
From Open-Source Project to Marketable Product


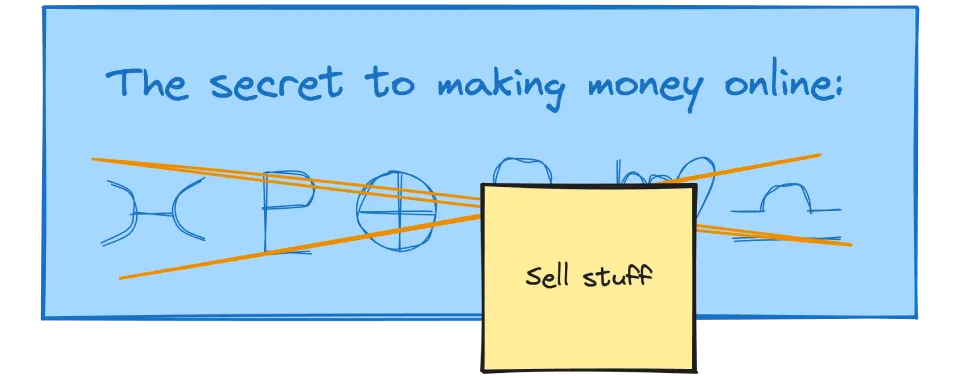
In 2008, David David Heinemeier Hansson gave a talk called The secret to making money online. In this talk, he outlined the significant leap of faith most startups take:
The secret to making money online
- Build a great application
- ???
- Profit
We’ve built a great application with react-admin, a frontend framework for building data-driven applications atop REST/GraphQL APIs. It’s profitable, generating approximately 1M€ in revenue. This article explains how we navigated the ”???” phase.
This is the third post in our series about building an open-source business.
- Turning Open-Source Into Profit: Our Journey
- Anatomy Of A Profitable Open-Source Project
- From Open-Source Project to Marketable Product (this article)
- Selling Open-Source Products Requires Sales & Marketing Skills
- Documentation: The Key Enabler For Open-Source Success
Not Every Project Can Become A Product
We publish a lot of our open-source code, from small tools that combine existing libraries to comprehensive full-stack projects.We’ve learned that some libraries can evolve into products, while others cannot.
An open-source project can become a product if and only if it:
- Solves a widespread problem,
- Offers a clearly perceived value proposition,
- Fulfills its promise,
- Lacks superior alternatives, and
- Is timely.
The first two conditions pose a challenge: the users of open-source libraries (developers) and those willing to pay for them (CTOs, VPEe) are often not the same. In other words, for an open-source library to be marketable, even non-developers should understand its value.
This excludes, for instance, highly technical libraries addressing niche developer issues (e.g. json-graphql-server), as well as minor libraries that save only a few hours of development time (e.g. EventDrops). Managers are more likely to see the a product’s value if they can view a demo. A demo is more convincing when the technology is closer to the frontend.
Timing is also critical. For example, we built and open-sourced GreenFrame, a tool for monitoring a web app’s carbon footprint during continuous integration. Although its value proposition is unique, and carbon footprint reduction is a hot topic, there’s no market for such products yet because companies aren’t mandated to reduce their carbon footprint, and it costs them to do so. The ideal timing for GreenFrame would be when (or if) international regulations require digital publishers to monitor and lower their carbon footprint.
Sadly, most open-source projects only fulfill one criterion: they deliver on their promise (i.e., they work). But that alone is insufficient for product development.
A Good Candidate
In early 2020, we considered turning react-admin into a product, as it ticked all the boxes:
- It has proven a significant time-saver in every project we’ve implemented for our clients (+30% productivity).
- We received numerous inquiries from prospects wanting us to develop their products using react-admin – a clear indication of its value, even to non-developers.
- The open-source version had a strong user base, evidenced by its dependent projects on GitHub
- It had already garnered a positive reputation (13K stars on GitHub when we began the Enterprise version; now over 23k)
- It was unrivaled in terms of features, developer experience, documentation, stability, and enjoyment.
Note: Popularity and user base aren’t always correlated. One of our most popular open-source projects, Gremlins.js, has 9k stars on GitHub but it is scarcely used. And also, you can buy GitHub stars (but it’s forbidden).
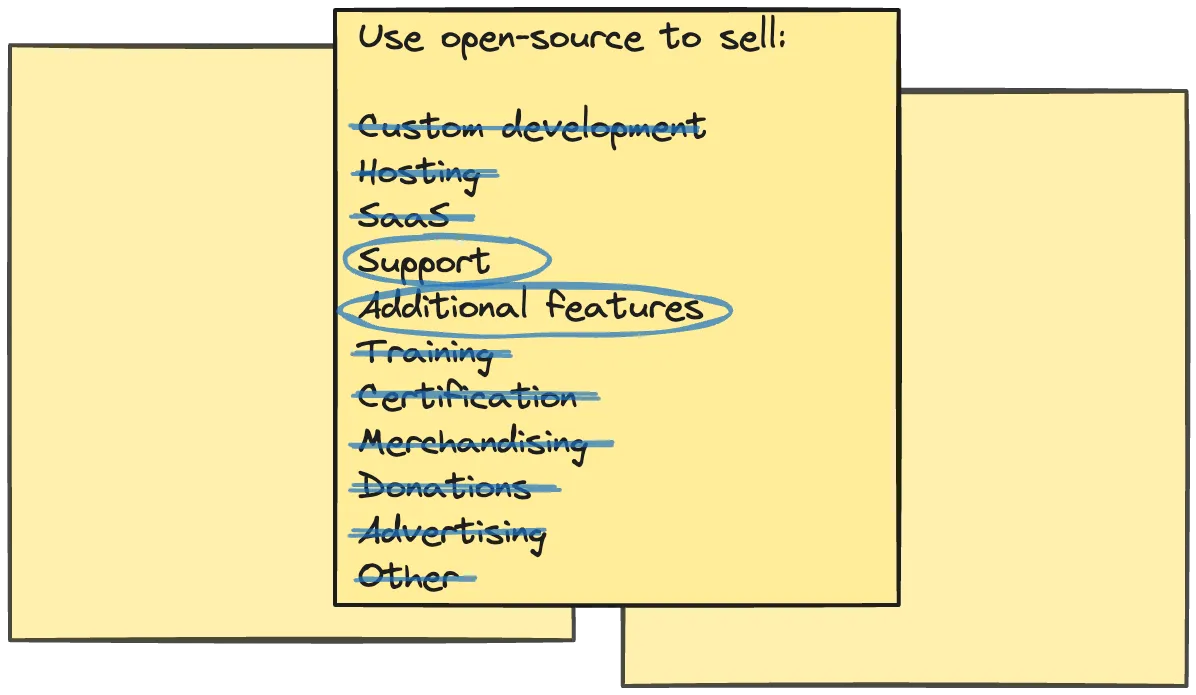
What To Sell?
By definition, an open-source project is free. We never considered charging for the existing version of react-admin, so we had to offer something else.
- Custom Development: Selling development services to help customers build custom applications using react-admin.
- Hosting: Offering a hosting service for react-admin applications.
- SaaS (Software as a Service): Developing a SaaS version of react-admin.
- Support: Providing dedicated support services for react-admin users.
- Additional Features: Adding new, advanced features to react-admin for a price.
- Training: Offering online and in-person training sessions to learn react-admin.
- Certification: Providing certification for good react-admin developers.
- Merchandising: Selling branded merchandise related to react-admin.
- Donations: Getting money through platforms like GitHub Sponsorship or OpenCollective.
- Advertising: Selling advertising space on the react-admin website.

Each of these options represents a potential revenue stream, aligning differently with our capabilities and the needs of our target market. We evaluated each based on our expertise, business model, and the market’s needs:
- Custom Development was ruled out as it’s already Marmelab’s primary business. We wanted a product whose revenue wouldn’t depend on our time.
- Hosting was not chosen due to our lack of substantial devops skills and the requirement for 24/7 operational teams, a commitment we were unwilling to make. This model also appeared fragile and easily replicable by competitors.
- SaaS was avoided as it would have placed us in direct competition with established companies in the crowded no-code market, like Retool, and would involve complex issues around customer data security and legalities. We also wanted to avoid customer lock-in.
- Support emerged as a viable option, though it’s a challenging sell (similar to insurance – not desired until needed). We knew that we could not sell support alone, so we considered bundling it with another offering.
- Additional features stood out as the logical choice. We had already identified unmet needs among our customers that could be addressed by expanding react-admin. Importantly, we possessed the necessary skills (analysis, design, and development) to create these features.
- We committed to minimizing our carbon footprint, so training and certification were off the table, as they require extensive international travel. Also, the revenue would be dependent on our time.
- The same goes for merchandising: you can’t make the world a better place by selling cheap mugs and t-shirts imported from the other side of the world.
- Donations proved ineffective. Despite react-admin’s popularity on GitHub (over 20,000 stars), our experiment with GitHub Sponsorship yielded less than $100 in one year.
- Advertising would require millions of page views to sustain the project. The react-admin website and documentation only had 250,000 page views per month, so it was not a viable option.
Thus, we settled on a combination of support and additional features, targeting enterprise use cases (strong authentication, audit logs, complex data structures, etc.).
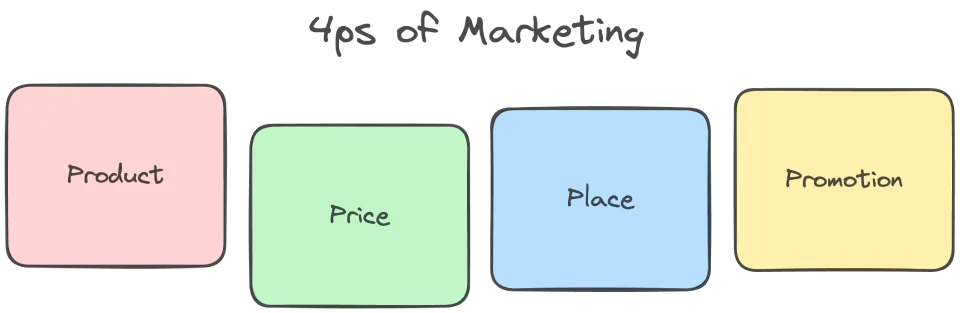
The Product strategy
Having identified our offering, we crafted a marketing strategy using the 4Ps of Marketing, leading to key decisions on Product, Price, Place, and Promotion. This framework facilitated a swift move to our initial release.
We’re big fans of the Lean Startup approach - we use it in all our customer projects. So we also used it to build the Enterprise modules in an iterative way, and to launch our offering Too Soon™. Our primary goal was validated learning, not immediate revenue.

Product
As mentioned, we opted for a bundle of additional features and support.
These new features would not be open-source, to avoid giving away what we intended to sell. Consequently, we had to ensure these features matched the open-source version’s quality while being scrutinized by fewer users.
For the same reason, we couldn’t offer a trial period. This necessitated the creation of extensive demos and screenshots. We utilized Storybook to showcase the Enterprise features.
We also developed a licensing system and a portal for license management.
And finally, for the support, we adopted ZendDesk and constituted a dedicated team to handle the customer requests.
But what we sold wasn’t the features, the documentation, the demos, the licensing portal, or the support. Our true product was the time we saved for our customers, offering them a ready-to-use solution instead of requiring them to develop it in-house.
Price
We had to decide between a broad customer base paying less or a narrower one paying more. We chose the latter to focus more on product development and customer service than on marketing and sales.
Our target was an average revenue per customer of around €750, typical in developer tools. After covering acquisition and operating costs, the profit would fund the support team and new feature development.
We opted for a subscription model for the Enterprise Edition to make it more accessible and to encourage a wider customer base. Clients would pay for the duration of their project development, not the application’s usage period. Once development concluded, they could discontinue payments.
We anticipated varying customer durations, from a month or two to several years. Aiming for an average development phase of about six months, we set the monthly subscription at €125 (since slightly increased).
We decided against selling features individually, preferring to maintain a minimum basket size over €100. React-admin wasn’t a mass market product, so we couldn’t rely on small, numerous sales.
We established the price first, then developed sufficient Enterprise Edition features to justify it. Our customers needed to grasp the value of our offer instantly. Thus, the price reflected the development time saved by using our product.
For our customers, redeveloping one enterprise module would take between 5 and 10 days. Considering the daily cost of a qualified React developer (at least 350€ in Western countries), we started with 9 modules, representing a customer value of over 15k€. However, we anticipated most would use only a few modules. We hoped three modules, worth around 5k€, would make the value proposition clear. We also recognized that development teams often underestimate the cost to redevelop a feature.
A subscription price of 125€ is only a tiny fraction of of the 5k€ value - it should be a no-brainer. The return on investment is easy to calculate, and to explain to a CFO.
Place
We already had a website dedicated to the open-source version of react-admin: https://marmelab.com/react-admin/ (landing page, documentation). It received thousands of visitors every day, making it the ideal platform to introduce the Enterprise Edition
Visitors to the homepage of the open-source edition are mostly newcomers, rather than existing users. We added a pricing section at the bottom of that page, indicating that a paid version with support and additional modules was available. We also built a dedicated landing page for the Enterprise Edition that describes the contents and conditions of this offer.
Initially, we overlooked the best traffic source that could attract new prospects: the documentation of the open-source edition. Integrating the open-source and paid documentation proved to be very effective: users could discover a paid feature serendipitously, find solutions to their problems in either the open-source or the paid version, and understand the value of the paid version.
Finally, we occasionally mention the Enterprise Edition in comments on GitHub issues related to the open-source version, but only when it’s relevant. We’ve been very careful not to turn the open-source community into a mere advertisement for the paid service.
Promotion
For many years, we haven’t spent a dime on paid advertising or sponsorships. However, we devoted a lot of time to writing content, which we regularly published on our blog. The blog already had a high page rank, thanks to our commitment to publishing one article per week for the past 10 years.
We’ve also engaged with popular developers on social networks to keep react-admin on the radar. This approach created sufficient awareness about the open-source version, and the integration of open-source and paid documentation (as mentioned earlier) did the rest. In recent years, we’ve experimented with sponsoring popular React newsletters, spending about €20k euros so far. We are still assessing whether this approach is more effective than our blog posts.
We’ve dismissed other promotion options, like soliciting stars, likes, or reviews, because our goal wasn’t growth but profitability.

Conclusion
The secret to making money online? There is no secret. You need a great product that people want and can’t get for free. And you must be willing to charge for it.
The solutions we implemented for react-admin may not apply to all open-source projects. However, we believe the process is similar, whether you’re building a non-open-source, digital, or non-digital product.
Most of our efforts in monetizing weren’t in engineering, but in marketing and sales. This might come as a surprise for an open-source project. Read the next article in this series to understand why excellent engineering skills aren’t enough to build a successful business.

Authors

Jérémie works as a Sales at Marmelab. He is stubborn, passionate about football, and loves to get in touch with new people.

Marmelab founder and CEO, passionate about web technologies, agile, sustainability, leadership, and open-source. Lead developer of react-admin, founder of GreenFrame.io, and regular speaker at tech conferences.