<NumberField>
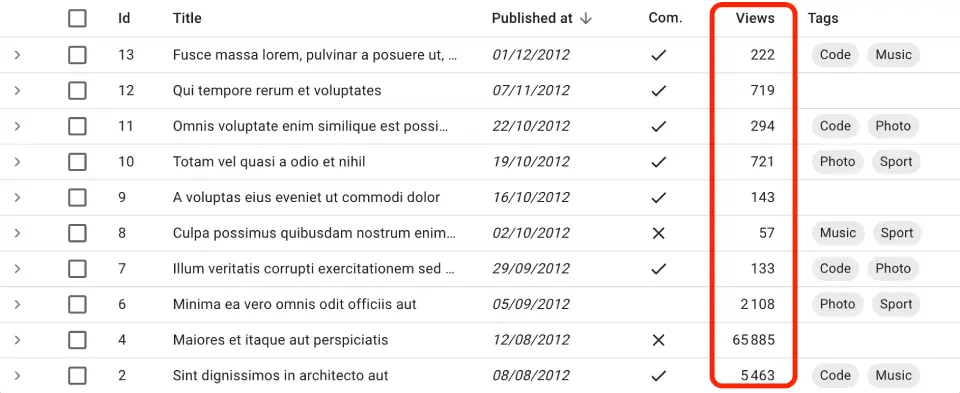
Displays a number formatted according to the browser locale, right aligned. Ideal for floats, currencies, percentages, units, etc.

Usage
import { NumberField } from 'react-admin';
<NumberField source="views" />
// renders the record { id: 1234, views: 2108 } as
<span>2 108</span>
<NumberField> uses Intl.NumberFormat() if available, passing the locales and options props as arguments. This allows a perfect display of decimals, currencies, percentages, etc. See Intl.NumberFormat documentation for the options prop syntax.
If Intl is not available, <NumberField> outputs numbers as is (and ignores the locales and options props).
Props
| Prop | Required | Type | Default | Description |
|---|---|---|---|---|
locales |
Optional | string | ’’ | Locale to use for formatting. Passed as first argument to Intl.NumberFormat(). |
options |
Optional | Object | - | Number formatting options. Passed as second argument to Intl.NumberFormat(). |
textAlign |
Optional | 'left' | 'right' |
right |
Text alignment in a Datagrid |
<NumberField> also accepts the common field props.
locales
Override the browser locale in the number formatting. Passed as first argument to Intl.NumberFormat().
import { NumberField } from 'react-admin';
<NumberField source="price" locales="fr-FR" options={{ style: 'currency', currency: 'USD' }} />
// renders the record { id: 1234, price: 25.99 } as
<span>25,99 $US</span>
options
Options passed to Intl.NumberFormat(). See the Intl.NumberFormat documentation for the options prop syntax.
import { NumberField } from 'react-admin';
<NumberField source="score" options={{ maximumFractionDigits: 2 }}/>
// renders the record { id: 1234, score: 567.3567458569 } as
<span>567.35</span>
<NumberField source="share" options={{ style: 'percent' }} />
// renders the record { id: 1234, share: 0.2545 } as
<span>25%</span>
<NumberField source="price" options={{ style: 'currency', currency: 'USD' }} />
// renders the record { id: 1234, price: 25.99 } as
<span>$25.99</span>
<NumberField source="volume" options={{ style: 'unit', unit: 'liter' }} />
// renders the record { id: 1234, volume: 3500 } as
<span>3,500 L</span>
Tip: If you need more formatting options than what Intl.NumberFormat() can provide, build your own field component leveraging a third-party library like numeral.js.
textAlign
By default, <NumberField> is right-aligned in a <Datagrid>. Change it by setting the textAlign prop to “left”:
import { NumberField } from 'react-admin';
<NumberField source="score" textAlign="left" />

