
Le bestiaire des longs formulaires

Vous travaillez sur la conception d’un formulaire de grande taille et vous souhaitez offrir la meilleure expérience utilisateur ?
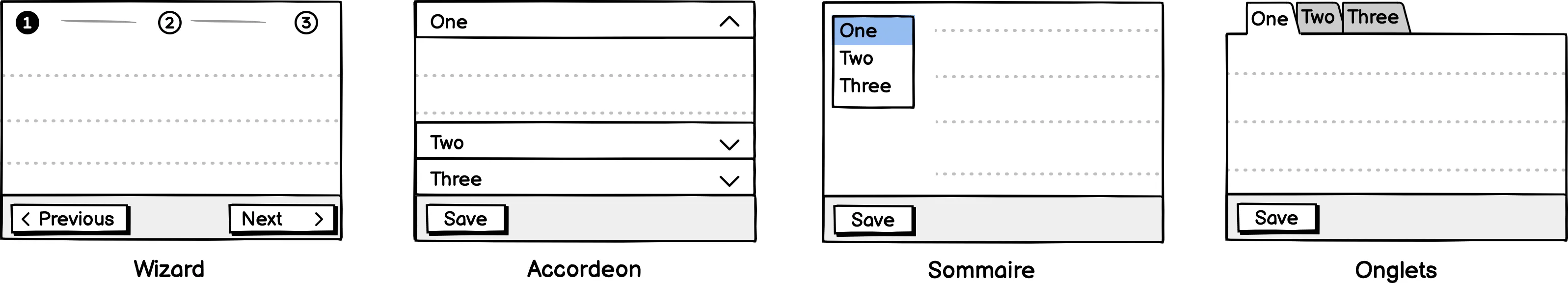
Le conseil auquel vous n’échapperez pas est de le diviser en plusieurs étapes pour qu’il soit moins fastidieux et plus facile à compléter pour l’utilisateur. Mais on distingue 4 façons de le faire : le wizard, les accordéons, le sommaire et les onglets.

Alors quand privilégier une solution plutôt qu’une autre ? Cela dépend du profil de vos utilisateurs, du contexte et de l’objectif recherché.
Le formulaire à étapes pour éviter les erreurs
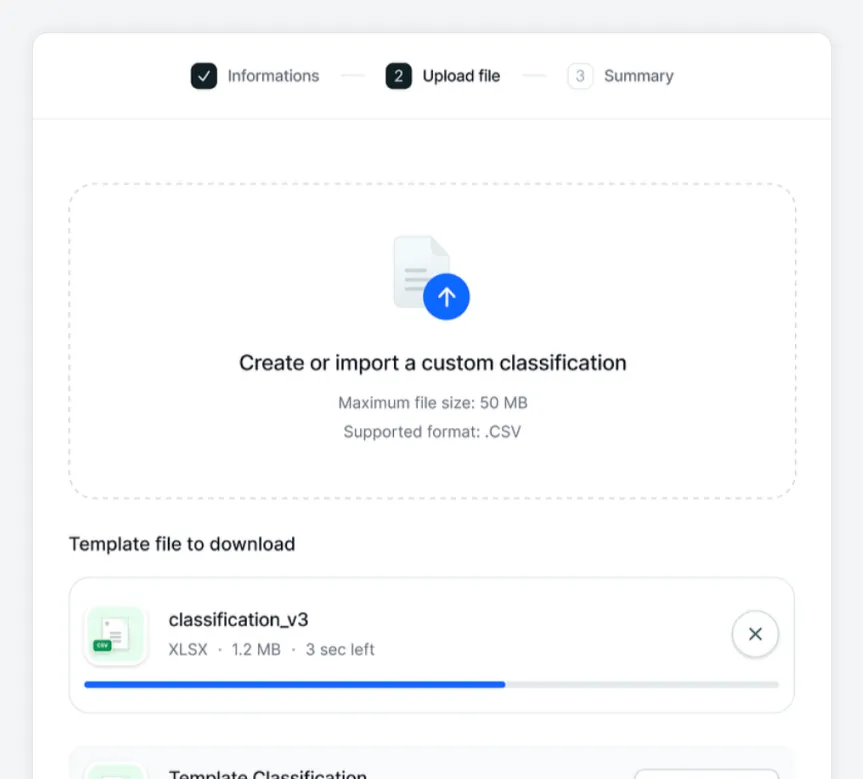
Commençons par le Minotaure : le formulaire à étapes qui est l’une des pratiques les plus courantes dans l’organisation des formulaires. Aussi appelé le wizard, il consiste à découper le formulaire en plusieurs étapes.

Il existe deux types de wizard :
- Le wizard à chemin unique : les étapes sont identiques pour tous les utilisateurs
- Le wizard à un chemin calculé : les étapes sont calculées en fonction des réponses précédentes de l’utilisateur
Avantages & inconvénients
En divisant le formulaire en étapes, le wizard devient :
- Plus engageant : le multi-étapes modifie la perception de l’utilisateur et lui donne une sensation d’être plus court.
- Plus pertinent : grâce au chemin calculé, le formulaire à étapes montre uniquement les champs pertinents, réduisant ainsi l’effort cognitif de l’utilisateur.
- Source de moins d’erreurs : en limitant le nombre d’informations par page, on réduit également le nombre d’erreurs lors de la soumission du formulaire. Un résumé avant la soumission aide aussi à l’utilisateur à vérifier ses informations avant la validation.
Le wizard présente aussi des inconvénients qu’il est essentiel de connaître pour éviter qu’ils ne se transforment en points de friction :
- Augmentation du nombre de clics : chaque changement d’étape exige une action supplémentaire de la part de l’utilisateur.
- Comparaison des informations limitée : il est plus complexe, voire impossible, pour l’utilisateur de comparer les données entre différentes étapes.
- Difficultés à reprendre après interruption : l’état du formulaire n’est généralement pas sauvegardé à la fermeture de la fenêtre, ce qui entraîne une perte du travail effectué. Même si l’état est conservé, il est plus difficile pour l’utilisateur de reprendre là où il s’était arrêté sans le contexte des étapes précédentes.
Cas d’utilisation d’un formulaire à étapes
Comme le labyrinthe dans lequel le Minotaure est enfermé, le formulaire à étapes guide l’utilisateur pas à pas à travers un chemin défini pour arriver à la sortie.

En limitant les choix et en réduisant le taux d’erreur, la création d’étapes est idéale pour :
- les opérations risquées (ex : l’envoi d’un virement)
- les utilisateurs qui n’en savent pas assez pour prendre une décision (ex : un tunnel d’achat)
- les utilisateurs novices ou non familiers par le processus
Exemples pertinents :
- Adhésion à un service
- Transfert de fonds
- Collecte d’opinions
- Sondage
- Tunnel d’achat
- Processus d’onboarding
Les accordéons pour les options avancées
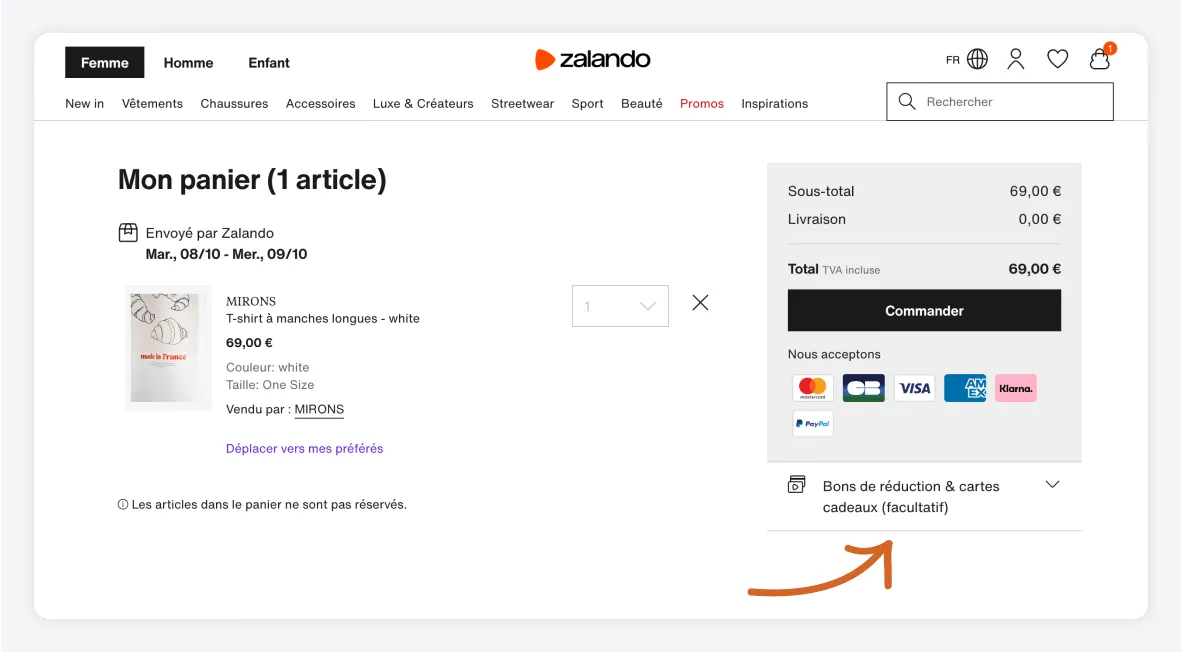
Comme le Sphinx, cette créature mythologique souvent associée aux secrets, les accordéons masquent certains champs facultatifs, ne les révélant que lorsque l’utilisateur clique sur la section.

Avantages & inconvénients
En masquant du contenu, les accordéons réduisent l’encombrement visuel et la hauteur du formulaire, ce qui facilite :
- La recherche d’informations : la segmentation d’un long formulaire en sections plus simples offre une vue d’ensemble à l’utilisateur sans scroller. Cela lui permet un scan plus rapide du contenu. Cela est d’autant plus utile sur les appareils mobiles et les écrans de petite taille.
- La comparaison d’information : contrairement au wizard, les accordéons donnent accès à toutes les informations sur une même page.
Cependant, masquer des informations derrière un titre présente aussi des inconvénients, cela :
- Augmente le risque de passer à côté d’informations : si les en-têtes des accordéons ne reflètent pas clairement le contenu, l’utilisateur peut rater des informations capitales
- Exige plus de clics : bien que les accordéons réduisent la nécessité de scroller, l’ouverture et la fermeture des accordéons requièrent des interactions supplémentaires.
- Perturbe la navigation de l’utilisateur : l’ouverture d’un accordéon déplace les éléments du dessous vers le bas, ce qui impacte la disposition des éléments du formulaire. Cette réorganisation peut être frustrante si l’utilisateur doit scroller pour retrouver des informations importantes.
Quand utiliser les accordéons dans les formulaires ?
Le désencombrement du formulaire et le risque de passer à côté d’information rendent les accordéons idéaux pour :
- Réduire la visibilité de certains champs (ex : un code de réduction)
- Masquer les groupes de champs rarement complétés (ex : des options supplémentaires)

Comment intégrer efficacement les accordéons ?
Pour limiter les clics de l’utilisateur, les champs obligatoires et le contenu essentiel du formulaire doivent toujours être visibles en dehors des accordéons. Il faut donc réserver les accordéons uniquement pour les champs optionnels.
Trop d’accordéons peuvent rendre la navigation frustrante, ce qui risque de décourager les utilisateurs et les pousser à abandonner le formulaire. Il est donc crucial de ne pas surcharger votre formulaire d’accordéons.
Enfin, n’oubliez pas l’accessibilité. Les accordéons doivent être navigables au clavier pour les personnes privilégiant cette navigation et pour les utilisateurs présentant un handicap. En garantissant une navigation fluide pour tous les utilisateurs, vous améliorez l’expérience de votre formulaire.
Le sommaire pour faciliter la navigation
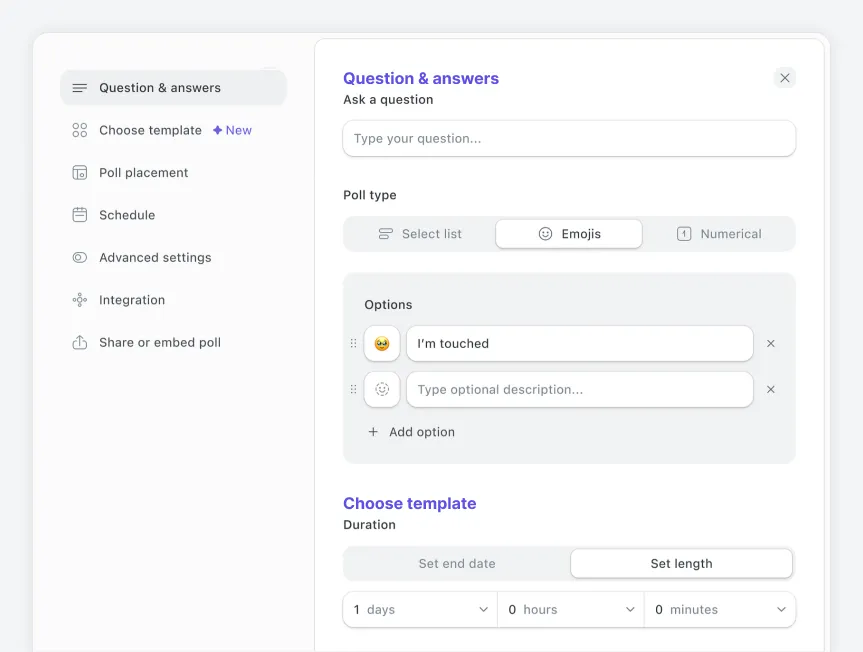
Le sommaire, le Pégase des formulaires, répertorie les différentes sections et sert de guide visuel et fonctionnel à l’utilisateur. Au clic sur une section, il est directement scrollé à la partie correspondante.

Avantages & inconvénients
En donnant un accès rapide à des sections, l’utilisation d’un sommaire dans les formulaires offre à l’utilisateur :
- Un gain de temps : si la structure est clairement définie, l’utilisateur peut accéder rapidement aux champs souhaités.
- Une liberté de navigation : l’utilisateur peut naviguer soit en accédant directement à une section désirée via le sommaire, soit en scrollant à son rythme.
- Une vue d’ensemble : les sections du sommaire aide les utilisateurs à comprendre la structure du formulaire
Voici tout de même quelques points à considérer :
- Risque de confusion : si le sommaire n’est pas bien conçu, les utilisateurs non habitués au processus peuvent avoir du mal à comprendre quelle section ils doivent compléter.
- Risque de découragement : un sommaire avec beaucoup de sections surcharge visuellement le formulaire, ce qui peut pousser l’utilisateur à l’abandonner.
- Intérêt limité sur mobile : le sommaire ne pouvant être en position sticky sur mobile, il est difficilement accessible et offre donc peu d’avantages à l’utilisateur.
Quand intégrer un sommaire ?
Telle Pégase, le cheval ailé, réputé pour voler haut et pour sa rapidité, le sommaire offre une vue d’ensemble et un accès rapide à toutes les sections du formulaire.

Du fait de la fluidification de navigation et du risque de confusion de certains utilisateurs, le sommaire est donc idéal pour :
- les utilisateurs habitués au processus
- les formulaires dont la comparaison des informations entre les sections peut avoir son importance.
Exemples d’utilisation pertinents :
- Admins
- Logiciels internes d’entreprise
- Mise à jour du profil utilisateur
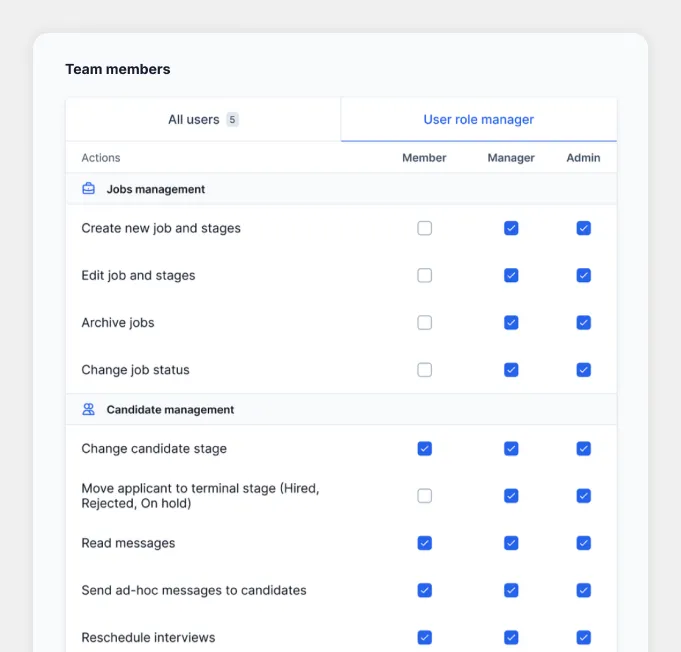
Les onglets pour les utilisateurs habitués
Les onglets sont aussi une monnaie courante pour segmenter un long formulaire en plusieurs sections distinctes, comme Cerbère, le chien à trois têtes.

Avantages & inconvénients
L’utilisation d’onglets dans les formulaires offre :
- Un accès direct à l’information : contrairement aux accordéons, la structure du formulaire est réunie en un seul point et est accessible à tout moment par l’utilisateur.
- Une navigation rapide : si la structure est clairement définie et que les onglets sont en position sticky, les sections sont rapidement accessibles par l’utilisateur en tout lieu sur la page.
- Une vue d’ensemble : comme le sommaire, les onglets aident l’utilisateur à comprendre la structure du formulaire en un coup d’oeil
Cependant, voici quelques inconvénients à prendre en compte :
- Comparaison des informations limitée : bien qu’il soit plus facile de changer de section que dans un formulaire à étapes, la comparaison d’informations entre deux onglets est plus difficile que sur une seule page avec un sommaire.
- Risque de manquer des sections importantes : les utilisateurs moins expérimentés peuvent ne pas voir les onglets et ainsi soumettre que partiellement un formulaire.
Quand choisir les onglets dans un formulaire ?
À l’image de Cerbère où chaque tête a une fonction distincte tout en travaillant ensemble, les onglets permettent de séparer des sections dans un ensemble plus large.

Les onglets conviennent donc parfaitement aux utilisateurs habitués au processus qui souhaitent accéder à un endroit précis dans le formulaire sans le parcourir dans son entièreté.
Bien que le sommaire et les onglets soient différents en matière d’organisation, ils sont bénéfiques dans des cas d’usage similaires, notamment pour :
- les admins
- les logiciels internes d’entreprise
- la mise à jour du profil utilisateur
Les onglets sont tout de même à privilégier pour séparer des sujets distincts lorsque l’utilisateur a peu besoin comparer du contenu entre deux onglets. Le sommaire est quant à lui plus adapté lorsque la comparaison d’informations entre deux sections a son importance.
Conclusion
Il n’existe donc pas une solution universelle pour structurer un grand formulaire. Chaque solution est bénéfique dans un contexte précis :
- les étapes permettent de guider les utilisateurs novices,
- les accordéons aident à se concentrer sur les champs vitaux,
- le sommaire offre un accès rapide à des sections sur desktop,
- les onglets sont idéaux pour les utilisateurs ayant une bonne connaissance du processus.
Pour les formulaires très complexes, il est également possible de les optimiser en combinant plusieurs solutions.
Pour mettre en place la solution la plus adaptée, le framework React-Admin propose quatre composants :
<WizardForm>: pour créer des étapes<AccordionForm>: pour placer des champs dans un accordéon<LongForm>: pour ajouter une table des matières<TabbedForm>: pour segmenter en onglets
Quels champs placer dans quelle section ? Je vous invite à lire : Maitrisez l’organisation sémantique des longs formulaires où vous trouverez plusieurs conseils d’organisation.
Authors

Facilitator at Marmelab, she lives with two rabbits and loves playing boards games.