name" /> </ReferenceInput> </SimpleForm> </Create>);And here is a screencast of the e-commerce demo. Once again, try and spot the differences with the previous version…
So what’s the big deal if nothing changed? Once again, we focused on the developer experience. The prominent changes are a better productivity, lower maintenance costs, and an easier customization. For instance, the e-commerce demo requires 30% less code in v4 than in v3 for the same result. This directly translates into time (and cost) savings.
Upgrading
Being a major release, react-admin v4 contains breaking changes. But we’ve made sure there is always an upgrade path.
It takes between a few days to a few weeks to upgrade a react-admin v3 application to v4, depending on the complexity of the app, and its level of customization. For instance, it took us two days to upgrade the e-commerce demo to v4. Most of this time was spent dealing with material-ui changes.
We’ve written an extensive Upgrade guide to help developers migrate their apps.
And if you need assistance with upgrading, don’t hesitate to contact us. We’ll be happy to help, whether for a few days or a few weeks.
For new apps, all you need to do to get version 4 is:
npm install react-adminNew Documentation
When developers open the react-admin v4 documentation for the first time, they’re in for a big surprise. While version 3 contained about 25 pages, version 4 contains six times more pages.
That’s because we’ve reorganized the documentation to make it more discoverable, more searchable, and more accessible. Early feedback shows that developers find what they need much faster. We’ve also developed many sections, and revealed undocumented features. If you feel that react-admin v4 does much more than react-admin v3, it’s also because of this documentation effort.
The learning curve in particular should be drastically reduced, thanks to introduction chapters. Each section now contains an introduction, which gives a quick overview of the subject, good practices, and recipes for common tasks. To get a glimpse of this new approach, check out the Introduction to the List page.
As for v3, a great way to learn the good practices of react-admin development is to read the source code of the demos (e-commerce and CRM). They’ve been rewritten to idiomatic react-admin v4.
Not Yet Released
The react-admin ecosystem is large, and the impact of the changes in v4 affects many packages. We didn’t want to postpone the release of react-admin v4 until the entire ecosystem is ready. That means a few packages will be released in the near future:
- GraphQL support: We didn’t have time to refactor the GraphQL adapters the way we wanted, so we’ve made the decision not to include GraphQL support in react-admin v4.0.0. We’ll re-add this support in a future minor version. If you absolutely need GraphQL, you’ll have to stay on v3 or write a custom
dataProviderthat fits your use case. - Enterprise Edition: The Enterprise Edition of react-admin is a set of additional packages that address the needs of large enterprises - such as audit log, RBAC, and tree structures. We’re currently upgrading these packages to support react-admin v4, and will release them all at once when that migration is over. It should take a few more weeks.
Note that our normal release schedule is:
- one bugfix release per week
- one minor release per month
V3 Is In Maintenance Mode
React-admin v3 is now feature-freeze - version 3.19 is the last minor version of the 3.x branch. We’ve renamed the master branch of the marmelab/react-admin repository to 3.x. On this branch, we’ll only accept pull requests for bug fixes.
Note that React 18 support won’t be added in v3, as one core dependency (react-router v5) isn’t compatible with it. To get React 18 support, you’ll need to upgrade to react-admin v4.
We’ll be supporting react-admin v3 for Enterprise Edition customers until the next major version (version 5). This new version isn’t scheduled for another 2 years, so that means we’ll probably maintain v3 until mid-2024.
As for new features, your pull requests should target the next branch, and we’ll release them in future minor releases (4.x).
A Big Thank You
This release was made possible thanks to the dedicated work of the react-admin core team:
Many more people have contributed to this release, whether by testing the new features, fixing bugs and typos, or suggesting changes. React-admin v4 wouldn’t be possible without this awesome community, and we feel very fortunate to have you all on the team. Thank you! 🥰
And while we’re at it, we’d like to welcome a new member on the core team: Jean-Baptiste joined us a few weeks ago and has already started contributing to react-admin. Be kind to him on his first Pull Requests!
Conclusion
Developing web apps with react-admin v4 is pure joy. It really feels like a level up when compared to v3. Developers can spend most of their time on business logic rather than boilerplate code. The result is apps that are cheaper to develop and maintain while keeping a great user experience.
React-admin v4 opens a new world of possibilities for developers. And we won’t stop there. We have great plans for the future!
If you want to support us, please subscribe to the Enterprise Edition, as the revenue from this edition is what funds our development effort (including the open-source version). Together with you, we’ll make the development of B2B apps a breeze.

Authors

Marmelab founder and CEO, passionate about web technologies, agile, sustainability, leadership, and open-source. Lead developer of react-admin, founder of GreenFrame.io, and regular speaker at tech conferences.