React-admin Demos
If you want to see what react-admin is capable of, or if you want to learn from apps built by seasoned react-admin developers, check out these demos.
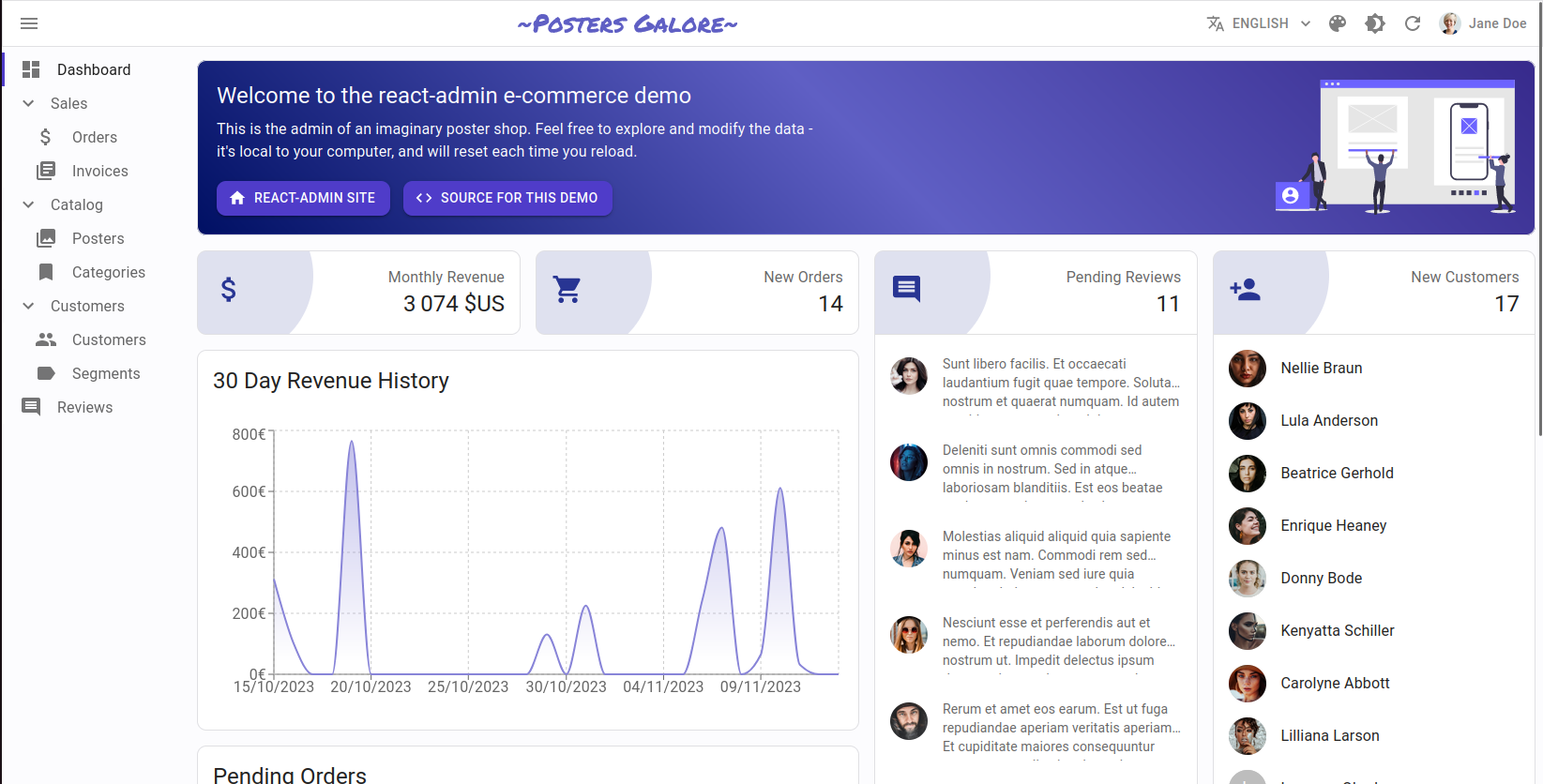
E-commerce
The admin of a fictional poster shop, allowing to manage sales, products, customers and reviews. Built by the core team.
- Demo: https://marmelab.com/react-admin-demo/
- Source code: https://github.com/marmelab/react-admin/tree/master/examples/demo
The source shows how to implement the following features:
- Custom theme with white AppBar
- d3.js chart with Recharts
- List widget embedded in another page
- Tabbed Datagrid
- Row expand with a custom show view
- Grid list showing a list of images
- Filter sidebar
- Custom form layout
- Custom page with static list
- Edit view in a sidebar
A modified version of this demo uses the React Admin Enterprise features.
- Demo: https://marmelab.com/ra-enterprise-demo/
- Source code: https://github.com/marmelab/ra-enterprise-demo
The source shows example implementation of the following features:
- Solar Layout
- Breadcrumb
- Editable Datagrid
- Accordion Form
- Locks
- Live List
- Realtime Data Provider
- Calendar
- Audit Log
- Search Sub Menu
- Category List with Hierarchical Structure
- Markdown Input
- Markdown Field
- Guided Tours
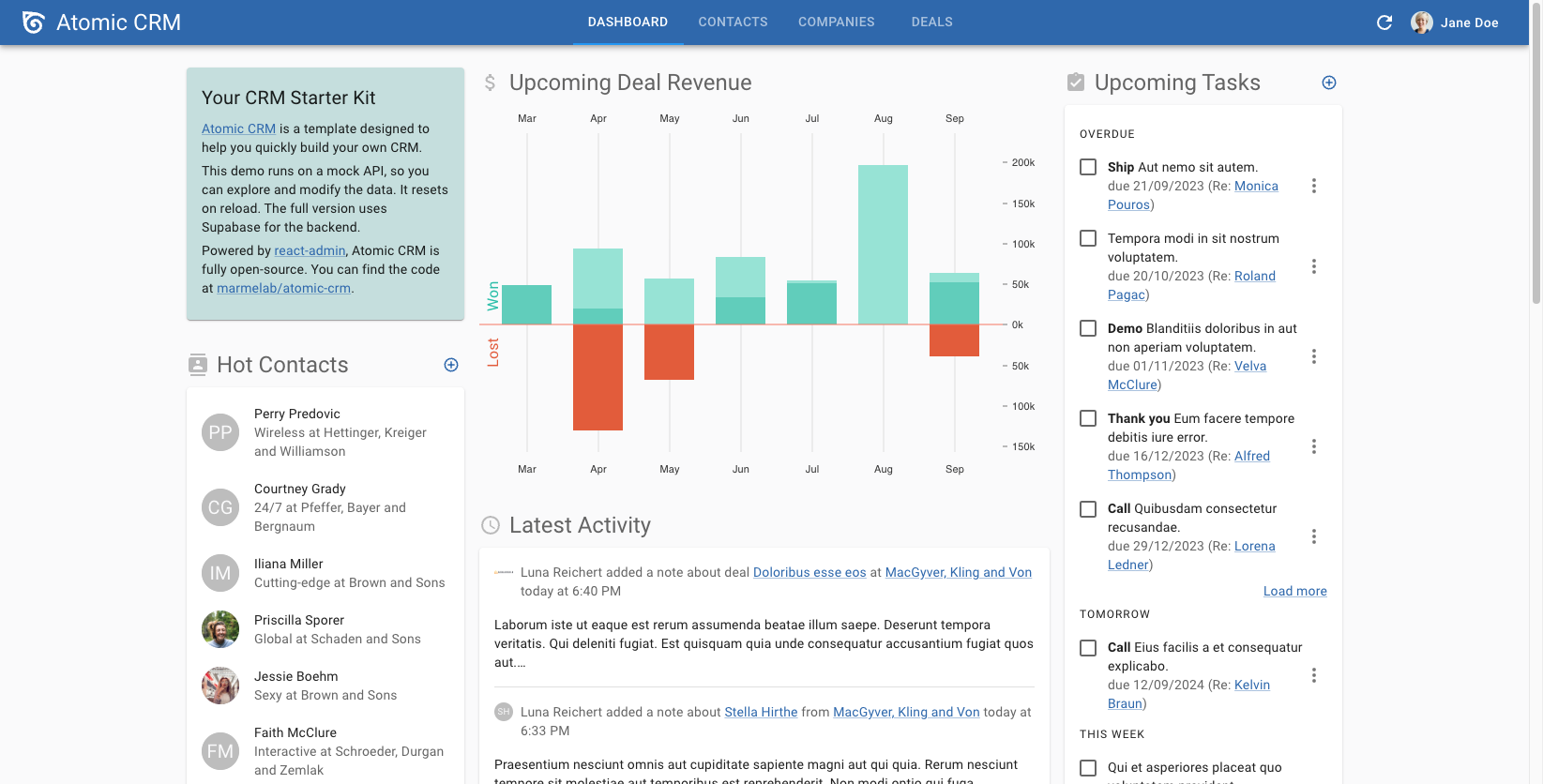
CRM
Atomic CRM is a complete CRM app allowing to manage contacts, companies, deals, notes, tasks, and tags. Built by the core team. You can use it as a template to build your own CRM.
- Demo: https://marmelab.com/react-admin-crm/
- Source code: https://github.com/marmelab/atomic-crm
The source shows how to implement the following features:
- Horizontal navigation
- Custom exporter
- Trello-like Kanban board for the deals pipeline
- Custom d3.js / Nivo Chart in the dashboard
- Add or remove tags to a contact
- Use dataProvider hooks to update notes
- Custom grid layout for companies
- Filter by “my favorites” in the company list
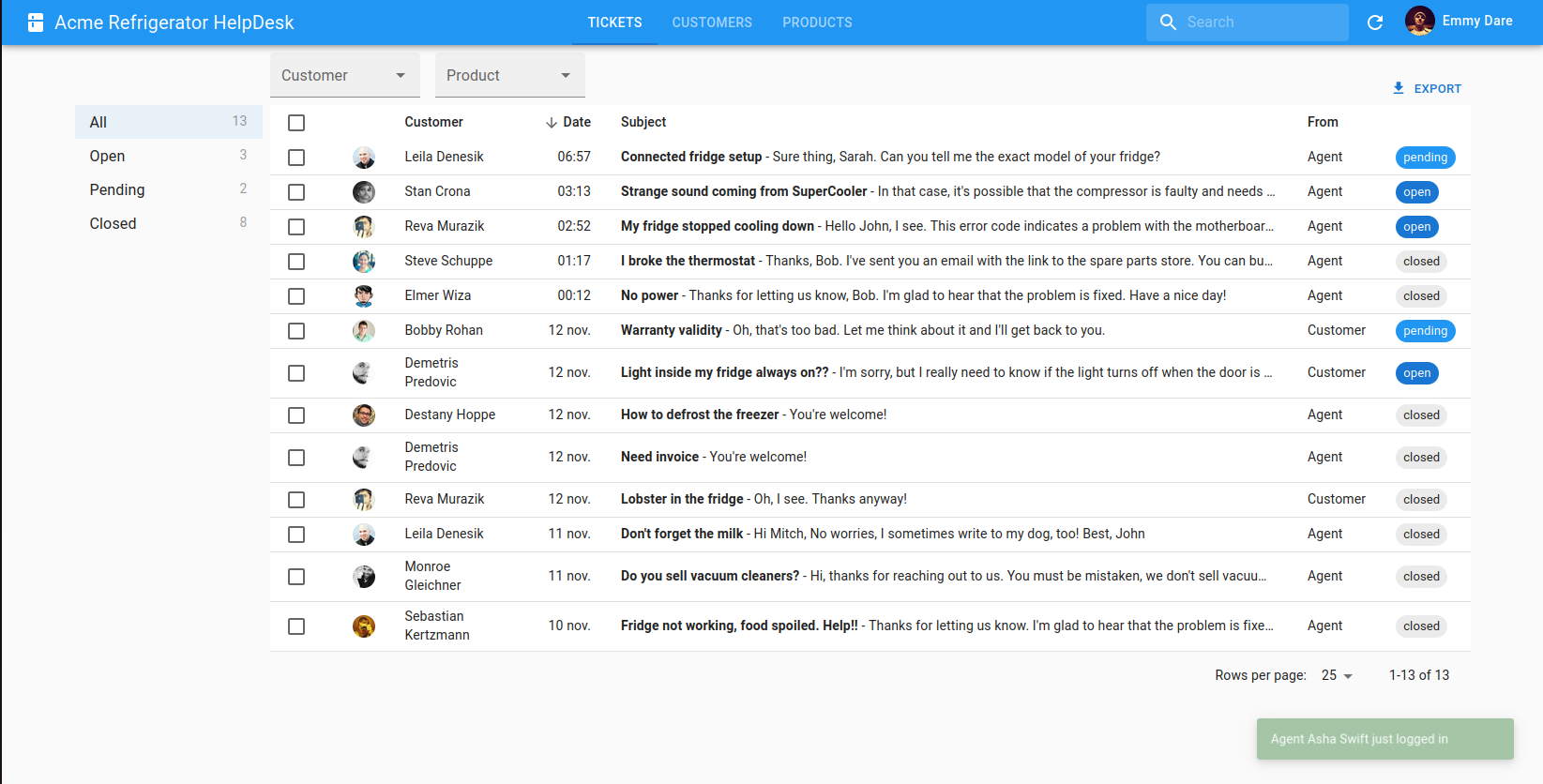
Help Desk
A simple help desk app allowing to manage issues, users, and tags. ZenDesk / Linear clone, built by the core team.
- Demo: https://marmelab.com/react-admin-helpdesk/
- Source code: https://github.com/marmelab/react-admin-helpdesk
The source shows how to implement the following features:
- Real-time notifications
- Real-time reads and locks
- Site search
- Reference counting
- Show Aside
- Lifecycle callbacks
- Tabs with count
- Custom list layout with side filters
- Custom List layout for messages
- Custom creation form
- Latest Reference Field
- Mark as read on visit
- List with live updates
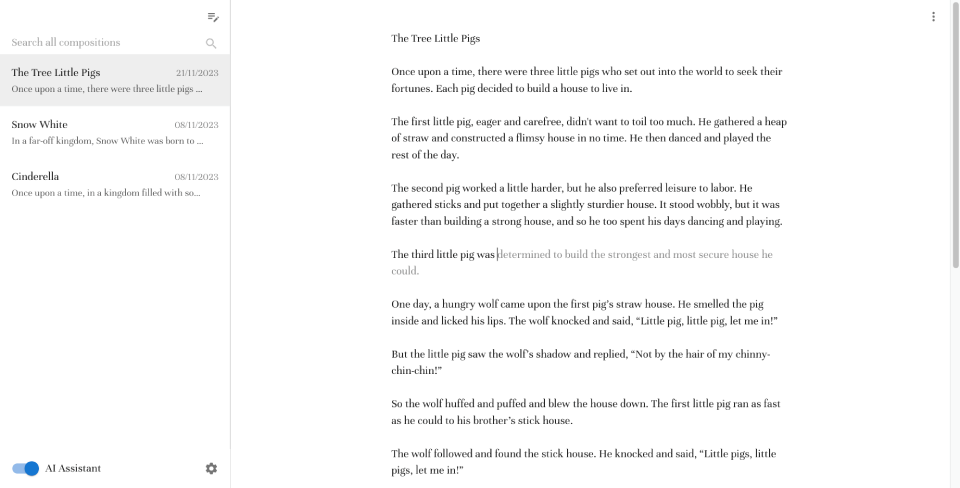
Note-taking App
Writer’s Delight lets you write notes, essays, and stories with an AI assistant. Built by the core team.
- Demo: https://marmelab.com/writers-delight/
- Source code: https://github.com/marmelab/writers-delight/
The source shows how to implement the following features:
- Predictive Text Input
- AutoSave
- Infinite List
- Edit with List sidebar
- Offline-first data provider
- Custom Layout
- Custom theme
- Splash Screen
- Headless Delete
- useCreate
- useStore
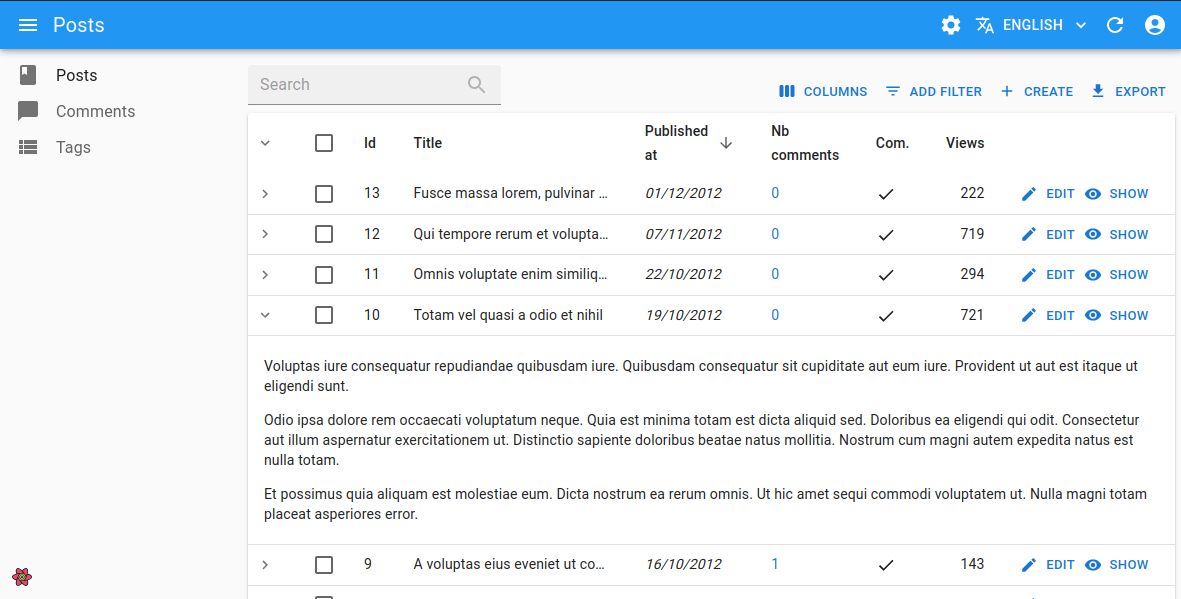
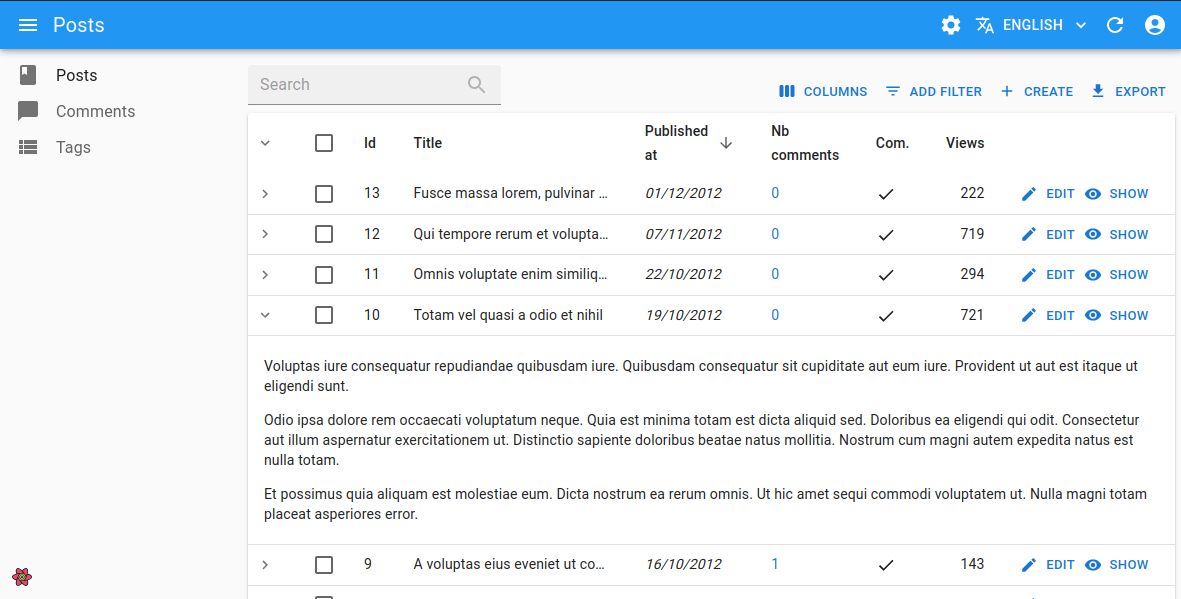
Blog Admin
A simple application with posts, comments and users that we use for our e2e tests. Not designed to have a good UX, but to use most of the react-admin features. Built by the core team.

- Demo: available on Stackblitz or on Codesandbox
- Source code: https://github.com/marmelab/react-admin/tree/master/examples/simple
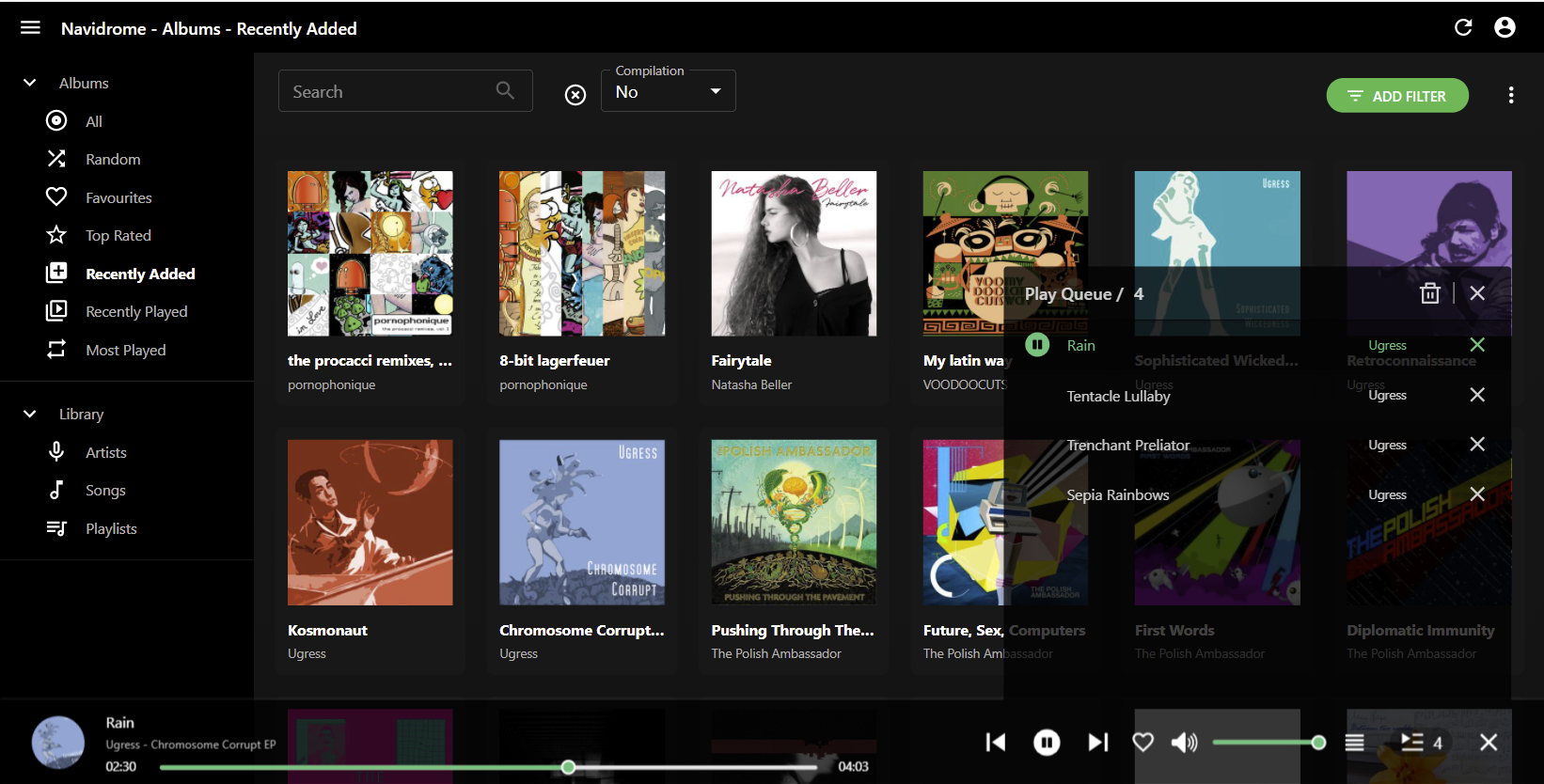
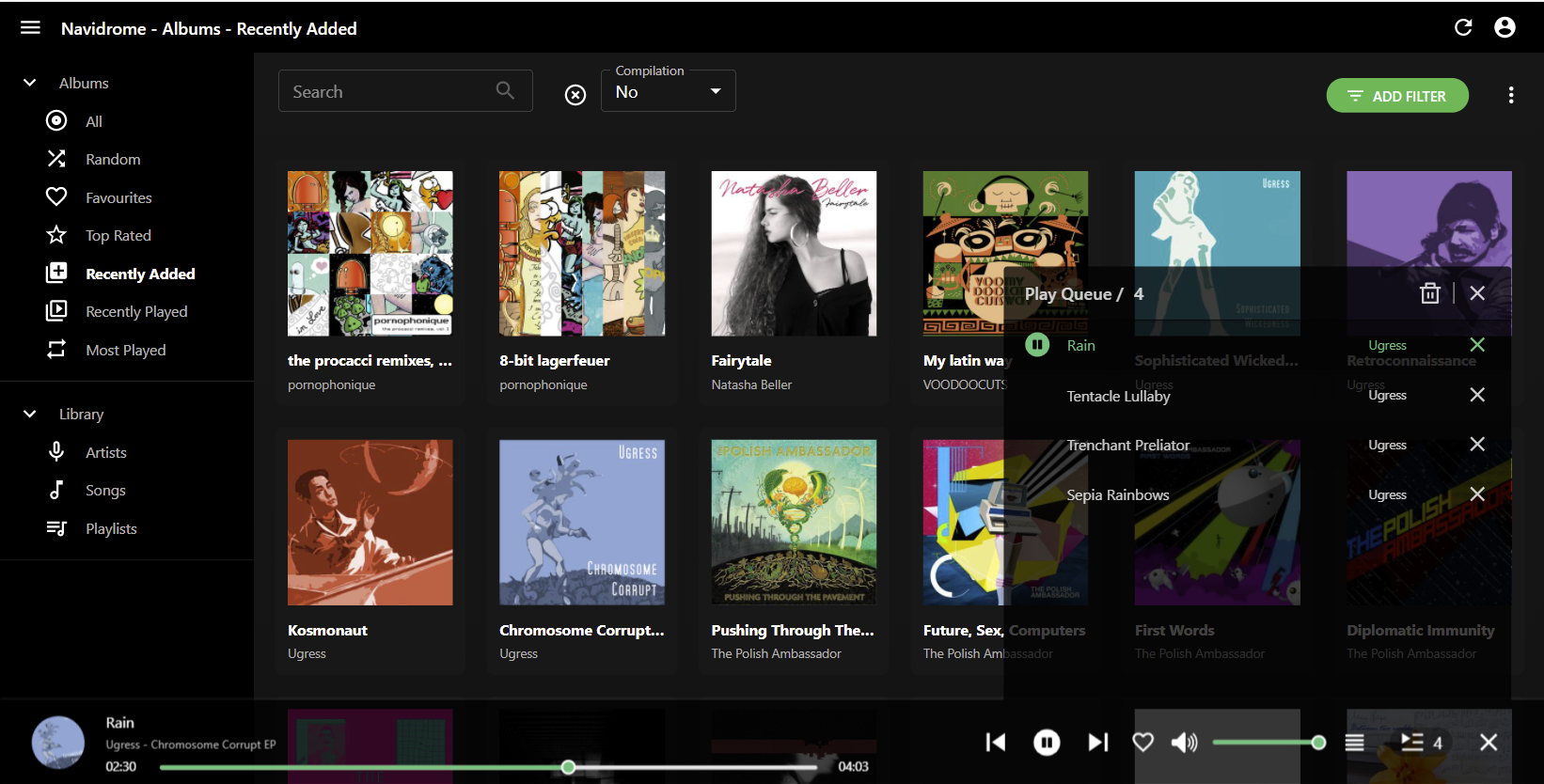
Music Player
Navidrome is a Spotify clone allowing to manage songs, artists, playlists, and favorites.

- Demo: https://demo.navidrome.org/app/
- Source code: https://github.com/navidrome/navidrome/
Broadcom Layer 7 API Hub
A framework built on top of react-admin for building developer portals.
- Source code: https://github.com/CAAPIM/APIHub
Other Apps
Check out Issue #4027 on the react-admin GitHub for a list of apps built by other people.
Your App Here / showcase
Did you publish an app built with react-admin with open-source code? Open a PR on this page to add it to this list.