
Marmelab est lauréat du Challenge Sobriété Numérique 2020


Nous avons participé à une série d’ateliers centrés sur la réduction de l’impact du numérique. Nous ne pensions pas que cette aventure allait nous amener à gagner un concours sur la sobriété numérique, ni à développer notre propre outil de mesure de l’impact énergétique du numérique.
Le Challenge Sobriété Numérique
Nous pensons que le développement durable est le plus grand défi de notre temps. C’est pourquoi nous avons participé au Challenge Sobriété Numérique, organisé par ApiDays et Fairness, et sponsorisé par des sociétés qui agissent elles aussi pour le développement durable :

L’objectif du challenge était d’améliorer l’impact environnemental d’un de nos produits en 3 mois. En collaboration avec Les Tilleuls, nous avons choisi de travailler sur react-admin et API Platform Admin, deux frameworks open-source très populaires. Pour aller vite, nous avons réuni une petite équipe : Alan des Tilleuls, Thiery et moi (Florian) de Marmelab.
Le produit à améliorer : API Platform Admin
React-admin est un framework frontend conçu pour faciliter le développement d’interfaces B2B. Il est open-sourcé et maintenu par Marmelab depuis plus de 4 ans. C’est un projet stable et populaire.
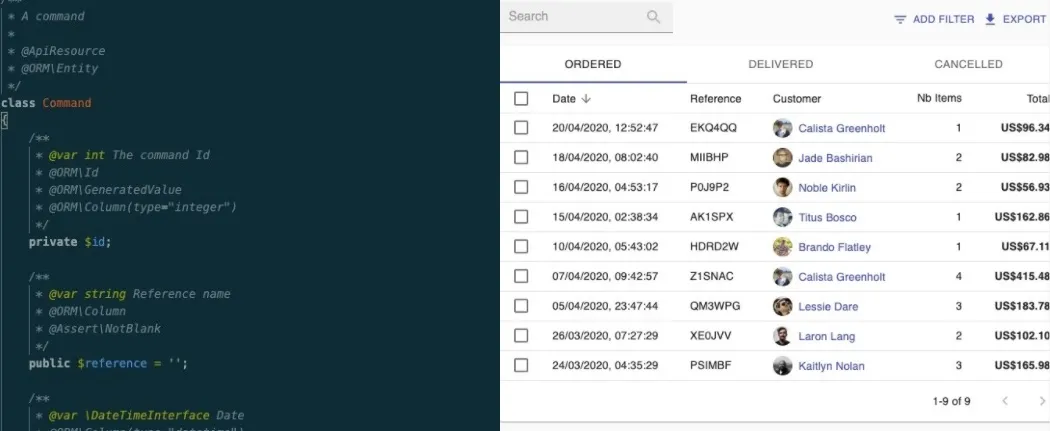
API Platform Admin est une distribution de react-admin, spécialement configurée pour s’adapter sans peine à une API générée par API Platform. Pour éviter la confusion, souvenez-vous qu’API Platform Admin est une librairie frontend en JavaScript, alors qu’API Platform est une librairie backend en PHP. Et par conséquent, toute amélioration dans react-admin bénéficie également à API Platform Admin.
API Platform Admin permet d’obtenir une administration prête à l’emploi sans configuration, à partir d’une description du modèle de données. Cette administration est une application react-admin - elle est donc très facile à étendre et à adapter à des usages particuliers.

L’impact environnemental

Nous avons abordé le Challenge Sobriété Numérique en cherchant là où nos efforts pouvaient produire le plus gros impact environnemental.
Ni react-admin ni API Platform Admin ne recueillent de statistiques d’utilisation. Mais grâce aux statistiques de NPM (un gestionnaire de package pour Node.js), nous savons qu’API Platform Admin est installé environ 1 900 fois par semaine, tandis que react-admin est téléchargé près de 30 000 fois par semaine - dont une partie par des développeurs utilisant également API Platform Admin.
Nous savons que dans la plupart des cas, ces installations se passent sur des postes de développeurs ou sur une plateforme d’intégration continue. Mais ce n’est pas là qu’est le gain attendu. Ce sont bien les produits développés avec ces librairies que nous visons - l’utilisation, plus que la construction. Mais comment évaluer l’utilisation ? En observant le nombre d’installations NPM de nos propres application (en moyenne 30 fois par semaine pour une application en production), nous avons émis l’hypothèse qu’environ un millier de projets basés sur API Platform Admin et react-admin tournaient en production.
Les améliorations portées sur un produit par react-admin et API Platform Admin sont à multiplier par le nombre d’utilisateurs de ce produit, et par le nombre d’utilisations par chaque utilisateur sur une période donnée. Notre expérience des applications d’administration nous amène à émettre l’hypothèse qu’une administration est utilisée par au moins deux personnes, et plusieurs fois par jour (au minimum 50 fois par mois).
Par conséquent, si nous réussissons, à travers différentes optimisations, à réduire les émissions de CO2 d’API Platform Admin de 10g sur un scénario d’utilisation, c’est donc en fait 10g × 1 000 applications × 2 utilisateurs × 50 fois = 1 tonne d’émissions de CO2 économisée par mois !
Cette estimation n’est pas précise, mais elle donne un ordre de grandeur, et nous permet de confirmer notre intuition : c’est bien sur des librairies open-source comme react-admin ou API Platform Admin que nous aurons le plus gros impact environnemental.
Améliorations apportées
L’essentiel du travail du challenge était technique. Nous avons cherché les parcours qui nous semblaient les plus consommateurs de ressources, et le moyen de les optimiser.
Nous avons apporté les améliorations suivantes:
- L’ajout d’un cache applicatif dans react-admin a réduit le nombre de requêtes HTTP envoyées au serveur, et le travail de rendu dans le navigateur. En fonction des projets, nous estimons que le cache applicatif réduit l’utilisation du processeur de -10% à -50%, et celle du réseau de -10%.
- Le support du multiplexage de requêtes dans API Platform Admin a permis d’optimiser le problème (très courant) de l’émission de N+1 requêtes sur une table de N lignes. En fonction des projets, sur les vues de liste, nous estimons diviser par 5 le nombre de requêtes vers le serveur.
Ces estimations sont très imprécises - et encore plus dans notre cas, puisque le gain dépend complètement de la façon d’utiliser notre solution. Nous avons donc souhaité réaliser une analyse comparative avant / après optimisation, sur un exemple d’application utilisant d’API Platform Admin.
Voici le protocole que nous avons imaginé :
- Écriture d’une application de e-commerce basée sur api-platform-admin
- Ecriture d’un scénario d’utilisation standard de cette application
- Exécution du scénario et mesure de la consommation de ressources
- Ajout des améliorations au code et re-build de l’application
- Nouvelle exécution du scénario et mesure de la consommation de ressources
- Comparaison des 2 mesures
Le problème de la mesure
Mais ce protocole se heurte à un problème de taille : il n’existe pas d’outil de mesure de la consommation de ressources numériques fiable et économique.
Certains outils (comme EcoIndex) mesurent la consommation de ressources uniquement côté client, ou uniquement côté serveur. Ils encouragent donc de déporter les traitements du client vers le serveur ou vice-versa, et mènent à un simple transfert de pollution numérique.
D’autres outils (par exemple EcoMeter) sont basés sur des “bonnes pratiques” très techniques (comme le fait d’utiliser de simple quotes (’) au lieu de double quotes (“) dans le code), dont rien ne prouve qu’elles ont un impact positif, négatif, ou nul sur la consommation énergétique.
Enfin, il existe quelques rares outils permettant de mesurer la consommation électrique d’un appareil exécutant un scénario (notamment Greenspector, une société française) mais ils sont hors de prix (comptez minimum 15 000€) et pour l’instant cantonnés aux terminaux mobiles.
C’est que la question de la mesure de l’impact du numérique est encore un sujet de recherche très actif, et les modèles actuels publiés par les chercheurs ont une précision très, très relative. On estime que les modèles les plus aboutis permettent une estimation des émissions de CO2 avec une précision d’un ordre de grandeur. Autrement dit, si un modèle (ou un outil basé sur ce modèle) indique une émission de 1Kg de CO2, cela veut dire que les émissions sont entre 100g et 10kg.
Argos, notre outil de mesure de la consommation numérique

Confrontés à l’impossibilité de mesurer l’impact de nos changements, nous nous sommes résolus… à construire nous-mêmes un outil de mesure. Nous l’avons appelé Argos, en référence au géant aux cent yeux de la mythologie grecque, à qui on ne peut rien cacher. Argos est open-source, et disponible sur GitHub : marmelab/argos.
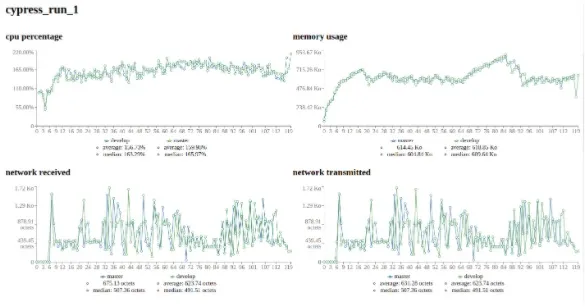
Il s’agit d’un outil de recueil de métriques purement techniques (CPU, bande passante, mémoire), qui mesure toutes les couches d’une application (serveur, réseau, client) et qui compare deux versions d’un même produit sur un même scénario. Il est basé sur Docker, qui permet d’isoler et de mesurer chaque élément d’une architecture technique.

Argos ne fournit pas de score absolu, mais il établit le profil énergétique d’un scénario d’utilisation en exécutant ce scénario plusieurs fois et en calculant les quantiles de chaque métrique à chaque instant. Pour mesurer l’impact d’une modification, on superpose la courbe de mesure au profil, ce qui met en évidence les gains ou les pertes par rapport au référentiel.
Argos est encore au stade d’expérimentation, mais la preuve de concept est déjà faite.

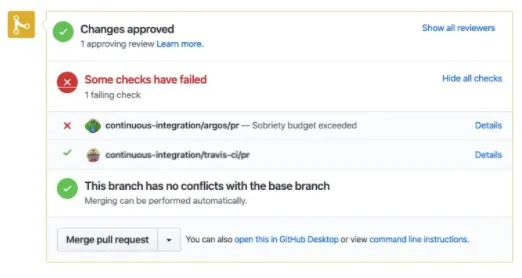
Par la suite, nous imaginons pouvoir fixer un “budget de sobriété” de 1% à ne pas dépasser entre chaque version, et intégrer Argos dans la chaine d’intégration continue afin qu’il devienne aussi indispensable que les tests de non régression.
Mise à jour avril 2021: Nous avons poursuivi nos efforts sur Argos, qui s’appelle maintenant GreenFrame, et que vous pouvez tester gratuitement sur greenframe.io.
Conclusion
Ces 3 mois ont été riches en apprentissages. Le challenge nous a poussé à aller plus loin, et à vraiment prendre le temps de faire mieux, ou parfois simplement moins. La présence d’autres équipes a permis d’imaginer d’autres contextes, de s’inspirer et de s’échanger des idées.

Et en bonus, le jury nous a désigné vainqueurs du challenge, en particulier en raison de l’impact considérable des modifications apportées sur les librairies open-source.
Merci aux organisateurs, aux mentors, aux sponsors, aux équipes participantes et aux observateurs, d’avoir rendu ce challenge si intéressant, notamment dans la situation actuelle.
Pour ce qui est d’Argos, ce n’est qu’un début. Nous comptons continuer à investir dans le développement de cet outil pour passer la simple preuve de concept et le rendre utilisable par tous. Si le projet vous intéresse, toute aide est la bienvenue !

Authors

Facilitator at marmelab, Florian also gives lectures to IT students. He's a biker, plays the guitar, and brews his own beer.

Marmelab founder and CEO, passionate about web technologies, agile, sustainability, leadership, and open-source. Lead developer of react-admin, founder of GreenFrame.io, and regular speaker at tech conferences.