Documentation: The Key Enabler For Open-Source Success

In the Open Core business model, customers aren’t acquired through marketing. Rather, the open-source core library gains users organically, who are then converted into customers. A key factor in this conversion process is documentation.
When we first introduced the documentation for react-admin, our open-source framework for developing admins & B2B applications, we received an overwhelmingly positive response. As react-admin has grown into a larger framework with both free and commercial features, maintaining the same level of user satisfaction has become a challenge. Through this journey, we’ve gained significant insights about documentation, which we aim to share in this article.
This article is the fifth in our series about establishing an open-source business.
- Turning Open-Source Into Profit: Our Journey
- Anatomy Of A Profitable Open-Source Project
- From Open-Source Project to Marketable Product
- Selling Open-Source Products Requires Sales & Marketing Skills
- Documentation: The Key Enabler For Open-Source Success
React-admin Docs In A Nutshell
First, let’s look at the current state of the react-admin documentation. At the time of writing, it consists of:
- 255 web pages with a total of 55,000 lines of content (text+code)
- 485 pictures & videos
- times 12 because we also have documentation for previous versions
That’s, by today’s standards, a lot of documentation.
The documentation website is visited by around 40,000 visitors per month (according to our privacy-friendly analytics tool, Umami).
But in fact, we publish many more learning materials than the documentation website. We also have:
- Two storybooks (one for the open-source edition, and one for the Enterprise ) totaling about 420 story files and 2,300 individual stories
- 89 blog posts & tutorials
- 5 real-life demos with source code
- Error messages
- Issues & code reviews on GitHub
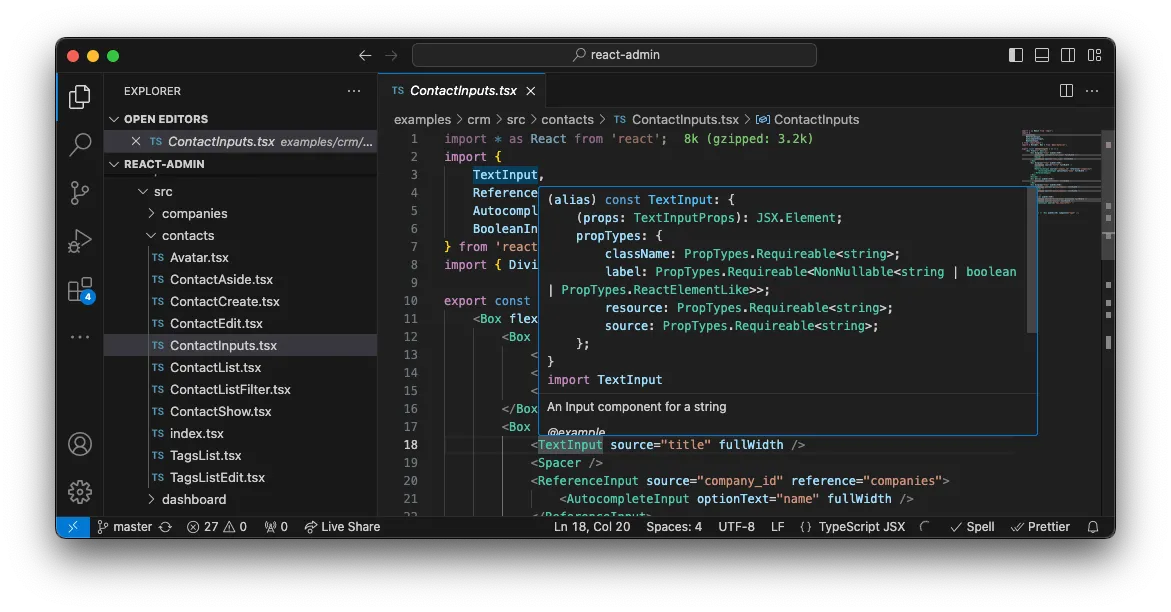
- In-IDE documentation
- TypeScript types
- JSDoc

Why Documentation Matters
We need documentation, but often for different (and sometimes conflicting) reasons.
Library users want to:
- Understand if the project is a good fit for their use case (accessible, rich features)
- Learn the basics to get started
- Find the right hook/component for their use case
- Understand what a feature does and if it applies to them
- Find the right syntax for a hook/component
- Troubleshoot errors
- Discover new features
- Learn best practices
Library authors write documentation to:
- Encourage contributions
- Minimize support costs
- Showcase paid features and recruit customers
It’s challenging to cater to all these diverse needs, and there’s a good chance of messing up.

Doc Pitfalls To Avoid
I read a lot of tech documentation, and I often struggle to find basic answers or grasp the big picture. Is this a problem with the documentation, or with me? I’m not sure.
- I don’t read documentation like a book, from start to finish. I search for specific solutions to my problems. My entry point is usually a search engine.
- I avoid long pages. I quickly look at the headings and pictures. If I can’t find what I need in a minute or two, I look somewhere else.
- When I look at a page of documentation, I skip paragraphs of text to focus on code examples. If the code isn’t self-explanatory, I’ll read the text, but I’ll likely skim it.
- If I can’t copy/paste the code examples I found in the documentation and run them without error, I lose confidence in the library.
- I find that examples using “foobar” and “lorem ipsum” are not helpful. I don’t like to make the effort of converting the example domain into something I can relate to. I prefer real-life examples that I can understand effortlessly.
- I need to feel a clear path of progression: knowing what to learn next.
- I look for different things when I’m a beginner than when I’m an experienced user. As a beginner, advanced features are overwhelming. But as an experienced user, I want to know about them.
- I seldom read the “What’s new” section or compare the index of the documentation with the previous version. Yet I want to know about new features.
In the process of writing the react-admin documentation, we’ve tried to address these concerns and design the documentation for people like us.
13 Tips For Writing Great Documentation
We learned to balance technical details with readability. Here are some of the techniques we use:
- Guide-first: The first contact with the documentation is through guides, which illustrate a feature in a simple example. Guides are non-exhaustive, beginner-friendly, and focus on the most common use cases. Reading only the guides should be enough to get started. A good example of a guide is of course the Getting Started tutorial page. The doc for each react-admin component starts with a “Usage” section that is also a guide (for instance, the
<List>component Usage). - Show, don’t tell: We include as many screenshots and screencasts as possible, and early in the doc. For instance, the documentation for the
<Datagrid>component starts with a screencast of the component being used. Making images and videos is super time-consuming, but it’s worth it. - More code than text: A good example is worth a thousand words, and that’s even more true for developers. We limit the amount of text in the documentation, and we try to show as much code as possible. For instance, the documentation for the
<List>component has 1,000 non-empty lines, 70% of which are code. - Examples use plausible data: We avoid as much as possible dummy text in our examples. Instead, we carefully craft real-looking data (for instance in the HelpDesk demo). Readers need less effort to transpose such examples to their use case, and it’s also more appealing. We use Faker.js to generate fake data - but to make it plausible, we spend an enormous amount of time tweaking it.
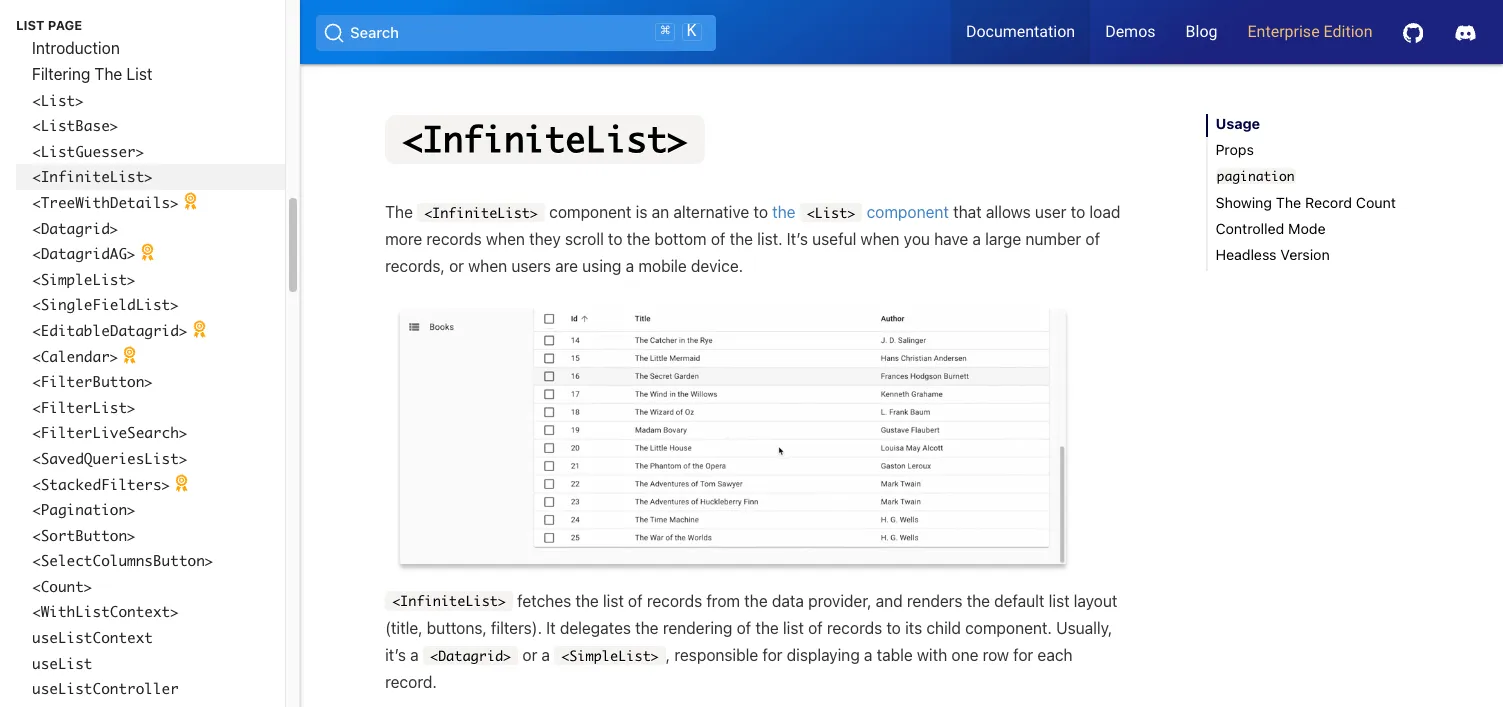
- Examples are also Stories: To make sure the code examples are bug-free, and to have screenshots that match the code examples, we start by writing stories in Storybook. Then we use the stories as a base for the documentation. For instance, the story for the
<InfiniteList>component serves as a base for the documentation for the<InfiniteList>component.
- The reference follows the guide: If an advanced user looks for all possible options of a component, they can find them in the same place as the guide. For instance, the list of props for the
<List>component is just below the “Usage” section. This is a different approach from e.g. the Material UI documentation, where the reference is on a separate page. - Pages can be quickly scanned: Documentation pages consist of various short sections of text, code, titles, callouts, and so on. No section should be longer than half a page, allowing readers to swiftly locate the information they need.
- A feature has several names: We use several words to describe a given feature so that the page can be found by searching any of these words. For instance, the
<LocalesMenuButton>component is also described as a “language switcher”, so that it can be found by searching either “language” or “switcher”. - Features are documented several times: In each guide, we document a few HowTos for common use cases. HowTos often use other components, and it’s a good way for users to discover these components by chance (a.k.a. “serendipity”). For instance, the
<Edit>documentation has a section called “Navigation through records” that explains how to use the<PrevNextButtons>components. This component also has its own page, and the basic usage is copied on both pages.
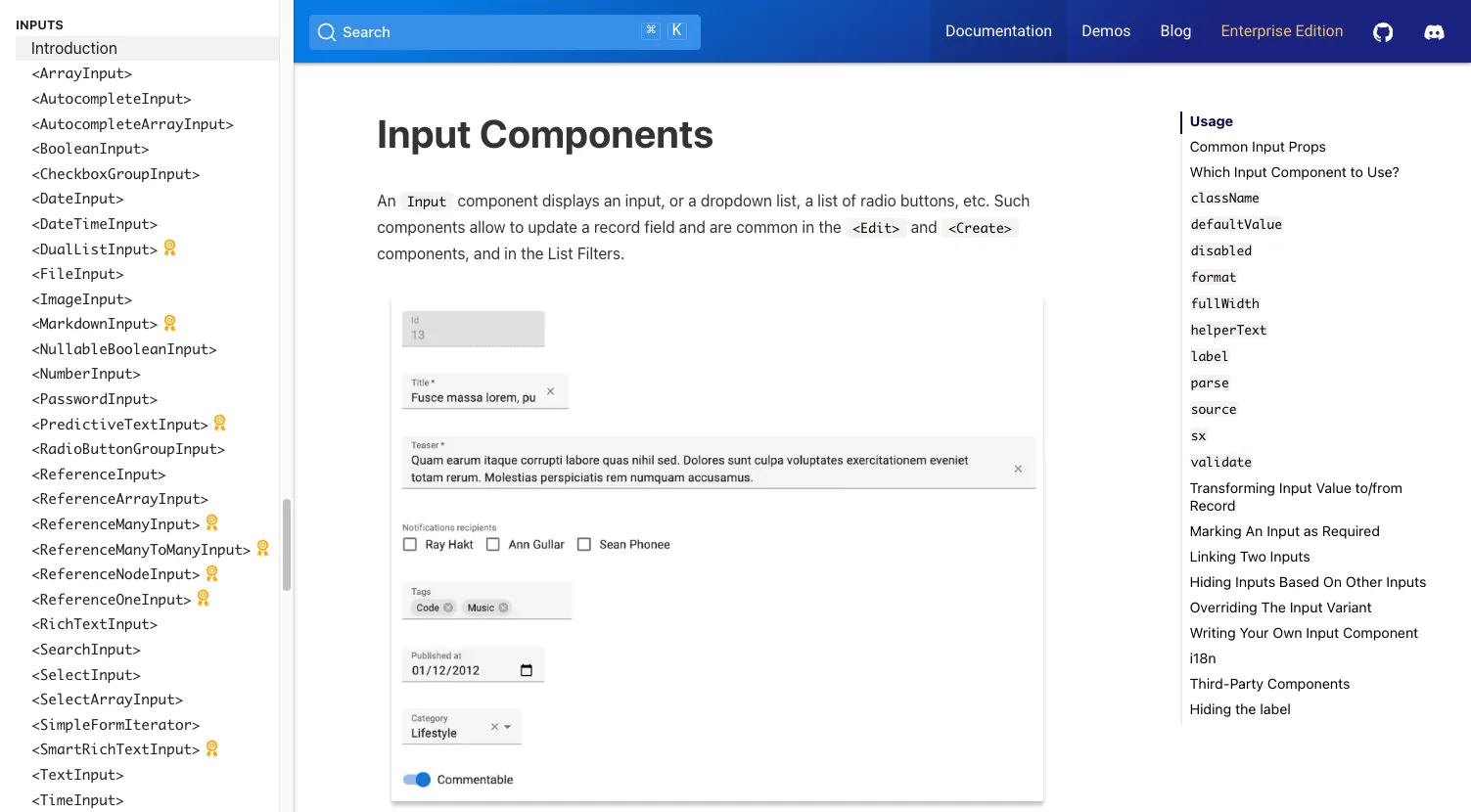
- Overview sections: For every feature group, we provide an overview section that outlines the concepts, terminology, and functionalities. This gives beginners a broad understanding before they delve into specifics. For instance, there are more than 30 chapters about the
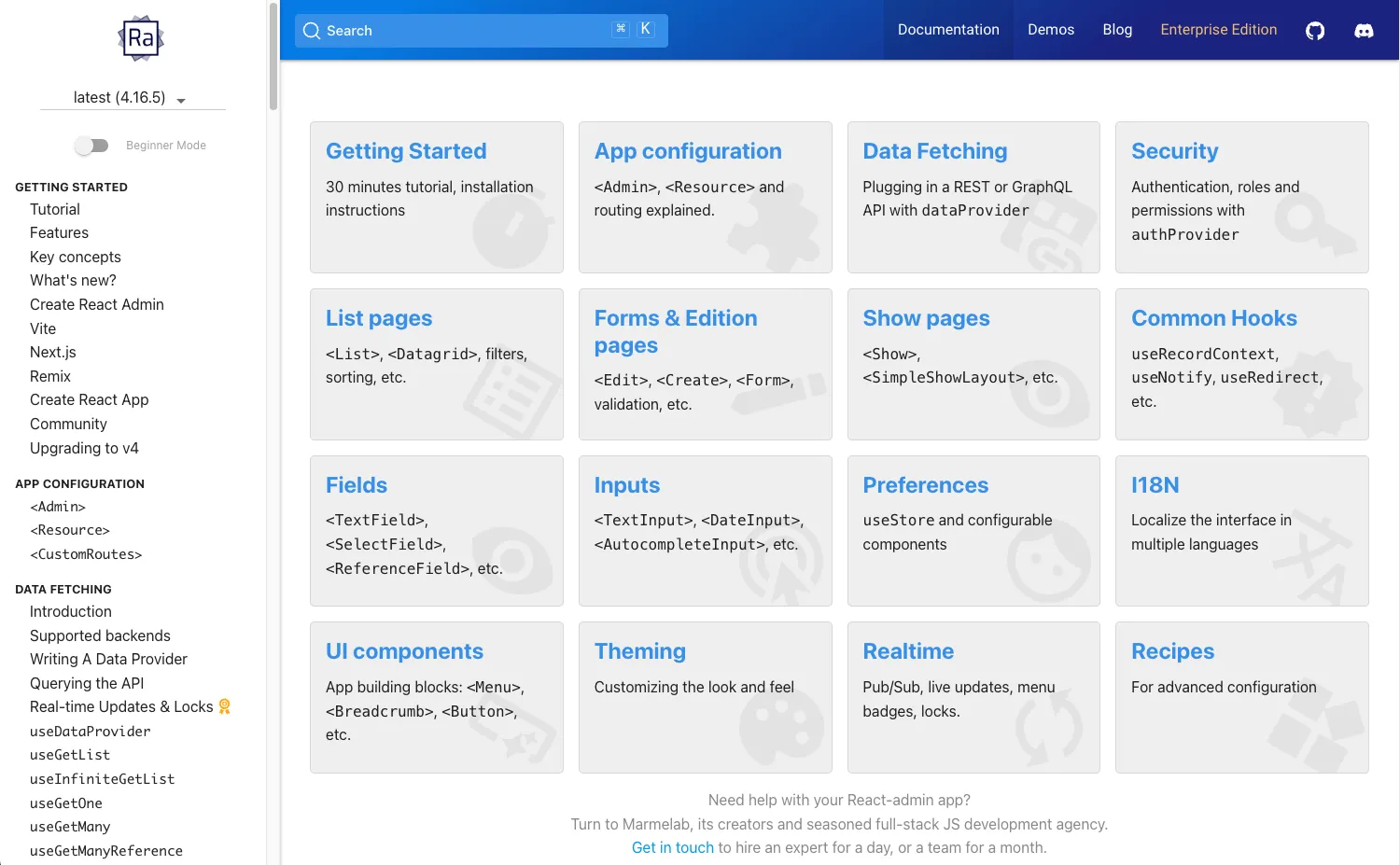
Inputcomponents. In the Inputs Overview, we clarify what an Input is, the common props, how to select the right input, and so on. - Beginner mode: The react-admin documentation consists of 255 individual chapters, but beginners can turn on the “Beginner mode” to hide the advanced chapters and reduce the navigation to 77 chapters. This is a good way to avoid overwhelming beginners with advanced features.
- Eat your own dog food: We rotate the core team so that each developer can work regularly on projects based on react-admin. As we can’t keep all the documentation in our heads, we have to use the documentation website constantly. So we’re in the shoes of our users, which lets us detect usability issues.
- Mixed open-source and commercial features: The documentation for the Enterprise Edition is mixed with the documentation for the open-source edition. Enterprise Edition features are marked with an “Enterprise” badge. This is a good way to showcase the paid features and recruit customers where they are most likely to be found.
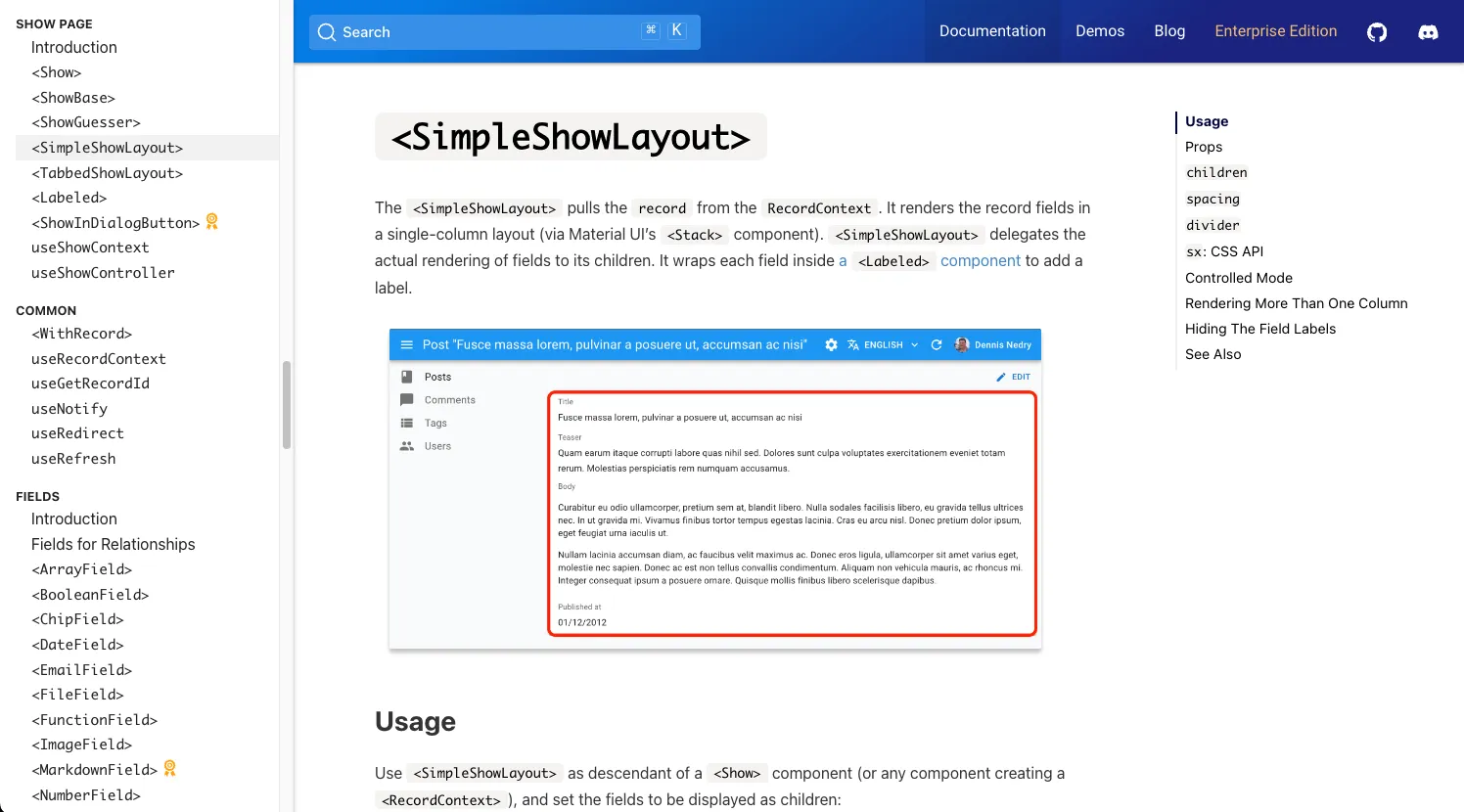
As a consequence, the structure of most pages is:
- 1-sentence summary
- screenshot or screencast
- usage example
- list of parameters
- usage example and detailed instructions for each parameter
- advanced usage examples and how-tos
- related components
This is reflected in the documentation for the <SimpleShowLayout> component:
Write Once, Maintain Forever
One key lesson we learned is that documentation is never finished. It’s a living thing that needs to be maintained and updated regularly.
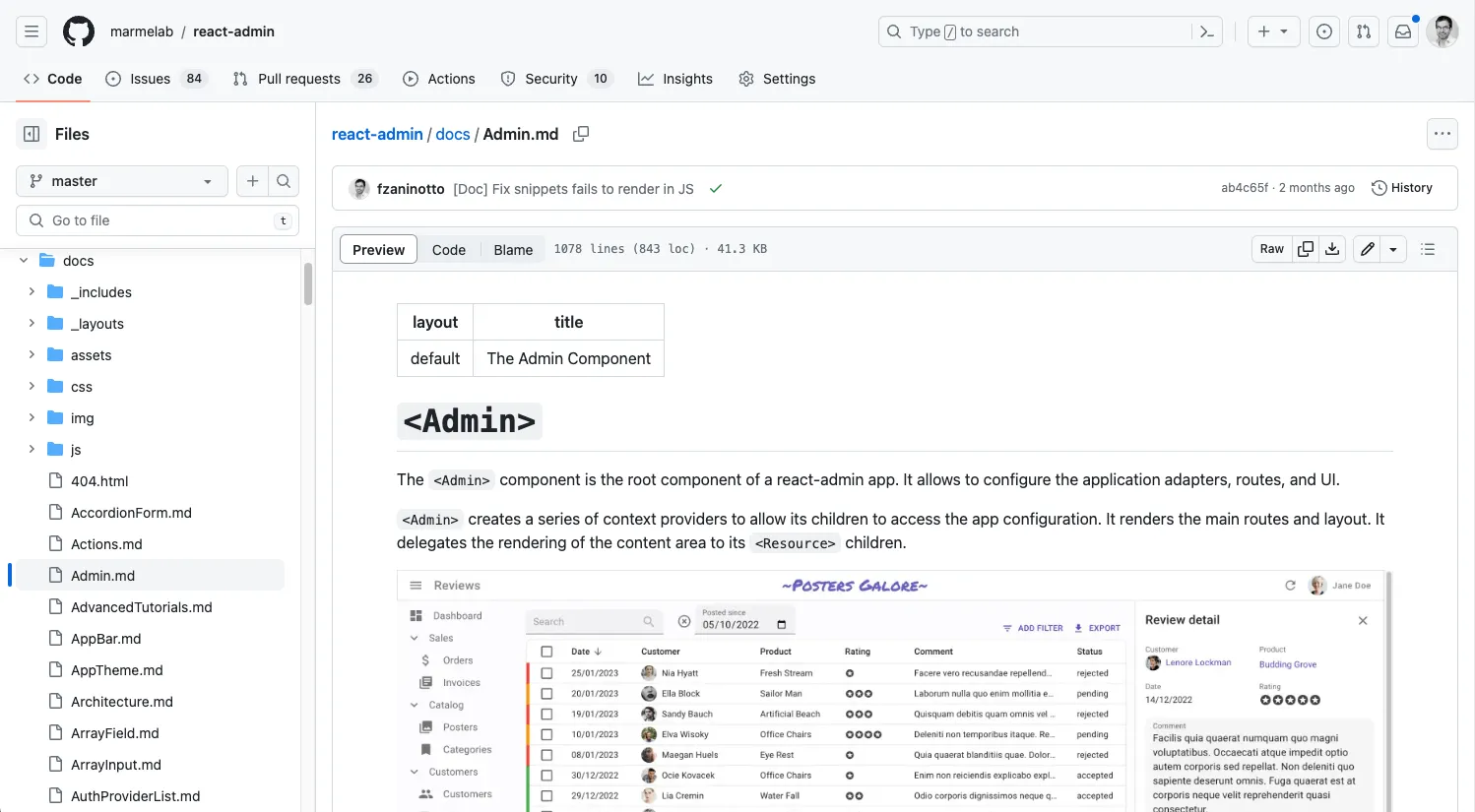
The react-admin documentation is written in Markdown, and published to HTML using Jekyll. It lives in the same repository as the code (marmelab/react-admin), and is versioned with the code.
Every pull request adding or modifying a feature must also update the documentation.
If a user raises an issue (or a support request) about something they didn’t understand, we update the documentation to make it clearer. A good answer to a support request is a link to the documentation.
We also review the documentation regularly to make sure it’s up to date. That means re-reading an entire section of the documentation from start to finish.
This explains why, in the changelog of any react-admin release, you’ll find about 50% of the entries are about documentation.
Writing and maintaining the react-admin documentation up to date costs us about one full-time developer.
Going Further
Despite the efforts we’ve put into the documentation, we still have a lot of room for improvement. Here are the areas we’ve identified as needing improvement:
- The navigation sidebar needs foldable sections. The current sidebar is too long, and it’s hard to find the right section.
- Dark Mode. Many readers have dark mode turned on in their OS, and they expect the documentation to follow suit.
- Executable code examples. We’ve refrained from using CodeSandbox for examples because its iframes are slow and heavy. However, we need to find a way to let users test the code examples without leaving the documentation.
- Be more concise. We need to further reduce the amount of text in the documentation, and focus on code examples.
- Better IntelliSense. We need to improve the JSDoc and TypeScript types so that the IDE can provide better IntelliSense.
Conclusion
We’ve seen firsthand how powerful good documentation can be. It turns users into contributors, projects into communities, and open-source into a business.
Maintaining a large corpus of documentation to a high level of quality is super expensive. But it pays off: we see a constant flow of new users who discover, test, and learn the framework by themselves. They contribute, too: react-admin has more than 570 contributors, most of whom we’ve never met. We get relatively few support requests (about a dozen per day). Overall, the quality and coverage of the documentation let us handle the support of our current customer base with about half a full-time developer. Finally, users convert naturally into customers at a constant rate of about 20 new customers per month.
From our point of view, we’ve reoriented the budget that other teams put into marketing and sales into documentation. Documentation is an investment that pays off in the long run.
In the end, we also spend a lot of time writing documentation because we like it. Writing documentation regularly makes us better developers, as we detect and fix usability issues in the library.

Authors

Marmelab founder and CEO, passionate about web technologies, agile, sustainability, leadership, and open-source. Lead developer of react-admin, founder of GreenFrame.io, and regular speaker at tech conferences.