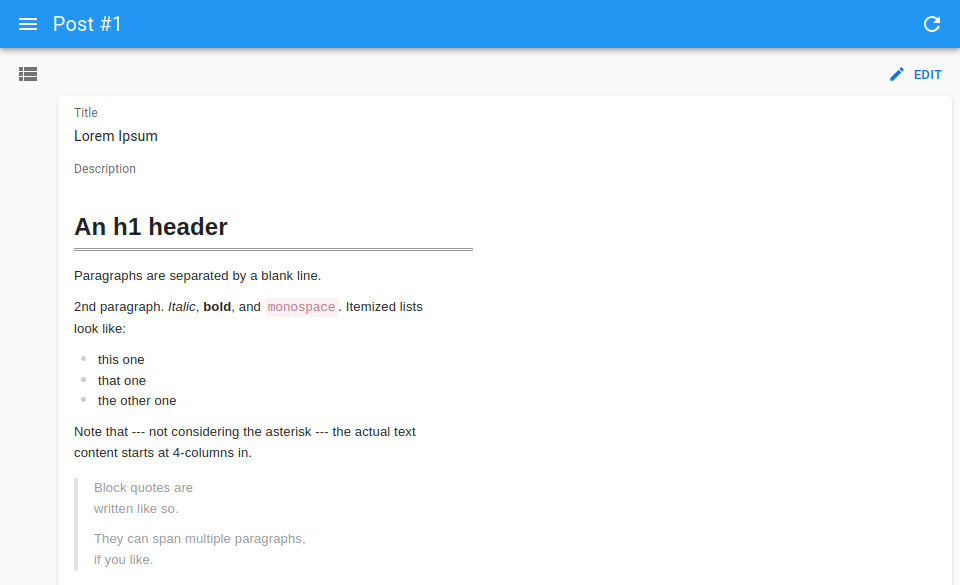
<MarkdownField>
This Enterprise Edition

import { Show, SimpleShowLayout, TextField } from 'react-admin';
import { MarkdownField } from '@react-admin/ra-markdown';
const PostShow = () => (
<Show>
<SimpleShowLayout>
<TextField source="title" />
<MarkdownField source="description" />
</SimpleShowLayout>
</Show>
);
Tip: If you want to display raw (unformatted) markdown, use <TextField component="pre"> instead:
import { Show, SimpleShowLayout, TextField } from 'react-admin';
const PostShow = () => (
<Show>
<SimpleShowLayout>
<TextField source="title" />
<TextField source="description" component="pre" />
</SimpleShowLayout>
</Show>
);
Check the ra-markdown documentation for more details.
